PS精巧图文详细教程3:创建图层样式
[摘要]PS精巧教程系列之四:创建一劳永逸的图层样式Photosho 7.0的图层效果对创建网页按钮和翻转状态十分有效。应用任何组合的效果,然后将这种组合作为一种图层样式保存下来,这样你就可以立即将它应用到...
PS精巧教程系列之四:创建一劳永逸的图层样式
Photosho 7.0的图层效果对创建网页按钮和翻转状态十分有效。应用任何组合的效果,然后将这种组合作为一种图层样式保存下来,这样你就可以立即将它应用到其它图层上。这里,我们将告诉你如何为你的网页按钮添加一种3D效果。

(图main)
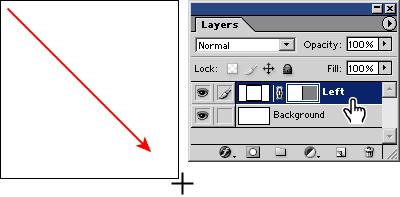
1.在新层中绘制一个按钮
创建一个新层,绘制你的按钮。(我们使用矩形工具来创建一个方形。)在图层面板中双击按钮图层,显示图层样式对话框。

(图step01)
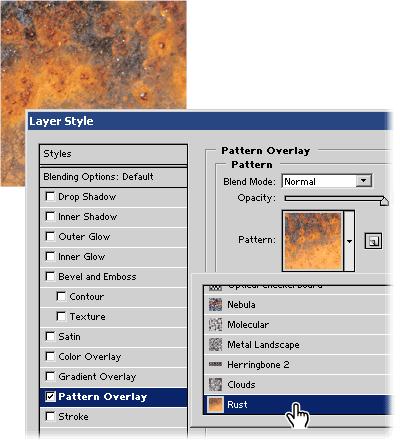
2.设置图层效果
从图层样式对话框的左边栏中选择一种效果,然后用右边相应的选项修改效果。这里,我们选择了“图案叠加”效果,然后选择一种看上去像是生锈的纹理图案。

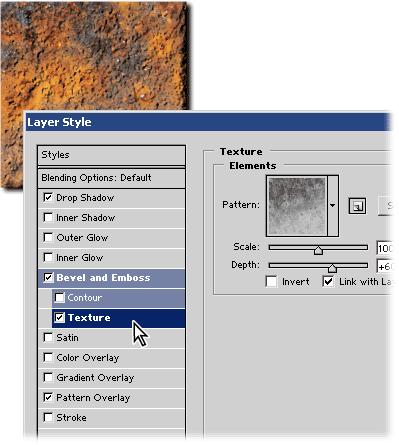
(图step023.应用额外的效果
从样式列表中选择一种额外的效果,修改其选项,使它看起来更为精致。我们添加了两种效果:下拉阴影与斜面和浮雕。在斜面和浮雕选项中,我们选择了纹理。在纹理面板中,再次使用锈迹图案,然后调整缩放和深度滑块,赋予图案3D外观。

(图step03)
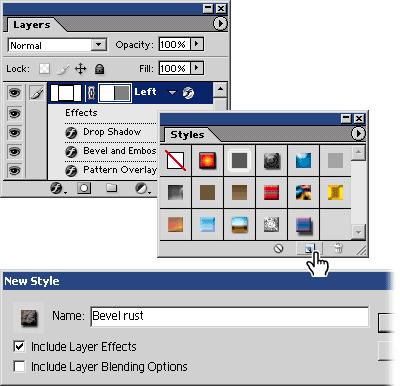
4.以样式形式保存效果
选择图层,在样式面板中点击创建新样式按钮,在新建样式对话框中输入样式名称。

(图step04)
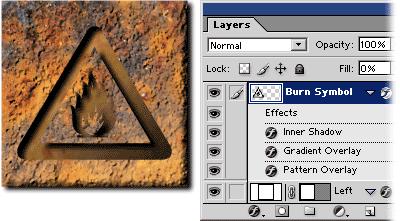
5.创建更多的层样式
除了3D效果的锈迹图案之外,我们还要创造另一种样式,以使我们按钮上的符号看起来像是被刻在表面上一样。
在第二种样式中,我们将内阴影、渐变叠加和图案叠加效果合并在一起。这次的图案叠加,我们依然选择了和刚才同样的锈迹图案,使颜色和纹理保持一致。

(图step05)
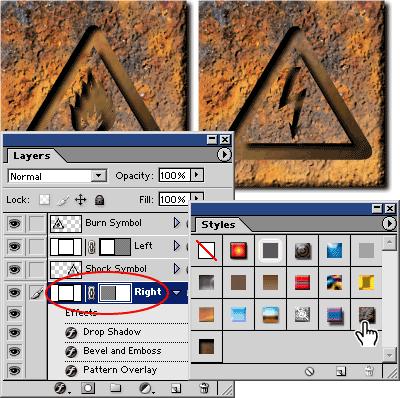
6.在别的图层中应用这个样式
一旦你创建了一个图层样式,你就可以将它应用到别的图层上。仅仅需要在图层面板上选择一个图层,然后点击样式面板中的样式就可以将它应用在图层上了。
以图层样式的方式来储存组合效果可以为你节省时间,提高效率。你不需要重新创建类似效果,或是费力记住所有设定数值。你可以任意创建样式,想要多少就有多少。

(图step06
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……