Adobe Dreamweaver CS5如何浏览页面?
[摘要]adobe dreamweaver cs5是一款集网页制作和管理网站于一身的所见即所得网页编辑器,使设计人员和开发人员能充满自信地构建基于标准的网站。
方法步骤
1.首先在PC下载网搜索下载adob...
adobe dreamweaver cs5是一款集网页制作和管理网站于一身的所见即所得网页编辑器,使设计人员和开发人员能充满自信地构建基于标准的网站。
方法步骤
1.首先在PC下载网搜索下载adobe dreamweaver cs5,小编已经为大家准备好,点击下载即可。
2.adobe dreamweaver cs5是一款非常好用的代码编辑器,能够帮助网页设计工作者更好的进行代码的编辑和整理。使用起来也是十分的得心应手,今天小编就来教大家如何在adobe dreamweaver cs5里面预览制作的网页。

3.我们打开adobe dreamweaver cs5软件,在里面找到我们制作的网页,或者在里面新建一个个html文档,点击HTML即可,这样软件就会为我们新建一个网页文件。

4.我们在浏览器页面可以点击图中所示的图标,在里面选择一个浏览器点击一下就会打开一个浏览器帮助我们预览网页。

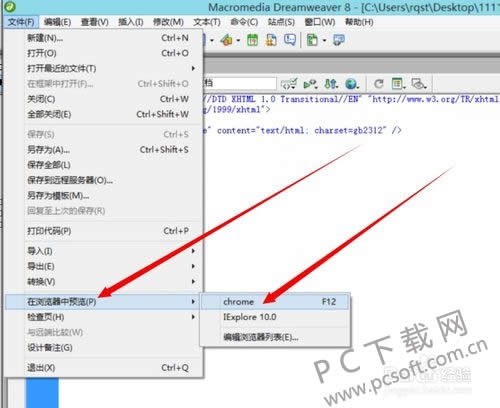
5.或者我们还可以通过点击文件-在浏览器中预览-选择浏览器来实现预览的效果,在里面我们能够看到电脑里面安装的浏览器,建议在开发的时候多尝试几种浏览器的预览效果,这样可以更好的兼容。

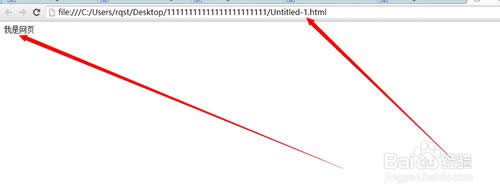
6.最后我们可以看到浏览器被打开,在里面能够实时看到代码修改的效果。

小编总结
以上就是adobe dreamweaver cs5预览网页的教程了,小伙伴们在编辑好自己的网页之后一定要去预览一下哦,尽量在多个浏览器里面预览这样就可以避免不兼容的现象了。
学习教程快速掌握从入门到精通的电脑知识
……