水晶按钮简单做
[摘要]关于水晶按钮的制作,已经有很多相关文章介绍,如何让水晶按钮上的图案也恰当地表现出透明的光感呢?其实这也很简单,主要还还是灵活运用图层模式。看看下面漂亮的按钮,效果不错吧?一起来试试!61.新建文件,...
关于水晶按钮的制作,已经有很多相关文章介绍,如何让水晶按钮上的图案也恰当地表现出透明的光感呢?其实这也很简单,主要还还是灵活运用图层模式。看看下面漂亮的按钮,效果不错吧?一起来试试!


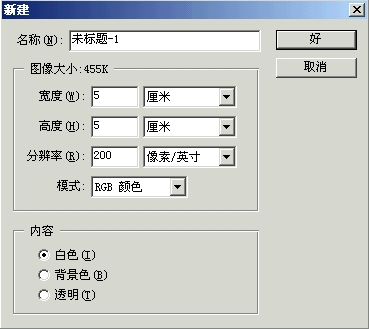
61.新建文件,宽、高都为5,单位cm,分辨率200dpi,模式为RGB,白色背景。

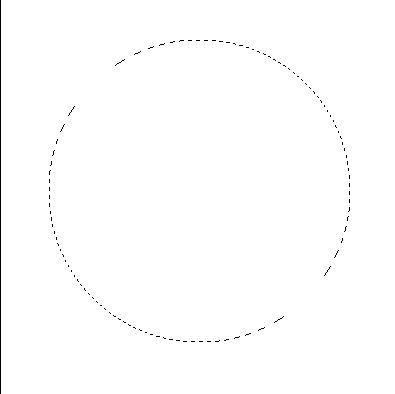
2.用圆形选框工具画出圆形选框,在选区内点鼠标右键,选“通过拷贝的图层”项(图层1)。

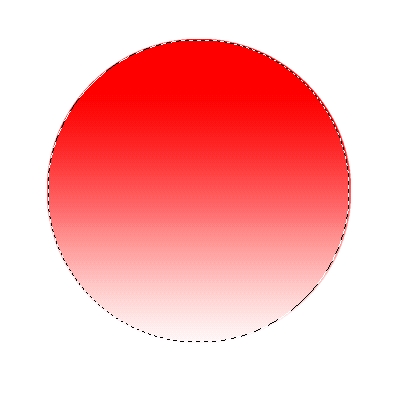
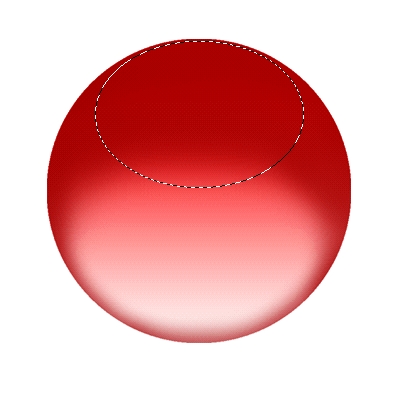
3.新建图层(图层2),使用渐变工具,设置成“前景色到透明渐变”,前景色设置为R:255,拉出如图渐变。

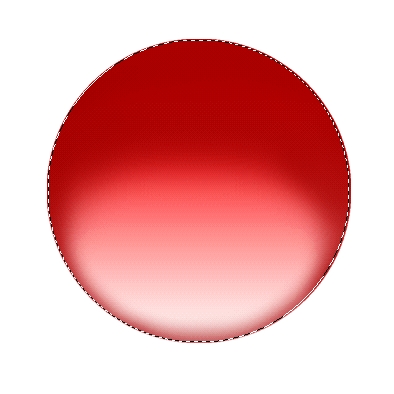
4.新建图层(图层3),在新图层上用喷笔画出阴影(也可填充颜色,然后用椭圆选区羽化后删除,但是那样效果没有用喷笔来得自然好看,小魔星就不在此赘述)。

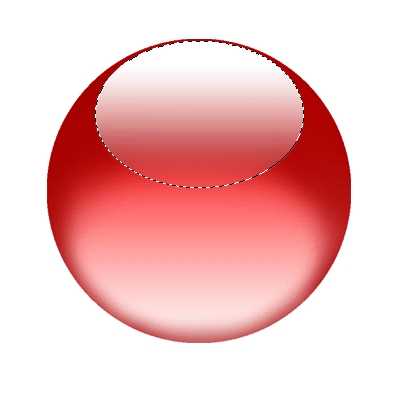
5.新建图层(图层4),在新图层上画出椭圆选区。

6.在图层4上使用渐变工具,前景色设置为R:255;G:255;B:255。

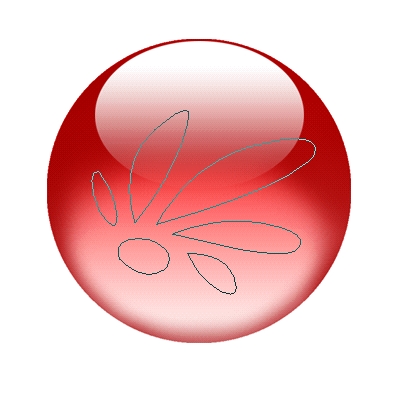
7.新建图层(图层5),使用钢笔工具任意画一个图形。

8.在路径工作区中点选“将路径作为选区载入”,将钢笔路径转换成选区。


09.填充前景色。

110.将图层5拉至图层4之下。

211.图层属性设置为“叠加”。

3

412.把工作区换到图层1(通过拷贝的白色圆形),双击图层,跳出图层样式框,参数设置如图。

513.现在就是大功告成啦!如果想再做其他颜色的水晶按钮不必再一个个重复做,只要点ctrl+U调整色相就OK了!是不是很轻松?


6
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……