页面设计师都应该知道Photoshop9个技巧
对任何一个网页开发员来说,掌握基本的Photoshop技巧比如把PSD文件分割为XHTML/CSS文件是必不可少的。同时,我们还应该懂得更多其它的PS技巧,如修改图标背景色、使用多种方式进行PS抠图、使用快捷键快速选择PS图层等等......下面为大家讲述几个相当有用的PS技巧。
(一)改变图标的背景颜色
作为一个网页开发员,我用Photoshop最常要做的是改变图标的背景颜色或者是把图标背景变透明。
就拿RSS(聚合内容)图标为例。这种图标会有不同的形状和尺寸。

图01
当你找到了最合适的图标,但你还需要做些修改。最常见的问题是网站的背景和图标的背景可能是不同的,为了把他们搭配在一起,我们需要做一些工作。
如果图像是GIF格式的,建议先把它转换成PNG格式,他们是类似的,但是PNG格式文件比较小。请阅读在网站中用GIF和PNG图像的利弊。
具体做的方法是:
第一步:在Photoshop中打开图像,然后点击文件->存储为Web和设备所用格式(快捷键Ctrl/Cmd+Alt/Option+Shift+S),然后在
预设 右边的下拉框中选择PNG-8或者PNG-24格式。你可以对比下哪种格式的质量和尺寸更好一些。(参看教你如何存储Web所用格式的图片。)
接着关闭GIF文件打开你刚存储的图片。
打开图层面板(如果没显示,按F7键让它可见),你可以看到有一个背景图层。
右击那个图层,从菜单里选择背景图层,点击确定。
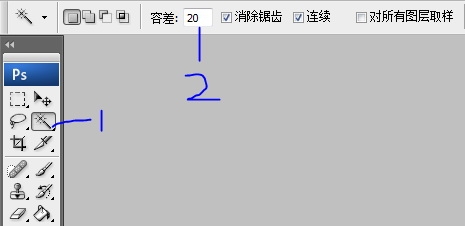
第二步:使用魔术棒工具。
1.在工具面板中点击魔术棒工具。
2.确保容差设在20左右,消除锯齿和连续是勾选上的,如下图:

图02
然后点击环绕这个图标的白色(或其他颜色)背景。
确保选中的区域尽可能不要包含图标下的阴影部分。如果阴影部分被包含住了,适当的调整容差(用魔术棒重新选择背景)。

图03
去除背景颜色
简单的点击Delete键我们就可以去除背景并把它变透明。点击文件->存储为Web和设备所用格式,勾选"透明"选项。
改变背景颜色
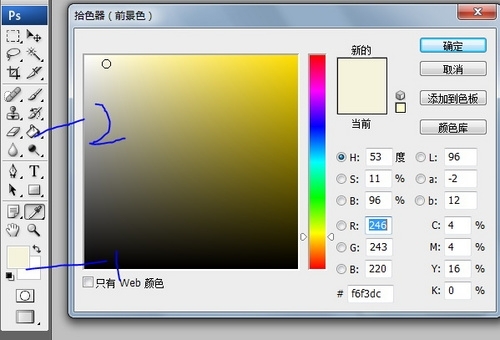
1.点击前景色在拾色器中选择你想要的颜色,点击确定。
2.点击油漆桶工具(快捷键G)。如果你没有发现油漆桶工具,右击渐变工具然后选择油漆桶工具。
接着,用它在图标旁边填充上你刚选择的颜色。

图04
(二)用自动选择工具选择图层
选择一个图层很简单:在图层面板中点击那个图层(如果没出现面板按下F7)。
如果在你的面板中有很多图层或者图层没有直观得命名,那么找相关的图层会变得很烦人。
有一种办法是打开自动选择工具:
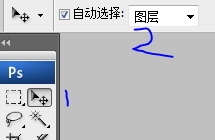
1.在工具面板中点击移动工具。
2.选择自动选择右边下拉框中的图层。
3.勾选自动选择选项。

图05
启用了自动选择,在画布上随意点击就可以选中相关图层。
(三)用Ctrl/Cmd+鼠标左键点击 选择图层
用移动工具(快捷键V)来选择图层的另一种方法是用Ctrl/Cmd+鼠标左键点击 在画布上选择一个特定图层,注意应该把自动选择功能去掉。
(四)分割一个图层
选择一个图层后,你也许想把它复制到新文件中从而把它存储为一个新的图片。
一种方法是用裁剪工具(快捷键C)。

图06
但有一种保持图层大小不变的快捷方法:
1.按住Ctrl/Cmd键并且点击图层的缩略图。这样就会自动选择那个图层里所有的东西。
2.按下Ctrl/Cmd+C (编辑->复制的快捷键)
3.按下Ctrl/Cmd+N来创建一个新的文件。Photoshop能自动帮你复制和创建一个同样大小的图层的文件。
4.按下Ctrl/Cmd+V 把它复制到新的图层。
(五)用拖放的方式把一个图层从一个文件复制到另一个文件
有许多方法可以用来把一个图层或一组图层从一个PSD文件复制到另一个文件。然而最简单的方法是拖放。
1.从文件中选择你要复制的图层。如果你要复制多个图层,按住Ctrl键在图层面板中选择图层。
2.选择移动工具(快捷键V)。

图07
在画布中点击任何地方然后把图层拖到你需要复制到的新建文件里。
这个文件会被激活,放开鼠标把复制的图层放在你想要的地方。
(六)扩展或收缩图像
在第一个技巧中,我演示了如何选择一个图标的背景。在有些情况下,选区不准确,也许你想放大或缩小选区。
首先,为了看清楚你选择的部分,按下Ctrl+ +来放大这个图像。
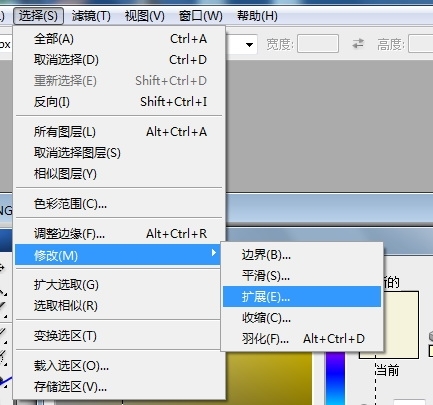
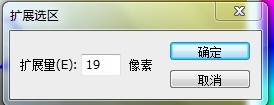
点击选择->修改->扩展
选择->修改->收缩

图08
输入你想要扩展或收缩的像素然后点击确定。

图09
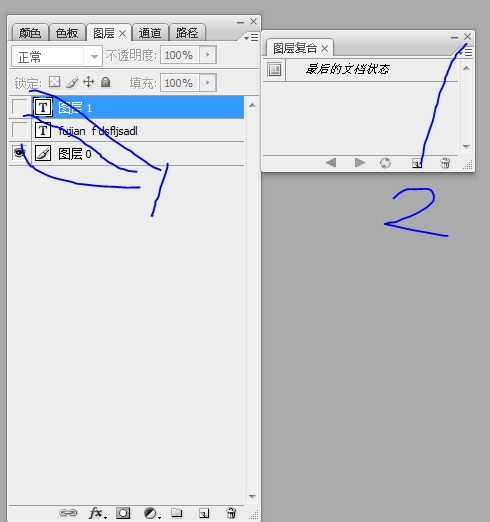
(七)使用图层复合
当有多个图层时,获取图层的可见状态会是操作更有效。换言之,只显示你想要看见的图层。
1.显示图层复合:窗口->图层复合。
2.在图层复合菜单中选择新建图层复合或者直接在面板下点击新建图层复合快捷键。

图10
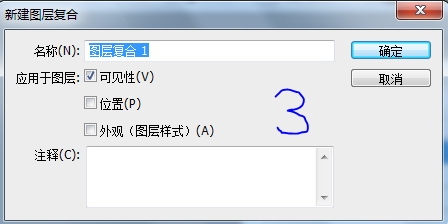
3.命名这个新的图层复合,勾选可见性的选项,确定。
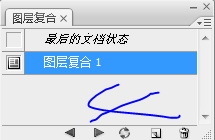
应用图层复合
点击在这个图层右边图标来隐藏或显示图层复合。

图11

图12
(八)基本图像处理:改变颜色
Photoshop中另一个常见的问题是复制部分图层并改变其颜色。
这里有一个例子。下面这个图标用作菜单按钮:
如何只把其中的房子复制出来,把它变成黑白色彩?当你需要做鼠标触摸效果时,这个技巧经常会被用到。

图13
1.选择矩形选框工具(快捷键M)。
2.在画布中选择这个房子。然后用Ctrl/Cmd+J把他复制到一个新的画布上。
3.按下Ctrl/Cmd+U调整新图层的色相和饱和度。把饱和度调整到左边来把房子调为黑白。
结果:

图14
但是彩色版的房子还在。要想看到它,把它设为可见。
(九)利用测量工具
作为一个网页设计员,为了能制作适合网页的图像,我们常需要精确到像素来测量图像。一个常用的例子是计算清楚菜单栏的尺寸以用作CSS图像拼合。
有两种方法来进行测量:
量尺(快捷键Ctrl/Cmd+R)
1.点着不放把左上角的量尺拖向画布。
2.在你想要放坐标的地方释放鼠标。
3.缩放(快捷键Ctrl/Cmd++)更好的观察量尺刻度。
建议:双击量尺本身或者点开 编辑->首选项->单位和标尺来打开选择框,选择你想用的测量单位(比如从英寸到像素)。
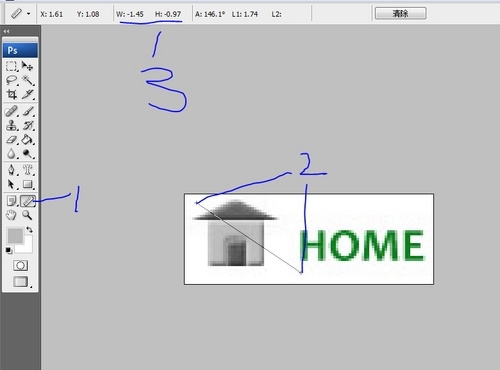
量尺工具(快捷键I)
1.在工具面板中点击量尺工具(如果没有看见,右击吸管工具转换为量尺工具)。
2.点击后从起点拖到终点来进行测量。
3.检测这部分的宽度和高度。

图15
……