蠕动的虚线框
[摘要]建造个人网站时,设计精巧、富于动态的Logo总是能为网页增色不少。也许有的朋友见过Logo周围有一圈细细的虚线围绕着Logo缓缓蠕动的效果,下面我就和大家一起来探讨制作这种蠕动虚线框的一种方法。运行...
建造个人网站时,设计精巧、富于动态的Logo总是能为网页增色不少。也许有的朋友见过Logo周围有一圈细细的虚线围绕着Logo缓缓蠕动的效果,下面我就和大家一起来探讨制作这种蠕动虚线框的一种方法。运行你的Photoshop,打开你制作好的Logo文件。什么?如何制作Logo?这可不是几句话能说得清的,而且不是本文的讨论内容,读者朋友可以参考相关资料。需要强调的一点是,Logo的标准尺寸是88×31像素。本文中为了让大家看得更清楚,笔者使用了一幅较大尺寸的图片(如图1)。

(图1)1、扩大画布的尺寸。
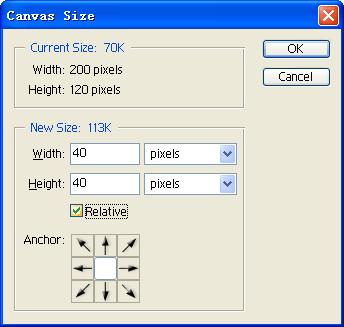
打开Logo文件后,该图像只有一个背景图层,由于我们需要它的轮廓,所以不能直接在该层上扩展画布。在Layers面板上,双击Background图层右侧的空白区域,在弹出的对话框中单击OK按钮,即可将背景图层转换为普通图层Layer 0。双击图层的名字,将其命名为“Logo”。按住Ctrl键单击面板底部的新建图层按钮,在“Logo”图层下面新建图层Layer 1。然后选择菜单命令“Image→Canvas Size”,在对话框中将长度单位改为Pixels,勾选Relative复选框,Width和Height均增加40像素,Anchor保持默认的中间位置(如图2)。

(图2)这步操作的结果是使画布在上下左右四个方向都增大了20像素,为我们下面的步骤开辟了空间。2、制作用来填充背景的图案。
使用菜单命令“File→New”新建一个8×8像素,笔景色为白色的文件。为了能够看清,我们可以按下Ctrl+"+"键数次,将文件视图放大到合适比例以便于操作。选择矩形选择工具(快捷键为M),在左上角画出一个边长为4像素的正方形选框,再按住Shift键,在右下角添加一个同样的选框。确认当前的前景色为默认的黑色,如果不是可以按下D键将其恢复为默认。按下Alt+BackSpace键使用前景色黑色填充选区,然后按下Ctrl+D键取消选择(如图3)。

(图3)选择菜单命令“Edit→Define Pattern”,在对话框中为新图案命名为“黑白方格”,然后按下OK按钮,保存自定义的图案。3、制作虚线框。
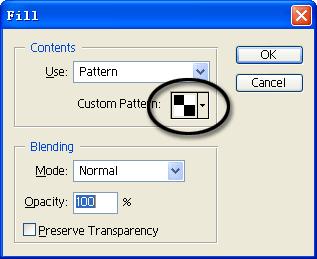
回到Logo所在的文件,在Layers面板上,选择下面的Layer 1图层,然后选择菜单命令“Edit→Fill”,在对话框中选择使用Pattern填充,在下面的下拉列表中选择我们刚才自定义的“黑白方格”图案,其余选项保持默认(如图4)。

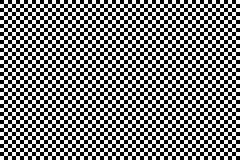
(图4)确定后,Layer 1图层将被密布而规律的黑白方格填满(如图5,图中将“Logo”图层隐藏)。

(图5)在Layers面板上,单击面板底部的新建图层按钮,建立空白图层Layer 2。按住Ctrl键单击“Logo”图层,将其轮廓作为选区载入。再选择菜单命令“Select→Modify→Expand”,在对话框中输入1,按下OK按钮,选区将向外扩张一个像素。按下Ctrl+Shift+I键,将选区反向。确认当前图层为Layer 2,按下Ctrl+BackSpace键,使用背景色白色填充选区。将图层Layer 2命名为“白边”。按下Ctrl+D键取消选择,可以看到Logo周围出现了一圈虚线框(如图6)。

(图6)4、使每条边的虚线相互独立。
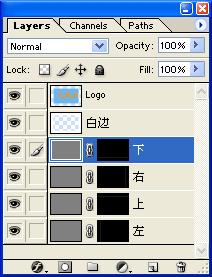
读者朋友们一定已经看明白了,没错,这条虚线框是假的,这里使了个障眼法,是让背景图案通过一条1像素宽的缝隙露出来一部分,如果让它动起来的话会很困难。该怎么办呢?我们继续使用障眼法——用四块背景来分别对应四条边。在Layers面板上,将图层Layer 1拖动到面板底部的新建图层按钮上,新建一个该图层的副本图层Layer 1 copy。再重复两次复制操作,得到四个相同的布满“黑白方格”图案的图层。选择单列像素选择工具,将图像视图放大到合适比例,在Logo左侧的虚线上单击,将该条虚线所在的直线全部选择。在Layers面板上,选择图层Layer 1,然后单击面板底部的添加图层蒙版按钮,结果将为该图层添加一块几乎为全黑色的蒙版,只在Logo左侧的虚线所在的直线上是白色的,也就是说图层Layer1只在那条直线上可见。接下来,同样的原理,分别使用单行像素选择工具和单列像素选择工具选择Logo上方、右侧和下方的虚线,依次为余下的三个图案图层添加蒙版。这时候,从表面上看Logo毫无变化,实际上围绕在它周围的虚线框已经是由四部分组成的了。可以隐藏某一图层,查看一下情况是否如此。根据四个图案图层对应的部分,分别为它们命名为“左”、“上”、“右”和“下”(如图7)。

(图7)5、在ImageReady中让虚线动起来。
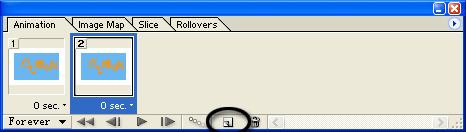
我们的准备工作已经做完了,下面要切换到ImageReady中制作动画。按下工具箱最底部的跳转按钮,ImageReady将自动运行,并且自动载入我们刚才准备好的文件,并且图层和蒙版等元素全都保持原貌。在Animation面板上,可以看到当前图像自动成为动画的第1帧。单击复制当前帧按钮,将建立与第1帧相同的第2帧(如图8)。

(图8)选择移动工具,在Layers面板上,选择图层“左”,按下↑箭头按钮,使其向上移动一个像素。然后分别将图层“上”向右移动一个像素,图层“右”向下移动一个像素,图层“下”向左移动一个像素。从图像上看,就像是虚线框顺时针方向蠕动了一下。再在Animation面板上复制第2帧为第3帧,使用相同的方法再次让虚线框顺时针方向蠕动一下。重复以上过程,直到将第8帧制作完毕。我们在前面制作的图案基本单位是8像素,每帧移动1像素,刚好经过8帧可以周而复始。6、最后的设置。
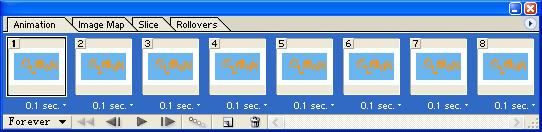
ImageReady默认的设置是每帧动画停留0秒钟,我们需要改变这个数字。在Animation面板上,单击第1帧选择它,再按住Shift键单击第8帧,将8帧动画全部选择。单击任意一帧下面的停留时间下拉菜单,选择0.1seconds,于是全部帧的停留时间全都改为0.1秒钟(如图9)。

(图9)我们的动画已经制作完了,下面要对输出文件进行设置。在Optimize面板上,将Setting选择为GIF Web Palette,具体设置保持默认即可(如图10)。

0
(图10)通过菜单命令“File→Save Optimized”,在对话框中选择目录,命名文件,保存类型选择Image Only,保存后即可将文件输出为GIF动画。在图像查看软件中打开该GIF动画,或者将其插入到网页中用网页浏览器打开,就可以看到我们的Logo有了一条蠕动的虚线框(如图11)。

1
(图11)根据具体的需要,我们还可以将虚线框外面的白边改成其他颜色或者裁切掉,以便更加适应网页设计和制作的需要。好了,动画制作完了。聪明的读者已经看出,这篇教程整个过程就是实现了一个视觉上的欺骗,只要摸清了思路,制作过程极为简单。只要开拓我们的思路,同样的例子还可以制作出多种蠕动方式的虚线框来。最后的结果是这样的:

2需要说明的是,第5步中,可以复制出第2帧后直接将各部分移动7像素,再在Animation面板的功能菜单中选择Tween,有软件自动生成中间的6帧——这样也许更简便,但不如一帧一帧的移动容易理解。 :)
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……