Ghrome浏览器插件DHC插件的简介与使用说明
Ghrome浏览器简介:Google Chrome是一款由Google公司开发的网页浏览器,该浏览器基于其他开源软件撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。软件的名称是来自于称作Chrome的网络浏览器GUI(图形使用者界面)。软件的beta测试版本在2008年9月2日发布,提供50种语言版本,有Windows、OS X、Linux、Android、以及iOS版本提供下载。[1] 谷歌将在谷歌浏览器Chrome上推出“小程序”增强型网页应用( Progressive Web Apps,简称 PWAs),是目前正处于测试版的Chrome 57新增的功能。
关于DHC插件的开发背景以及基础功能介绍我们在http://chromecj.com/web-development/2015-08/549.html一文中已经介绍过了。DHC是一款可以帮助用户使用chrome插件模拟HTTP客户端发送测试数据到服务器的谷歌浏览器插件,在chrome中安装了DHC插件以后,就可在服务器端代码初步完成的时候,使用DHC进行数据测试,以便更早地了解到程序的BUG和需求。DHC插件的使用方式也非常简单,只需要输入服务器端的地址,以及发送的方式和数据内容,就可以向服务器端发送指定的数据,并获取服务器端的返回值。DHC的基础功能感兴趣的朋友可以自行去了解,这里就不多做介绍。
DHC插件的下载安装
1.下载地址:http://chromecj.com/web-development/2015-08/549/download.html
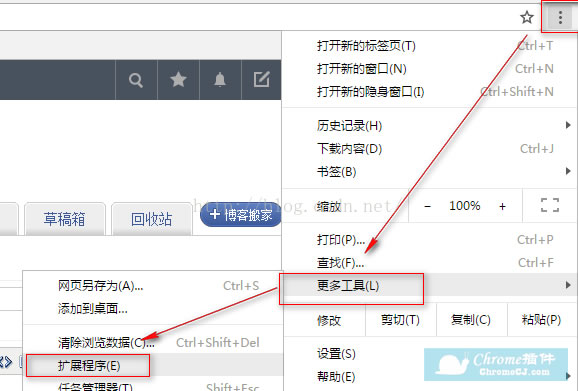
2.离线安装DHC插件的方法:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?将下载的文件后缀名修改为".zip",然后解压到当前文件夹,打开文件夹,找到“”_metadata“”修改为“”metadata“”,然后打开chrome扩展程序管理页面,chrome添加已经下载好的dhc插件:


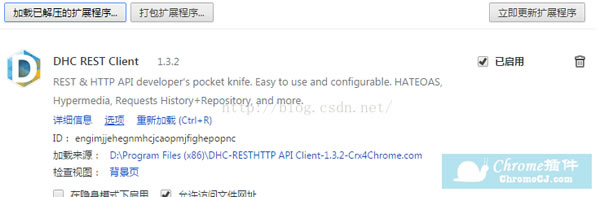
添加成功后如下截图显示:

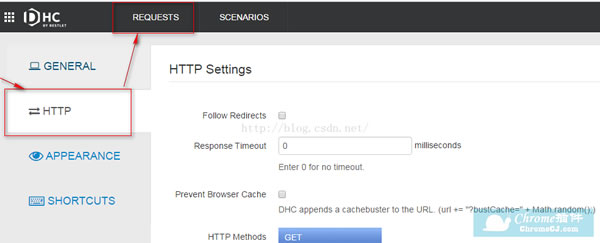
选中加载如下截图所示现在dhc测试页面:
DHC插件的测试开发接口
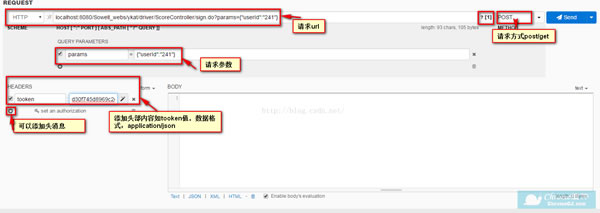
1.在url中输入你要测试的接口:

2.在如下截图中可以看到请求消息:

备注:每个公司请求路径差不多,但是定义请求参数形式不相同,我列举出我公司接口开发测试样式,仅供参考。
……