Photoshop制作麦克风3步曲之二
[摘要]二、麦克风咪头的制作上一节我们介绍了网格的制作,网格制作技巧到底在我们这篇教程中有何作用呢?英雄一定有用武之地,在本节中,我们就要用到上面所学到的技巧了。1.新建一个600×600象素,R...
二、麦克风咪头的制作
上一节我们介绍了网格的制作,网格制作技巧到底在我们这篇教程中有何作用呢?英雄一定有用武之地,在本节中,我们就要用到上面所学到的技巧了。
1.新建一个600×600象素,RBG,透明背景的文档。
新建一个图层,命名为"mesh"(网格)。
使用椭圆选框工具,画一个圆形选区。(图01)

图01
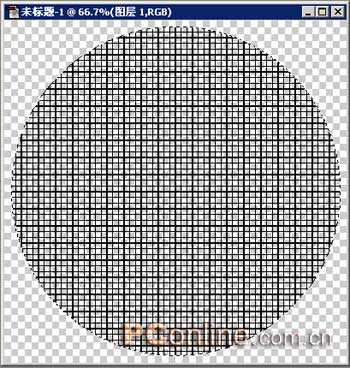
2.现在使用我们上一节中做好的网格图案填充选区。呵呵,原来网格效果用在这里。(图02)

图02
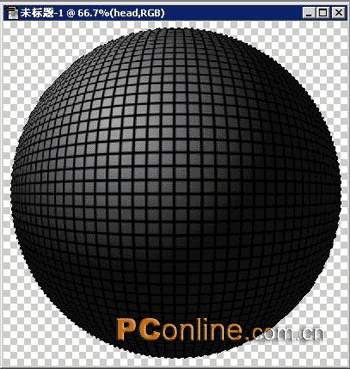
3.我们要将填充的网格产生球形效果,让它看起来具有漂亮的三维效果。
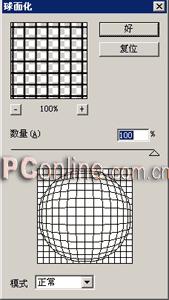
执行菜单“Filter>Distort>spherize”(滤镜>扭曲>球面化),“数量”使用100%,重复两次操作。注意,不要取消选区。(图03,04)

图03

图04
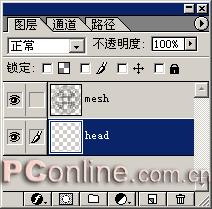
4.新建一个层,将它移到“grid”(网格)层之下,并将其命名为“head”。(图05)

图05
5.给图层head增加暗灰色渐变光效。(图06,07)
使用“径向渐变”设置,填充,效果如图07:
取消选区。

图06

图07
6.再次选择“Mesh”层,给该层添加“bevel and emboss”(斜面和浮雕)图层样式效果。参数设置如图所示:
设置“gloss contour”(光泽等高线)为“double ring”(环形)。(图08)
“颜色叠加”中选择一种浅灰色。例如,我选择了"C8C8C8"。(图09)

图08

图09
7.现在我们来看看我们设计好的麦克风咪头遮罩:(图10)

0图10
8.按照下图所示,新增一个浅变色:(图11)

1图11
9.新建一个图层,选择“矩形选框工具”,拖曳鼠标,画出一个矩形选择区域,使用刚才定义的渐变填充色,选择“线性渐变”进行由顶部自下进行填充。(图12)

2图12
10.现在给矩形添加纵深感,复制该矩形图层两次,并移动这两个复制层到渐变层之下。填充两个复制层,其中一个使用白色填充,另一个复制层使用黑色。
11.按住Ctrl键,点击移填充了黑色的矩形图层,加载选区,然后向右移动一个象素(方法:按一直右键头键),同样的方法,加载填充白色的矩形图层,然后向左移动一个象素。现在纵深感初步形成了。(如图13,14)

3图13

4图14
12.重复第9-11步,做一个更窄一些的矩形,如图所示。(如图15)

5图15
链接所有的图层,然后选择“create new set”(新组自链接的…),将其命名为“head”。现在麦克风的咪头设计完成了。好了,咪头已经胜利完成,冲杯咖啡,休息休息。接下我们将要完成万里长征的最后一步。(如图16,17)

6图16

7图17(出处:PConline)
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……