Photoshop打造精致像框
[摘要]这实在不是个吸引人的题目,也许在你学习Photoshop的第一天,你就能用简单的步骤和材质做出边框效果。如果你能找到精美的像框图像,哦,那可真值得恭喜!这样你就可以省出时间去做点别的。不过不是每个人...
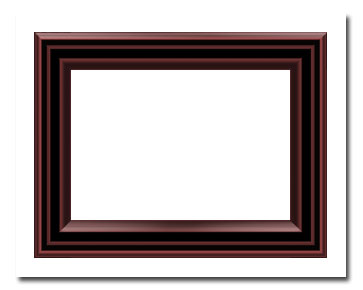
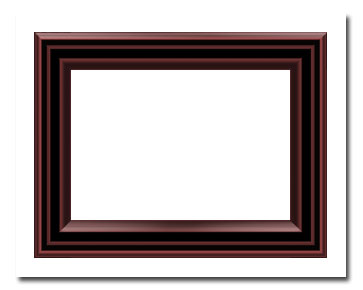
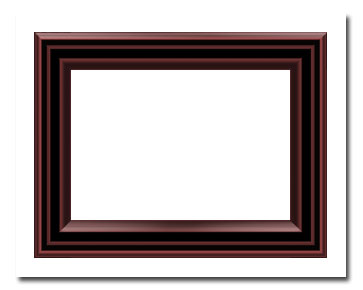
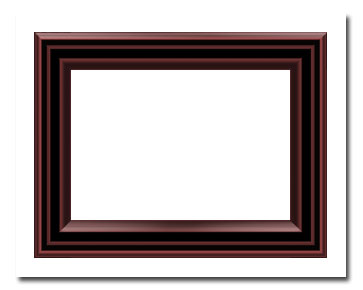
这实在不是个吸引人的题目,也许在你学习Photoshop的第一天,你就能用简单的步骤和材质做出边框效果。如果你能找到精美的像框图像,哦,那可真值得恭喜!这样你就可以省出时间去做点别的。不过不是每个人都有那样的好运气,如果你不满于那种简单粗糙的边框,而想要一个真实的精美像框,那么这篇文章就能给你帮助了。看看最终的效果,还满意吗?(图Frame)(本例的源文件请点击这里下载)

提示:这篇教程步骤虽然不多,但操作起来比较复杂,所以最好用全新的眼光来看待它,不要掉以轻心,漏掉任何过程。
1.根据需要,新建一个文档,最好稍大一些,以便后面的操作。
2.选择渐变工具,使用线性渐变,打开渐变编辑器,首先选择黑白渐变,这是为了防止当前可能正在使用的多色渐变的色标防碍我们的视线。渐变类型选择“实底”,平滑度为100%,渐变预览框上面的是不透明度色标,用来调节渐变的透明(但要在图层的不透明度小于100%的情况下才能起作用),这里我们暂且不用,用到的只是颜色及位置,下面给出的是从左到右依次排列的渐变色标及其位置:(注意:这个渐变相当的繁琐,编辑时一定要耐心!)
1.0%-RGB(9, 9,9) ;
2.4%-RGB(73,73,73);
3.8%-RGB(40,40,40);
4.18%-RGB(111, 111, 111);
5.21%-RGB(11, 11, 11);
6.30%-RGB(6, 6, 6);
7.33%-RGB(6, 6, 6);
8.35%-RGB(63, 63, 63);
9.40%-RGB(63, 63, 63);
10.42%-RGB( 81, 81, 81);
11.44%-RGB(8, 8, 8);
12.66%-RGB(0, 0, 0),将颜色中点设为92%;
13.70%-RGB( 78, 78, 78),颜色中点设为80%;
14.84%-RGB( 30, 30, 30);
15.100%-RGB(50, 50, 50)。
现在,渐变预览框中出现的就是我们将要用到的渐变样式。点击“新建”或是用鼠标在预置框中点击一下,将新的渐变储存,将之命名为“Frame”。如果点击存储,就会记录现存的所要渐变。不过重装Photoshop之后,系统回到默认状态,这些储存就会丢失。要想使你辛辛苦苦(这里可真是名副其实!)做好的东西能够永久的保存下来,就要用到编辑中的预设管理器。在预设类型中选择渐变,列表中出现现存的渐变样式。选择要储存的样式,点击存储设置,选择一个文件夹即可。在你需要的时候,随时都可以从这个文件夹中载入。
如果你不喜欢前面的渐变,想要创建自己的渐变样式,在这个例子结束之后,我会提供给你一些有用的信息,不过现在,还是耐心来把这个例子看完吧!
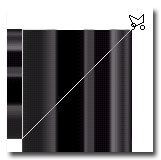
3.新建一层,命名为“left”,用矩形工具画一个选框,选区的大小就是你所要制造的像框的大小。用渐变工具,用刚建好的渐变,按住Shift键,从选框的左边框到右边框画出渐变路径,用渐变填充选区。(图01)

图01
4.保持选区,新建一层,命名为“up”,从上至下做出渐变,取消选择。(图02)

图02
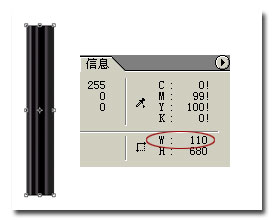
5.将up层暂时关闭,在left层中,打开信息面板,将left层水平压缩,注意观查信息面板中的矩形大小,它是随着缩放而变化的,直至宽度为像框边框的宽度,确定变形。(图03)

图03
6.打开up层,将它垂直压缩,使它作为像框的上边框。同样,一边压缩一边要注意信息面板中的矩形大小,直到其高度与left层的宽度相同。(图04)

图04
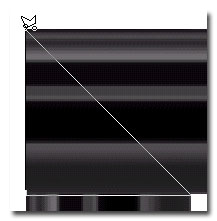
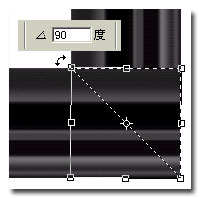
7.用放大镜工具将图像放大,选择多边形套索工具,从up层的左上角顶点起,勾出一个等腰直角三角形,按住Shift键,确保套索路径呈45°角(图05)。闭合路径后,删除up层内的选区图像。如果不出差错的话,那么up层和left层的渐变应该完美的对合。(图06)

图05

图06
8.分别复制up层和left层,将left副本改名为right,up副本更名为down,从下到上依次按照left、up、right、down的顺序排列图层。将right层和up层相链接,对齐右边界,再将right层水平翻转;将down层和left层的下边界对齐,然后垂直翻转down层。叙述起来相当的繁琐,但稍微一想就能明白,做起来也没什么费事的。

图079.接下来,我们依然用套索工具勾出选区,删除多余的部分。在right层,如图07所示,删除选区;垂直移动选区,使选区下边缘贴住down层下边缘,然后将选区旋转90°,在down层中删除选区。(图08)现在,我们的像框看起来应该像这个样子。(图09)

图08

0
图09
10.现在,我们来为像框上色。在所有图层之上新建一个色相/饱和度调整图层,不要选择和前一层编组,在色相/饱和度对话框中,勾选着色,然后调整各项数值,直到预览框中出现你喜欢的颜色,在这里,我用的是色相和亮度均为0,饱和度为37。(图10)

1
图10
11.为了是像框更加逼真,我们继续为它添加高光。新建图层1,选择直径为27像素的柔化笔刷,打开动态画笔,将压力改为80步长。如果你的图像较小,那么相应的选择较小的画笔,步长也应设得小一些。(图11)

2
图11
12.选择up层,用多边形套索如图12所示,勾出选区,选择前景色为白色,按住Shift,用喷枪在选区内画上高光(图13),取消选择。

3
图12

4
图13
13.将图层1的混合模式改为“柔光”,可以看到,像框的边框已有了一层光亮的感觉(图14),按照这种方法,在右边也添加高光,然后是针对down层的高光,将笔刷大小调到40像素,压力步长减为40(图15)。如果觉得高光亮度不够,可以复制图层1,将副本的不透明度改为50%,这样,我们就得到了你在本篇开头看到的图。

5
图14

6
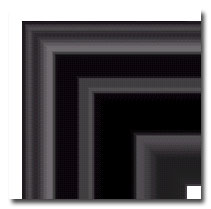
图1514.最后,你可以加入一张自己喜欢的图片,将图片调整到合适大小后,用选区相加的方法,得到4个边框的选区,删除图片层的选区内容,取消选择即可。这是最终效果。(图16)

7
图16
好了,现在我们来看看有什么能帮助你创建自己满意的渐变。
当颜色从浅--深--浅依次排列时,如果间隔距离大致相同,那么渐变过渡会十分柔和;如果距离相差很大,那么渐变过渡也会变得十分突然;如果相邻的两种颜色相同,那就不会有渐变存在。两个色标之间有个小小的空心菱形,这是颜色中点,可以控制两个色标之间的颜色过渡,颜色中点靠近哪一端,相对一方的颜色范围就大一些。

8
图17
如果你有数字相机或是扫描仪,那么你可以制作一些高精度的像框图片,用Photoshop打开,先执行去色命令,如果像框的轮廓不够清晰,可以再用亮度/对比度命令加以调整。将像框边缘放大,你也可以通过辅助线来帮助定义渐变的色标分布位置(图17)。打开渐变工具,用吸管在图像中点击选择渐变的颜色,在每个颜色转变明显的地方都吸取颜色,必要时,还要调整颜色中点的位置。这样,参考实物图片,你就可以做出很逼真的渐变了。这里,我们提供了一些以供参考。(图18,19,20)

9
图18

0
图19

1
图20
如果你是个完美主义者,也许会想让像框的底边变得更暗,就像我们刚才加亮边框一样。我也曾这样想,但试验之后,发觉效果并不如想像中好;我也试着加入纹理,但仍不满意。也许你能找到更好的办法。
最后,还有一句“废话”:其实如果没有特殊要求,也没必要刻意追求完全逼真,你完全可以用别的渐变来做像框,也可以加入别的颜色,现实还是抽象,华丽还是诡异,全在你一念之间
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……