设置路...(设置路由器)
自定义设置登录页面
启动ant design vue pro脚手架
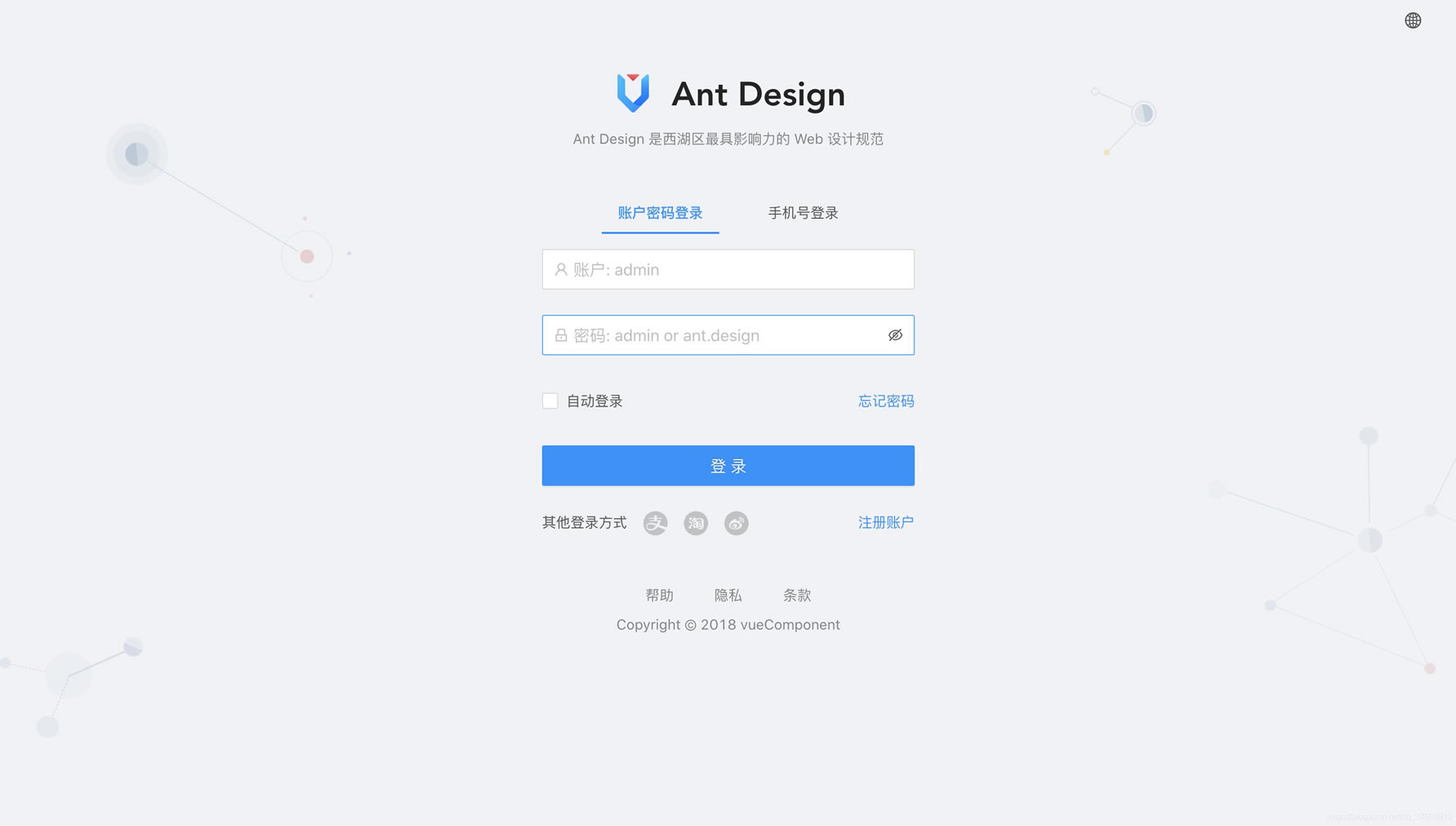
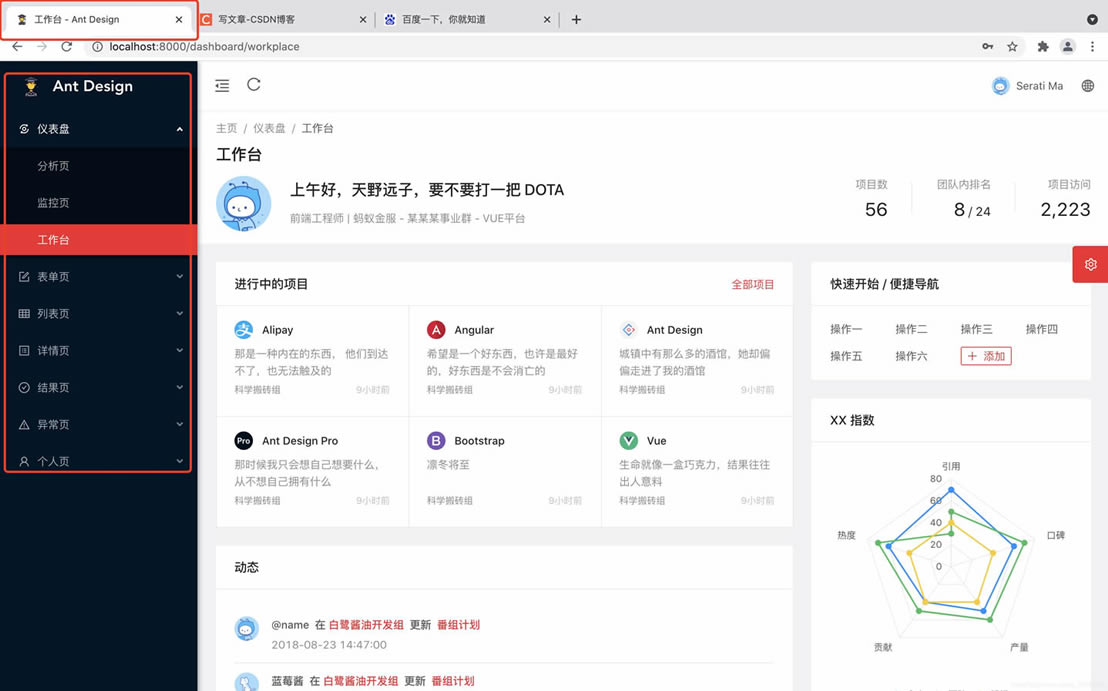
第一篇介绍了如何从git上拉取ant design vue pro脚手架并使用VS Code编辑器启动脚手架。在第二篇开始之前,我们先打开VS Code软件加载脚手架代码,并运行命令 npm run serve命令启动脚手架!通过浏览器访问地址:http://localhost:8000进入登录首页。系统登录首页如下图所示:

登录首页
自定义设置登录页面
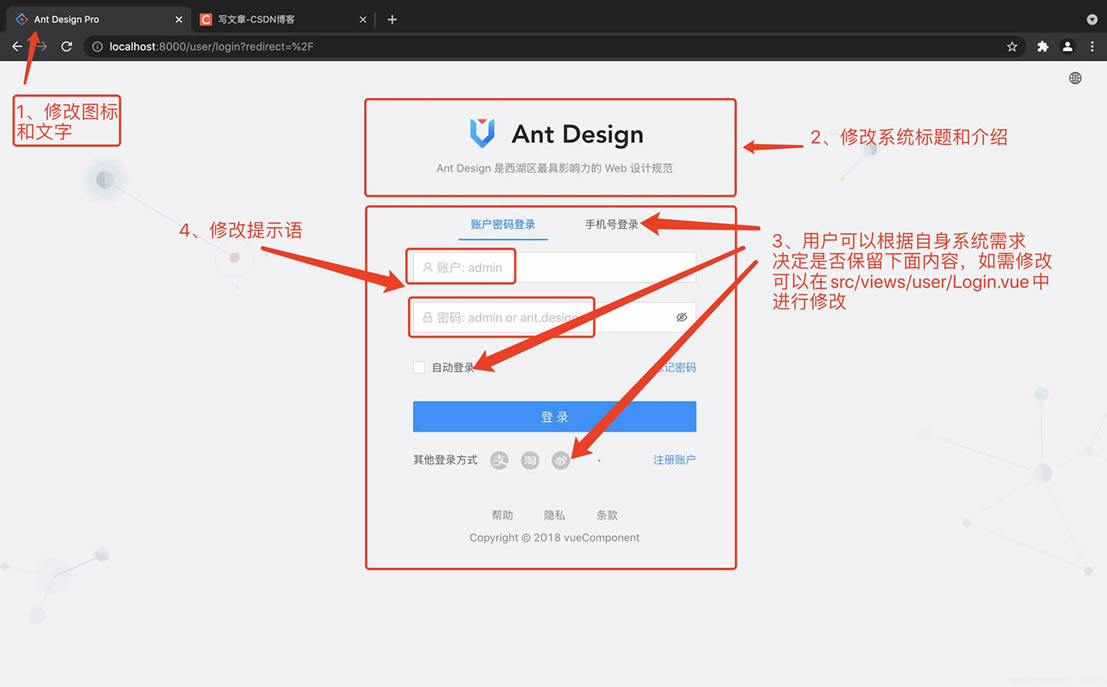
ant design vue pro提供了一套登录页面模板,可以基本满足我们的业务需求,但是有些地方还需要修改以达到满足我们系统的业务需求。其中需要修改的地方主要有以下四点,修改的地方如下图所示。

自定义设置登录页面
- 修改系统小图标和文字
修改路径:ant-design-vue-pro/public/index.html
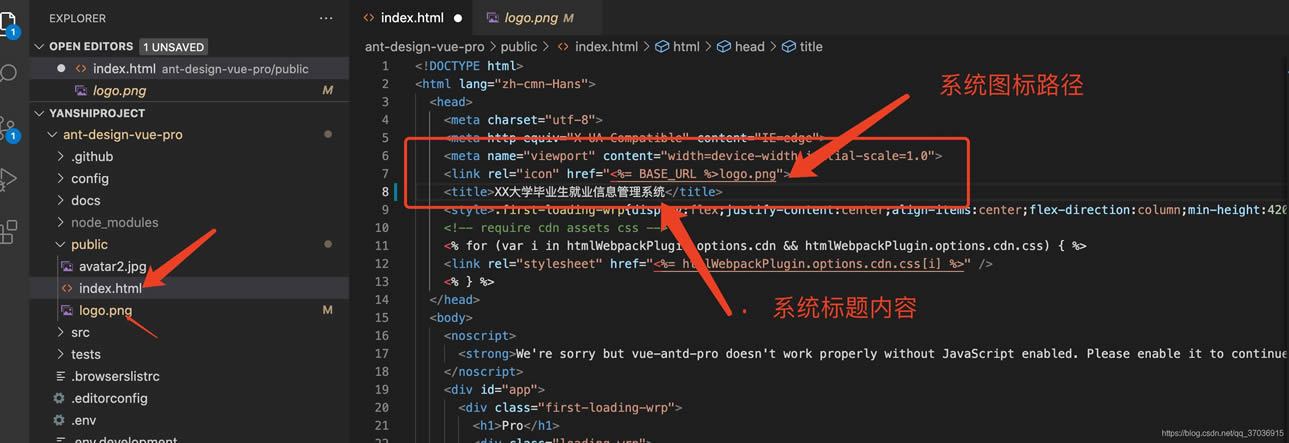
修改方式:首先我们需要准备系统图标,推荐一个阿里巴巴出品的矢量图标库—— iconfont。我以XX大学毕业生就业信息管理系统为例,修改图标和文字。下载好的图标我们修改名为logo.png,并替换public下的logo.png。然后修改index.html的head部分的title标签内容为XX大学毕业生就业信息管理系统,修改之后的index.html如下图所示。

修改后的index.html文件
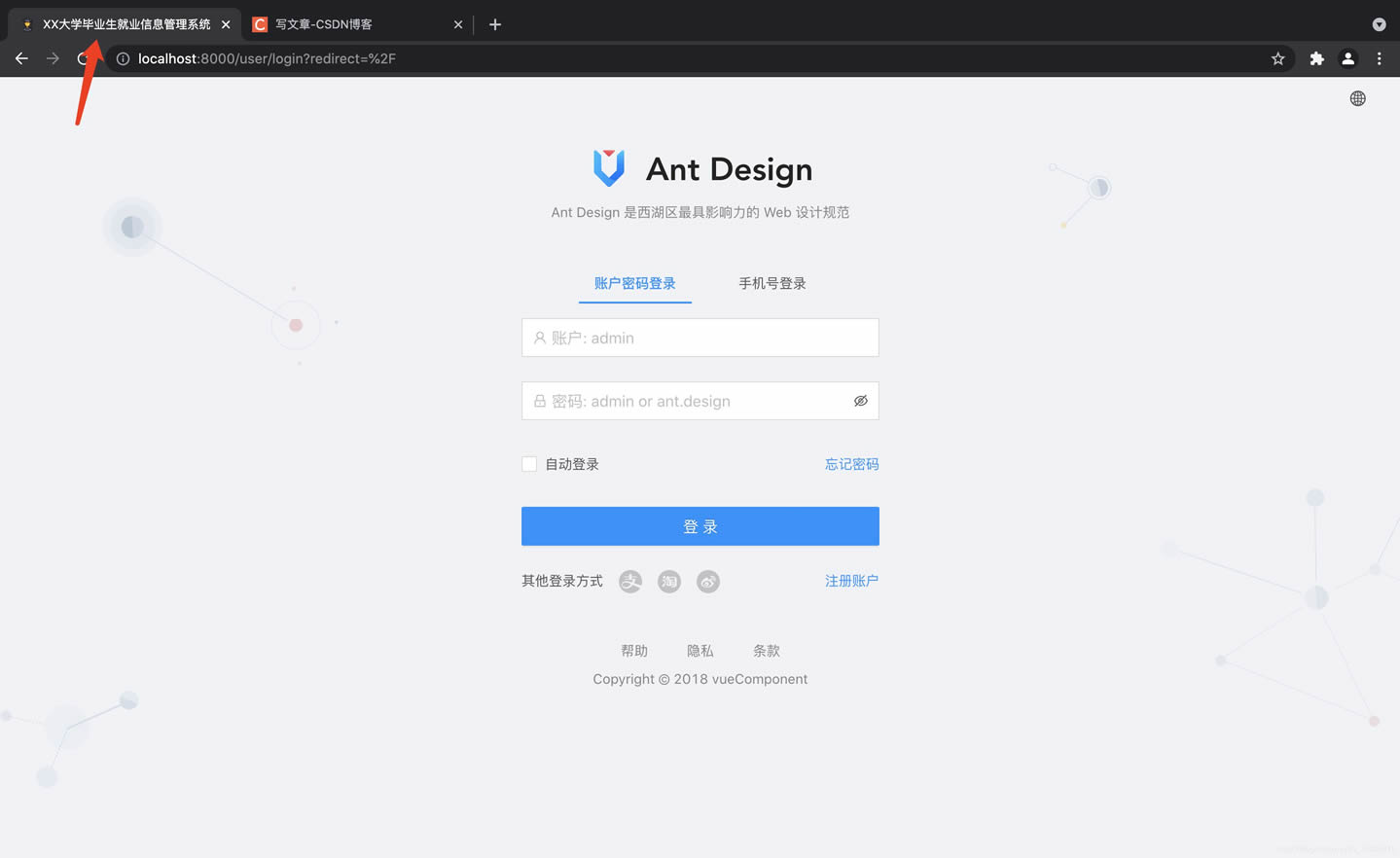
修改完成之后,我们保存之后看下浏览器端的页面变化效果,如下图所示。

小图标标题修改
- 自定义修改页面系统图标、 大标题、小标题描述
修改路径:ant-design-vue-pro/src/layouts/UserLayout.vue
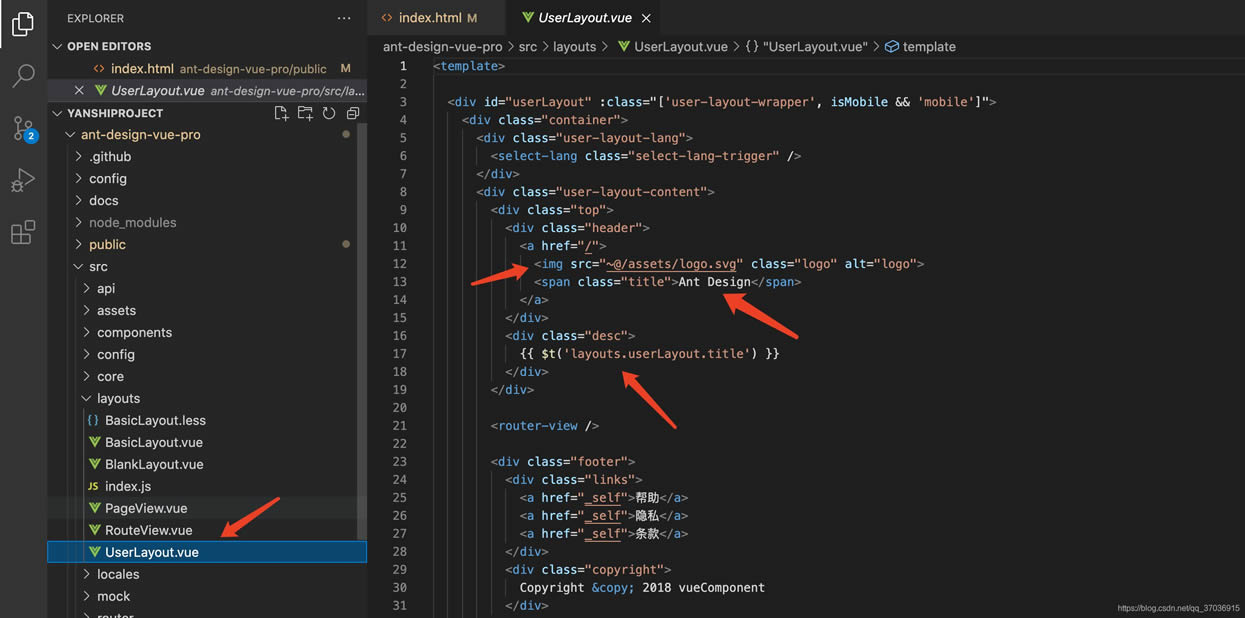
修改方式:打开UserLayout.vue文件,定位修改图标标题描述的位置,如下图所示。

修改位置
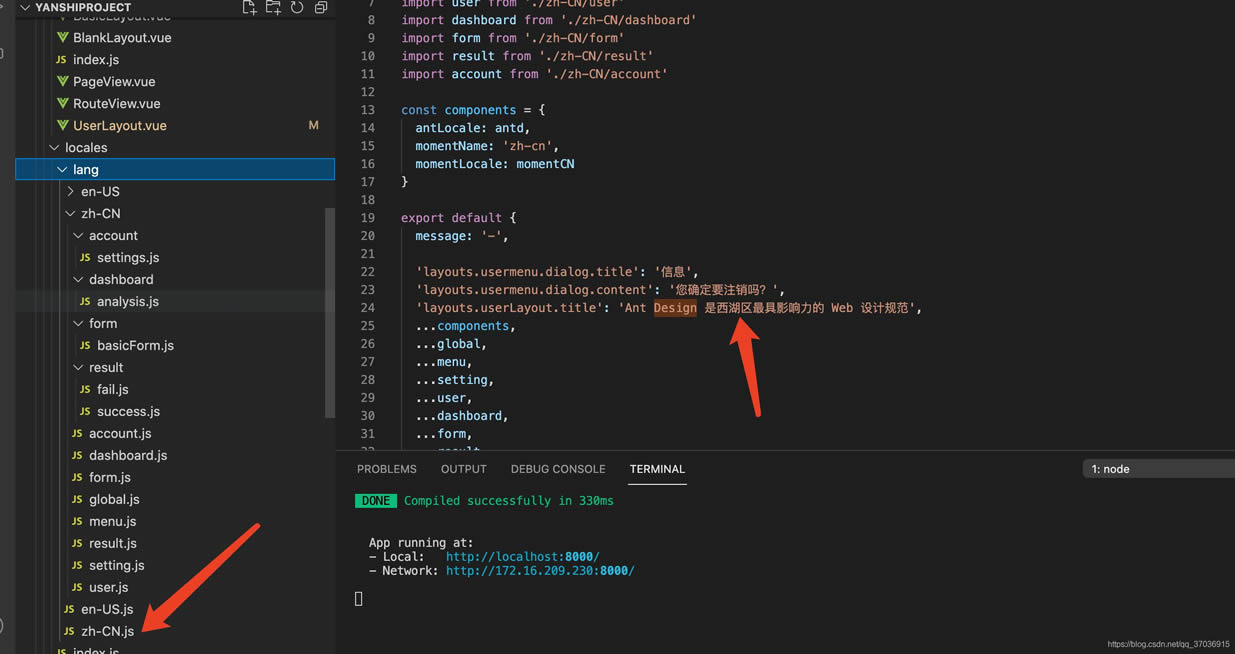
可以看到系统图标引入在img标签的src属性,且格式为svg格式,我们可以在iconfont上复制图标的svg代码,然后将logo.svg内容替换成我们复制的svg代码。同时修改Ant Design标题为XX大学毕业生就业信息管理系统。唯一有点不好理解的是小标题描述是引入一段代码,该代码定义于locals中,路径为ant-design-vue-pro/src/locals/lang/zh_CN.js,具体修改小标题描述位置如下图所示。

小标题修改位置
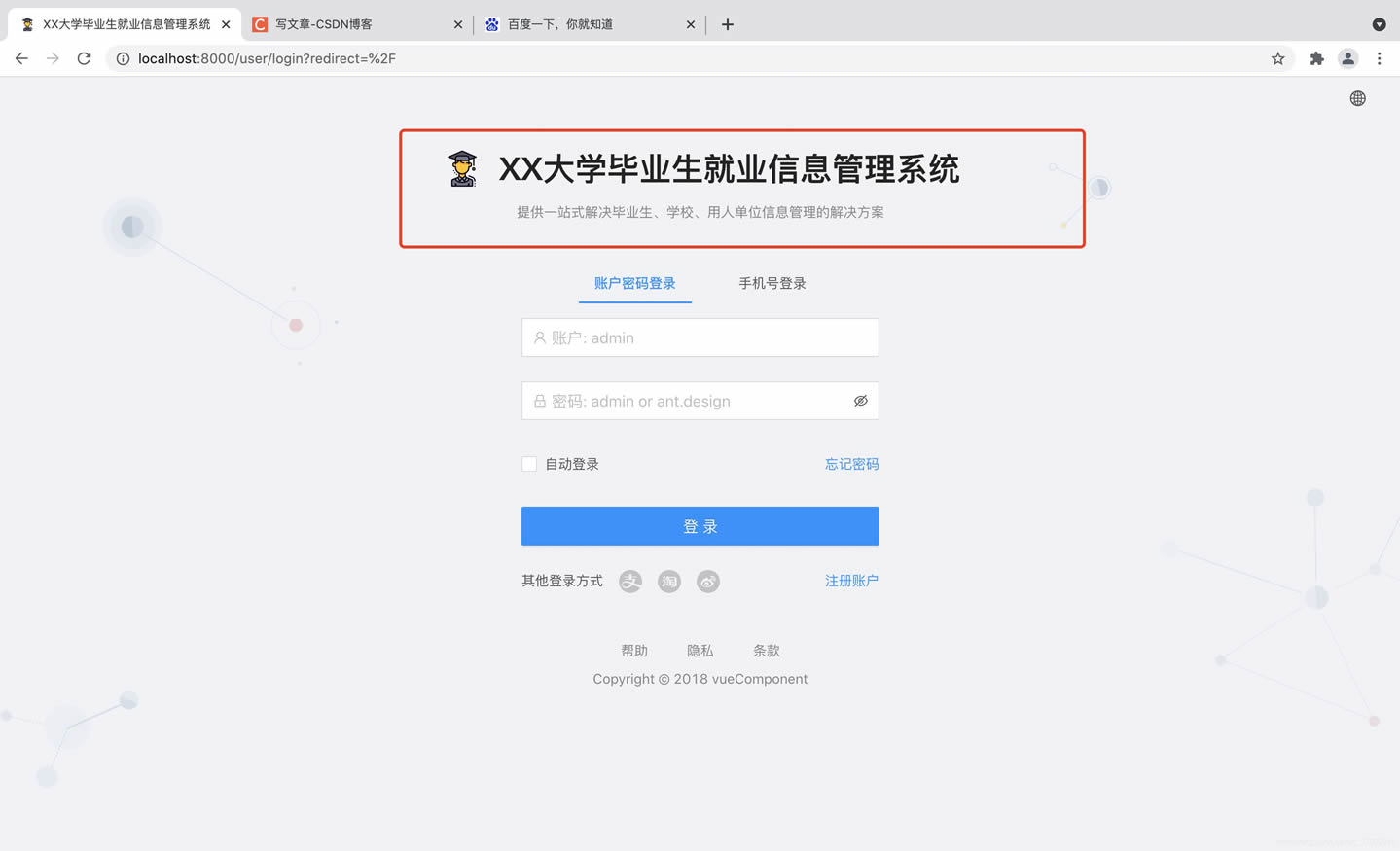
修改后的结果如下图所示。

系统修改后的结果
3.登录页面功能自定义设置
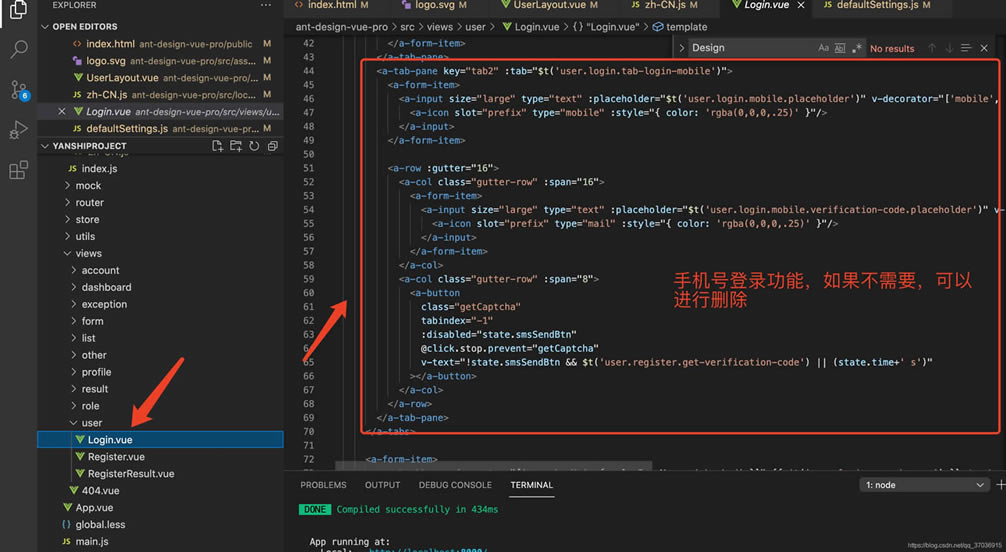
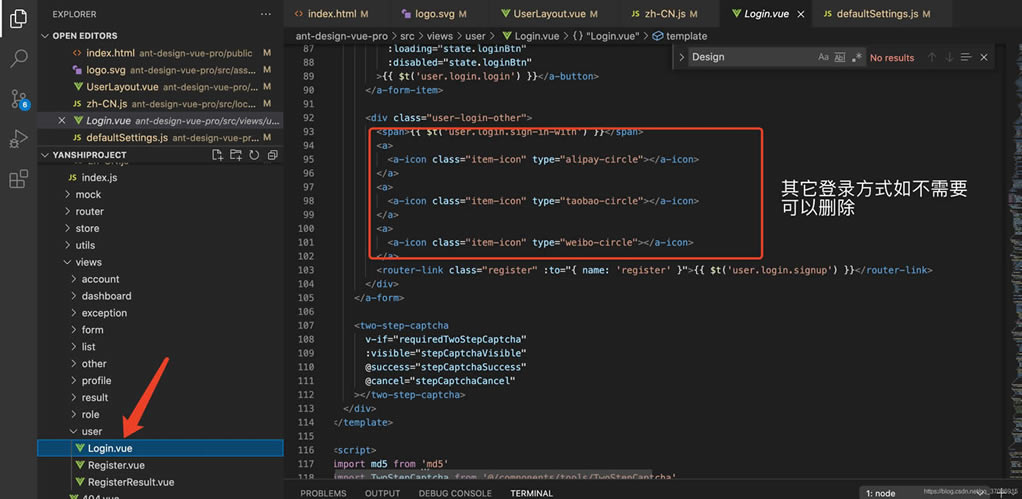
我们可以根据自身系统业务需求来取舍页面功能,比如只需保留账户密码登录,无需设置手机号登录。不设置自动登录,并且不提供其它登录方式。修改路径为ant-design-vue-pro/src/views/Login.vue。修改位置如下图所示。

登录页面功能设置

登录页面设置
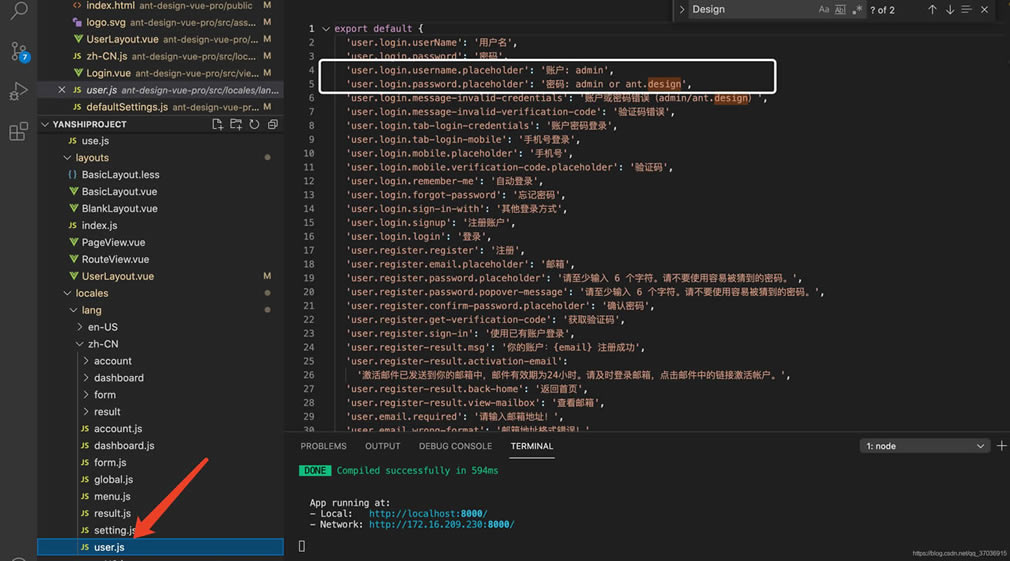
修改输入框提示语,可以定位到用户名和密码输入框,看到其placeholder属性也是使用代码定义,那我们可以通过在locals/lang/zh_CN/user.js

修改输入框提示语
4. 修改页脚内容
修改路径:ant-design-vue-pro/src/layouts/UserLayout.vue
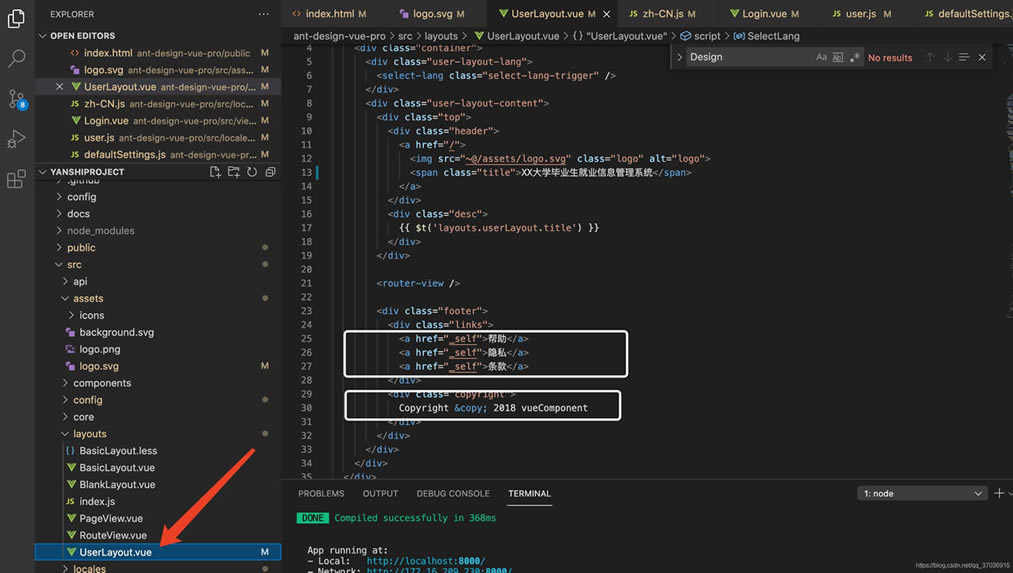
修改位置:页脚内容定义在UserLayout中,具体修改位置如下图所示。

修改页脚
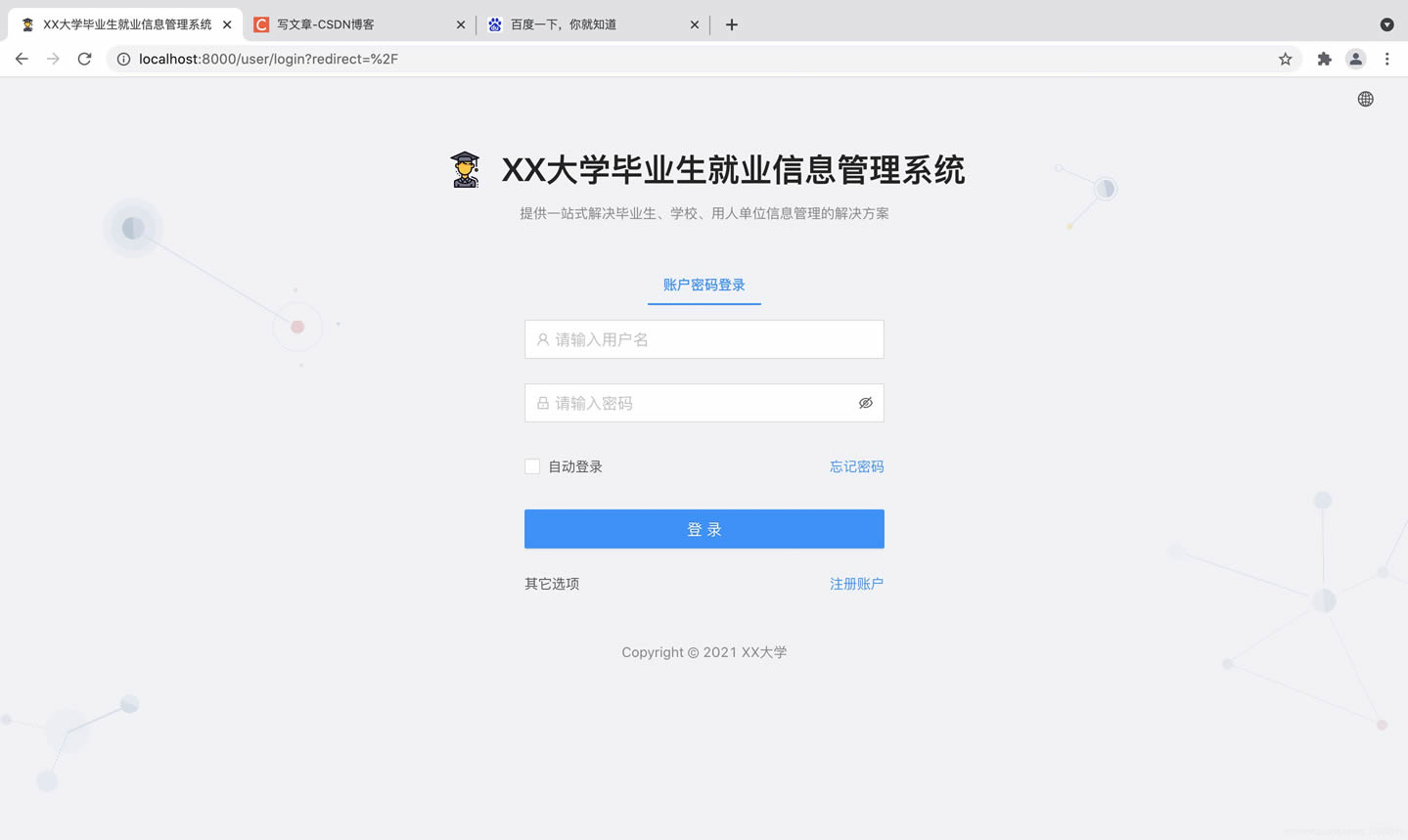
到此自定义设置登录页面就设置完成了,修改之后的效果如下图所示。

登录页面修改完成
配置路由菜单
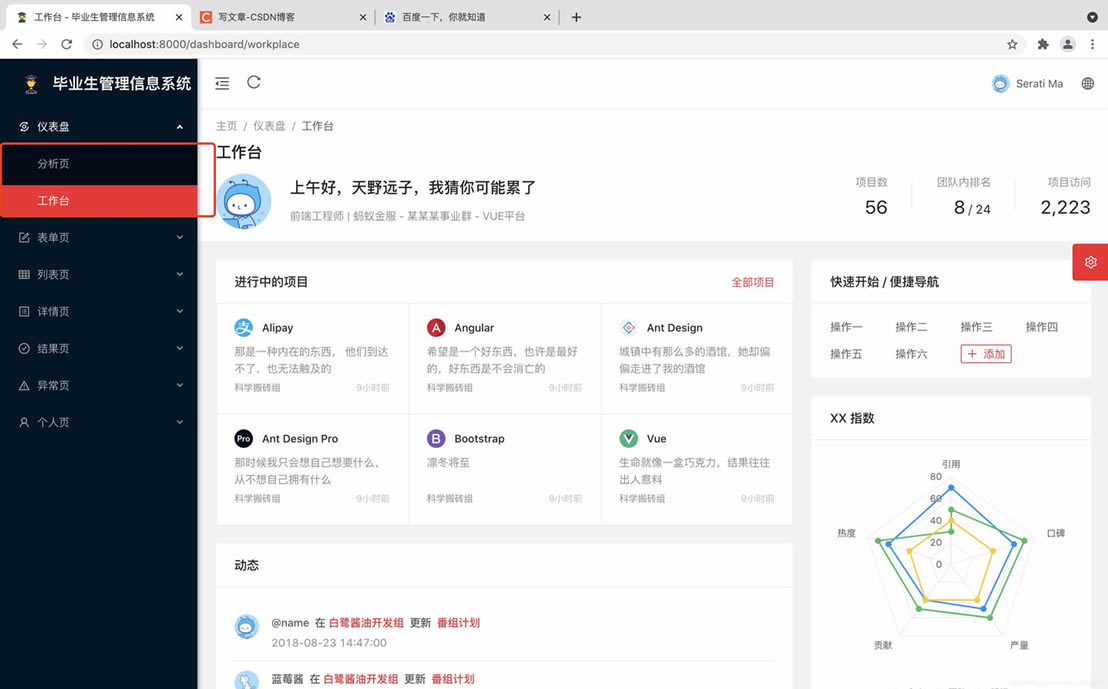
输入用户名和密码(都为admin)即可进入前端首页。脚手架首页如下图所示。

脚手架首页
本节我们暂时先介绍修改前端两个地方,一个是浏览器显示内容,另一个就是系统左侧的路由菜单。
修改浏览器标题内容
我们观察到进入首页之后,浏览器正常显示了系统图标,但是浏览器内容并不符合系统标题。分析系统标题的显示规则为菜单名-系统标题。我们只需修改defaultSetting中的title属性改为系统标题即可。
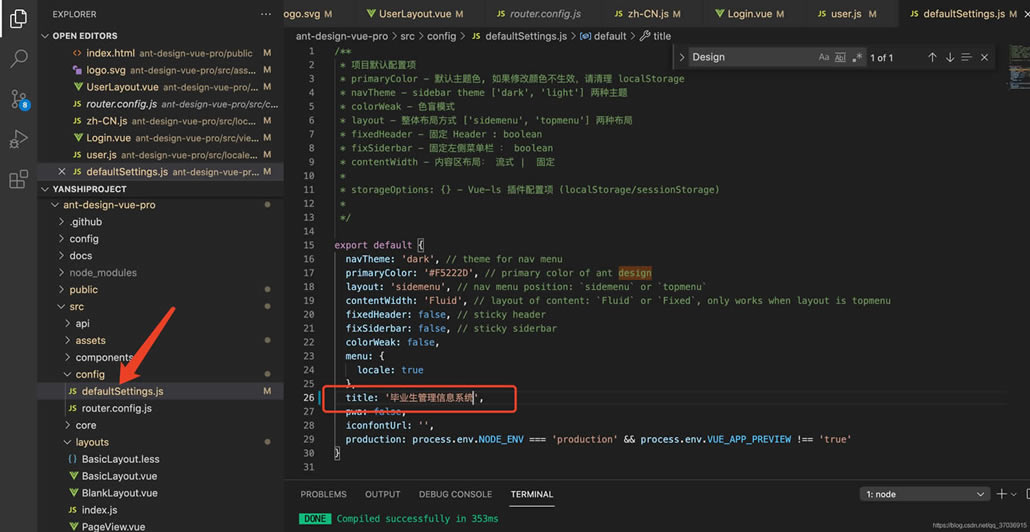
修改路径:ant-design-vue-pro/src/config/defaultSetting.js
修改位置:修改位置如下图所示。

修改首页标题
配置路由菜单
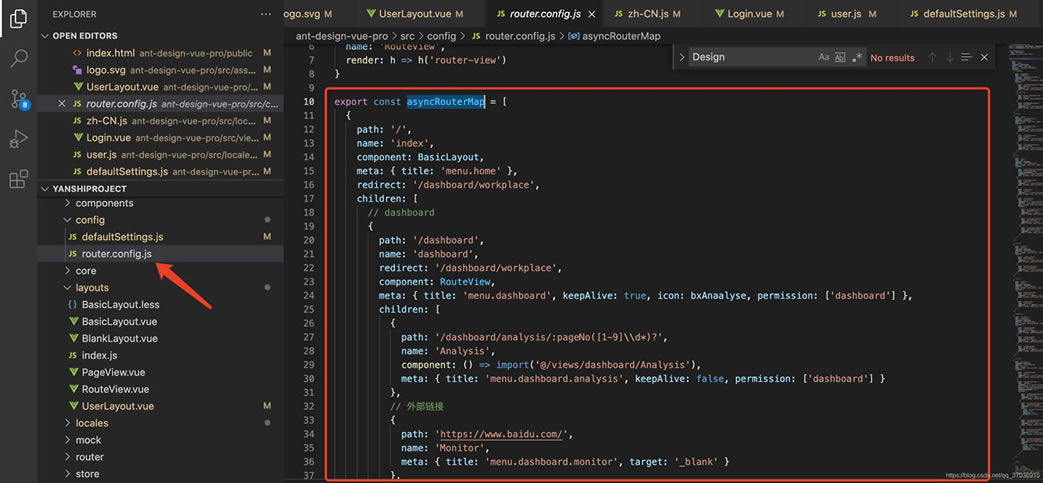
修改路径:ant-design-vue-pro/src/config/router.config.js
修改位置:打开路由配置文件,修改asyncRouterMap数组。修改位置如下图所示。

路由配置文件
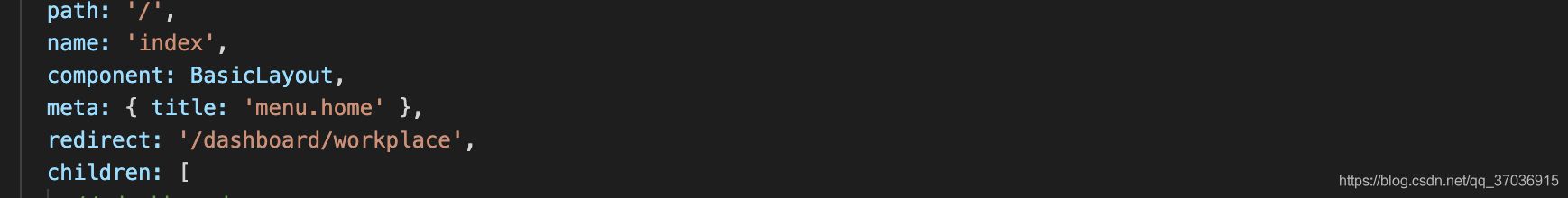
asyncRouterMap数组中定义了对象属性有path、name、component、meta、redirect、children。
- path属性可以自定义设置
- name属性建议和页面中定义export的name属性保持一致
- component属性除首页定义为BasicLayout,其余定义为RouteView即可
- meta属性里面定义了title、icon、permission属性,其中title属性定义了路由菜单名称、icon属性定义了图标,permission定义了路由权限
- redirect属性设置为子路由path路径
- children属性定义父路由的子路由,以及孙子路由等等。属性可按照脚手架给出的模板进行定义。配置的路由属性如下图所示。

路由配置属性
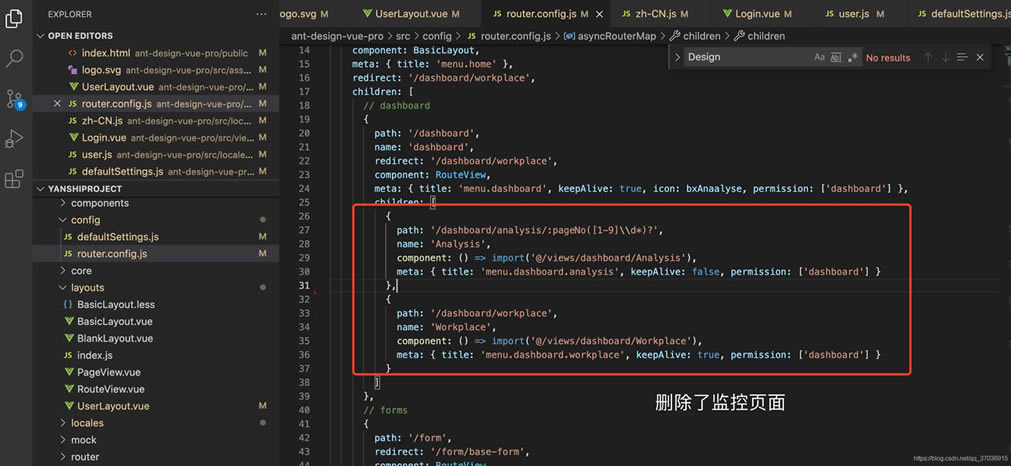
如果系统已经定义好了需求页面,可以自行按照模板进行添加,这里我暂时演示删除一个孙子路由,我们演示出路由配置效果即可。删除了监控页面的效果如下图所示。

配置路由后的效果

代码配置
总结
第二章给大家详细介绍了如何自定义设置登录页面内容、如何配置路由菜单项。每一步都有详细的路径和截图作为参考。请大家跟着图片进行配置,如有配置不正常的可以留言,我看到会及时回复。第三章给大家主要讲解右上角用户名的配置以及设置头像下挂菜单,去掉mock数据初步入门。这可能是全网唯一的分享这套优秀的前端框架的系列文章,大家多多鼓励,你的每一次点赞收藏转发都是鼓励我不断更新下去的动力,敬请期待!
……