Adobe Dreamweaver CS5如何新建代码?
[摘要]adobe dreamweaver cs5是一款集网页制作和管理网站于一身的所见即所得网页编辑器,使设计人员和开发人员能充满自信地构建基于标准的网站。
方法步骤
1.首先在PC下载网搜索下载adob...
adobe dreamweaver cs5是一款集网页制作和管理网站于一身的所见即所得网页编辑器,使设计人员和开发人员能充满自信地构建基于标准的网站。
方法步骤
1.首先在PC下载网搜索下载adobe dreamweaver cs5软件,小编已经为大家准备好,点击下载即可。
2.adobe dreamweaver cs5是一款非常好用的代码编辑器,主要面向于网页的设计使用,在里面能够实时预览网页效果,对不认识的代码还能进行提示,十分好用,今天小编就来教大家如何使用adobe dreamweaver cs5新建代码。

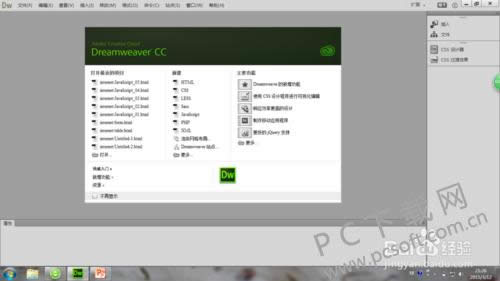
3.我们在桌面上找到adobe dreamweaver cs5的图标,双击启动它, 然后我们能够看到软件的界面如图下图所示,在里面我们可以直接点击想要建立的代码类型,软件将会直接建立好一个文档。

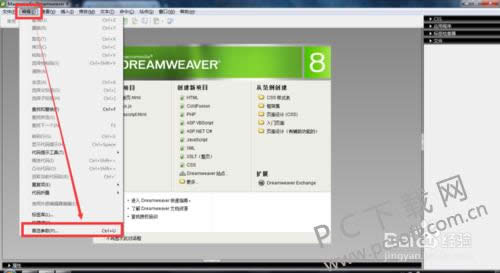
4.上面的方式可新建的文档类型较少,小伙伴们有可能会遇到找不到想要的类型的时候,所以我们可以通过点击文件-新建来建立更多类型的文档。

5.然后我们在打开的新建文档窗口里面选择空白页,然后选择html即可,需要其他类型的小伙伴可以在里面寻找,最后点击创建即可。

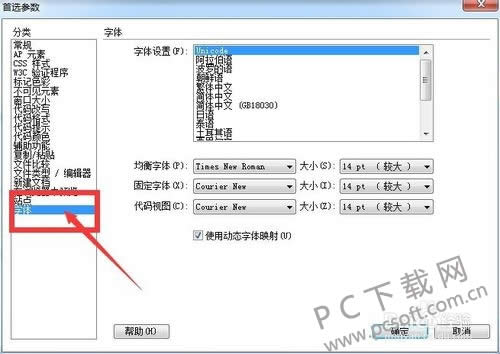
6.有的小伙伴在使用的时候出现无法提示代码的情况,这个时候我们可以点击编辑-首选参数。或者可以使用ctrl+U快捷打开。

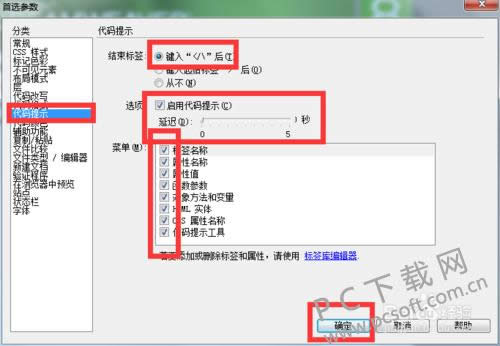
7.然后在参数设置里面我们切换到代码提示项目,在里面我们将提示代码的效果设置好,然后点击确定保存,这样我们在输入代码的时候软件就能给我们提示了。

小编总结
以上就是adobe dreamweaver cs5新建代码的教程了,小伙伴们有需要的话就赶紧去试试吧。
学习教程快速掌握从入门到精通的电脑知识
……