Photoshop迅速制造3维立体按钮
[摘要]应作者要求,本文只限太平洋网络学院网站登载,任何媒体未经作者许可,严禁转载。一、在开始此文章之前,先说几句费话:1.先看看下面的三维立体按钮,如果觉得喜欢的话,那么您可以继续看下去。图一2.教程在P...
应作者要求,本文只限太平洋网络学院网站登载,任何媒体未经作者许可,严禁转载。
一、在开始此文章之前,先说几句费话:
1.先看看下面的三维立体按钮,如果觉得喜欢的话,那么您可以继续看下去。

图一
2.教程在PHOTOSHOP7.0中实现,如参数设置面板有所不同,请参照7.0版本。
关注photoshop制作效果的网友们都知道,前段时间流行苹果机的图标,于是无论是会使用photoshop的还是追求真善美的朋友,都在自己的桌面掀起了一番应用苹果机图标风潮,其中应用最多数的数按钮。当时的按钮多数都是简洁的三维立体按钮加文字,并且颜色也偏向于素色。如:

图二
如今,三维立体按钮又发生了大变化!什么大变化??先别担心,技术上的变化不多,,其实只是将素色加以发挥,向彩色倾移,并加上些色彩丰富的小插图而已,留意文章开始的图标示例就明白了。
好了,闲话少说,下面就让我以制作我的论坛图标为例子,一起进入三维立体按钮制作的教程:
二、过渡色的圆
先打开PHOTOSHOP7,按 Ctrl + N,新建一个 Width=48 pixels,Height=48 pixels 的空文档,设置选择工具为“Elliptical Marquee Tool-圆形”选择工具,双击鼠标,在工具面板上部出现的属性设置栏里设置:Feather=0 px,Anti-aliased,Style=fixed Size,Width=45 px,Height=45 px。设定选区为直径是45的圆。

图三
移动鼠标到画布上,点击鼠标左键,画出一个固定大小的圆形选择区。注意了,不是将选区置于画布中间,而是按键盘上的方向键,向左向上各移动 2 pixels,目的为后面做按钮阴影,突出按钮立体感做准备。当然,做完了过渡填充再移动也可以,这个由个人习惯定。

图四
任意选择一种前景色,并设置背景色为同一色系中颜色较浅一种,如图五:

图五在这里多插入几句可有可无的话,我们在选择同一色系的颜色时,如果已经确定了前景色,想设置背景色,那么双击背景色,弹出颜色拾色器-Color Picker,此时鼠标形状就会变成一个吸管,就可移动此形状的鼠标到各个可取色的面板去选择一个喜欢的颜色,在此吸取前景色,这时拾色器自动选择了前景色,那么我们就可以在拾色器中快速地选择到同一色系不同色深的颜色了。
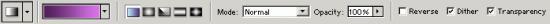
选择“ Gradient Fill Tool -过渡填充工具”,在属性工具条中设置过渡色为“Foreground to Background-前景色到背景色”,过渡模式为“Linear Grandient-线形过渡”,设置完成后属性工具如下图所示:

图六
在选区中按“Shift”键,由上至下画过渡色,此步骤完成如下图:

图七
三、初步三维立体感
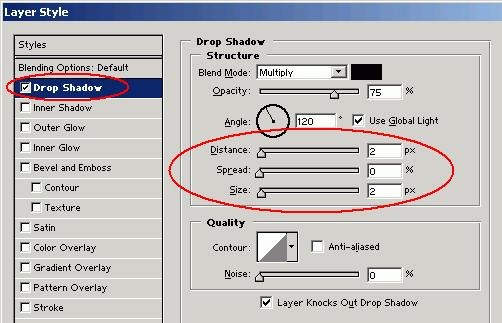
按“Ctrl + D”消除选区,双击此层应用层样式“Add a Layer Style”,在“Layer Style-层样式”设置面板中选择“Drop Shadow-下拉阴影”,参数设置为:Distance=2,Size=2,其它为缺省值。如图八所示:

图八
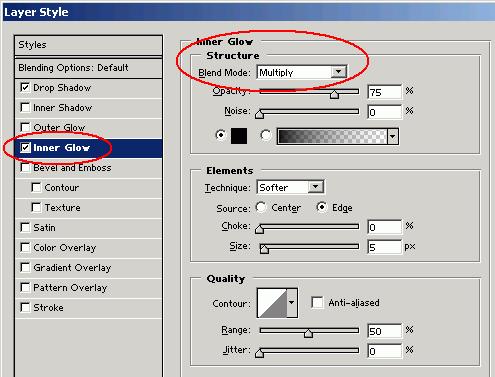
再勾选“”,参数设置为: Blend Mode=Multiply,其它为缺省值。如图九所示:

图九此步骤完成画布上已经初步显示出三维立体按钮的基本模样了,如下图:

0
图十
四、加强三维立体感
新建一个图层,选择“Elliptical Marquee Tool-圆形”选择工具,画一个椭圆,长约为圆形的二分之一,宽约为圆形的三分之一。选择前景色为白色,并按“G”把工具换成过渡工具,设置过渡色为“Foreground to Transparent -前景色到透明”,在选区中按“Shift”键,由上到下填充过渡色,效果如下图:

1
图十一
再新建一个图层,按住“Ctrl”键,点击圆形层,重新获得圆形层选区,在菜单中选择“Select”->“Modify”->“Contract”,填充数字“2”,把选区压缩 2 pixels。
回画布后,再选择矩形选择工具,按住“Alt”键,由选区左上部拖动鼠标到选区的右下部,整个选区的三分之二处,留下整个选区的三分之一。
仍然使用白色作为前景色,并再次选择过渡工具,过渡色为“Foreground to Transparent -前景色到透明”,在选区中按“Shift”键,由下到上填充过渡色。
选择菜单中的“ Filters-滤镜”->“Gaussian Blur...-高斯模糊”,在“Radius”中填入适当的数值,本例为2,加个高斯模糊效果。确定后回到工作界面,把此层的透明度设置为68%左右。至此,整个图标制作过程完成了三分之二,完成后如下图:

2
图十二
如果想做素素的按钮,到这个步骤就基本完工了,只需添加按钮文字。可本文出发点为做丰富多彩的三维立体按钮,所以要出入下一个工序:
五、插入漂亮图标
为了让按钮更加美观,我们可以加入一些标志按钮寓意的图标。至于加什么样的图标,看个人决定。
打开一个现成的图标,经过细心的勾选,把它复制到上面做成的按钮中,

3
图十三
调整图标的大小,以适应按钮,为了使插入的图标颜色与按钮色相融合,有必要调整图标的色相与饱和度。确定选中图标层,打开菜单“Image-图象”->“Adjustments-调整”->“Hue/Saturation...-色相/饱和度”,或按快捷键“Ctrl + U”,进入调整界面,移动滑标,设置:Hue=-18,Saturation=+30,其它为缺省。

4
图十四
为了突出按钮的三维效果,把图标层的透明度设置为65%。同时记得把此层调整到“第四道”工序中创建的两层下。完成的按钮如下图所示:

5
图十五
把按钮保存成PSD分层文件,有了这个模板,我们可以通过色相、饱和度和亮度的调整,制作其它颜色的一系列按钮。
只需要选中圆形层,按“Ctrl + U”,把“Saturation-饱和度”调整为100,“Hue-色相”与“亮度”按自己的需要任意调整。按下图参数设置,按钮已成了另一种效果:

6
图十六
图标的插入方法就跟上面的一样,文章至此为止,就不再罗嗦了
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……