PS精巧图文详细教程1:图层蒙版动画效果
[摘要]奉上数篇短小精悍的教程,全部译自Adobe.com,用最短的篇幅讲述最实用的Photoshop用法和技巧,使读者用最少的时间掌握最强大的位图编辑软件。 PS精巧教程系列之一:图层蒙版与特殊动画效果图...
奉上数篇短小精悍的教程,全部译自Adobe.com,用最短的篇幅讲述最实用的Photoshop用法和技巧,使读者用最少的时间掌握最强大的位图编辑软件。
PS精巧教程系列之一:图层蒙版与特殊动画效果
图层蒙版是一项非常有用的技术,它可以遮盖掉图层中你不需要的部分,而不必真正破坏图层的像素。你可以使用图层蒙版在Adobe ImageReady中为你的动画设定范围。这对那些改变需要对象位置的动画来说更加便捷,因为你可以使对象看起来移进或移出范围区域内。在这篇技巧中,我们将应用图层蒙版使一个对象从蒙版后面显示出来,并填满一个区域。

(图main)
1.隐藏不影响动画的层
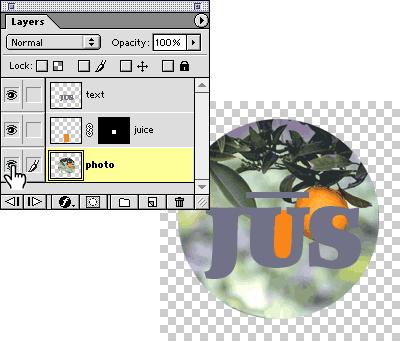
创建一个包含几层的ImageReady文件,然后隐藏你不想让其出现在动画中的层内容。在本例中,这个动画要展示橙汁注满U型字母,所以我们需要用果汁和文字层来工作,但并不需要背景图片层。

(图step01)
2.设置动画参数
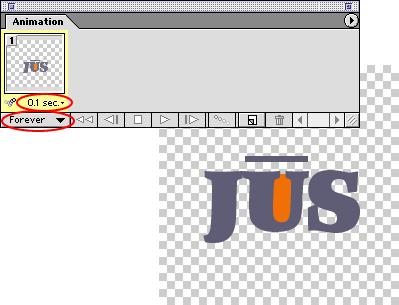
从动画面板中的延迟菜单中选择一个帧延迟时间,将循环选项设为一直有效。试着将延迟时间设为0.1秒,这样,你可以一会儿看到预览的情形,如果有需要,再回来调整。

(图step02)
延迟时间是指在动画中一个帧显示的时间。循环选项指定动画序列在播放时重复的次数3.添加帧,移除图层和蒙版之间的链接
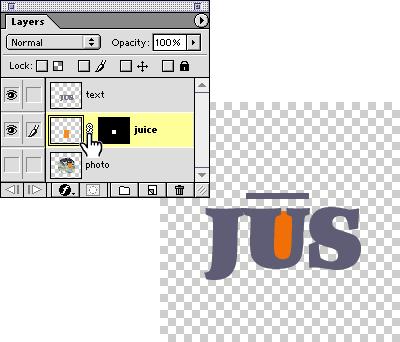
点击位于动画面板的底部的“复制当前帧”按钮,然后在新帧的图层面板中点击蒙版和图层间的链接符号,取消链接状态。

(图step03)
移除蒙版链接可以使你移动图层内容而不必连带的移动蒙版。注意。在这个例子中,我们要把果汁注满U形字母,图层蒙版是U形形状,限定果汁只能在这个U形范围内显示。我们想要保留蒙版位置,向下移动果汁位置,创制U形倒空的动画效果。
4.在新帧中修改图层蒙版
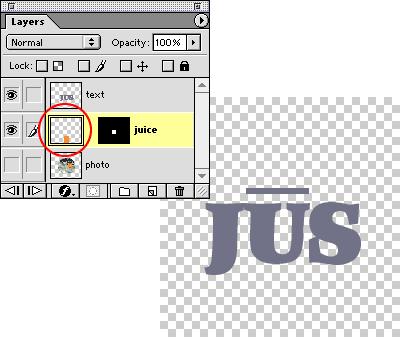
确定在动画面板中选择新的一帧,并且在图层面板中选择的是蒙版层,然后变化图层。在这里,我们使用移动工具,将橙色移动到U形底部曲线之下。

(图step04)
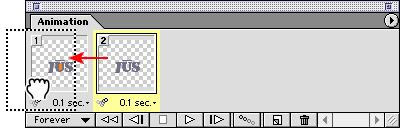
5.将新帧移动到动画序列的开始
在动画面板中拖动新帧到动画序列第一帧的位置,这样,动画在重播时将从这一帧开始。

(图step05)
你也可以将这一帧留在那里,把它作为动画的结束状态,实际上,这样的效果比第一个方法更好。在这个例子中,如果我们没有移动新帧,那么动画中果汁将会从满杯的状态到空,更为有趣6.在序列中加入过渡帧
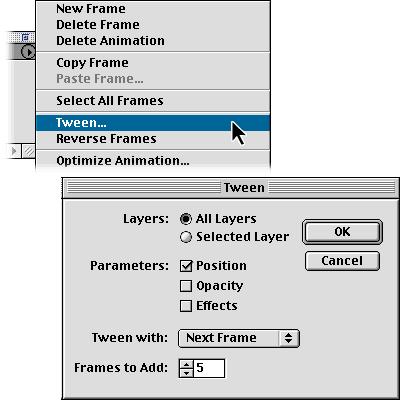
确定在动画面板中选择第一帧,从面板中选择“动画帧过渡”,设置过渡选项。我们添加5个过渡帧,选择改变所有图层的位置。

(图step06)
过渡帧是在动画序列中的两个现存帧之间添加一系列帧,均匀地改变起始帧和结束帧之间的属性。这是填充一个动画的最简单方法,这样你就不用一帧一帧的逐个设定每一帧的属性了。在创制之后,你还可以在需要时对它们进行编辑。
7.显示早先被我们隐藏的图层
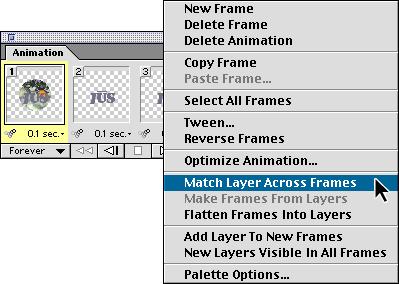
如果你想要显示在开始时隐藏的图层,选择动画面板上的任意一帧,然后在这一帧的图层面板上选择显示隐藏的图层。然后在动画菜单中选择“跨帧匹配图层”,这样,所选帧的图层属性将应用于动画序列中的所有帧。

(图step07)
8.预览、优化和保存
选择文件>预览,从菜单中选择用于预览动画的浏览器。现在,如果想要速度加快或减慢,你可以返回改变延迟时间和循环选项。这里,我们将循环设置为其它,播放次数为2。
从动画面板中选择“优化动画”,选择定界框和删除冗余像素。在优化面板中,设置优化的文件格式为gif,然后按适合Web显示设置优化的其它选项。选择文件>储存优化结果,保存动画。
这就是这篇教程的全部。利用图层蒙版,你就可以轻易使某些元素自由进出动画视野
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……