微信小程序中iconfont的用法详细说明(附代码)
[摘要]本篇文章给大家带来的内容是关于微信小程序中iconfont的用法详解(附代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。开发过小程序的童鞋肯定都会遇到这样的问题,当我们在小程...
本篇文章给大家带来的内容是关于微信小程序中iconfont的用法详解(附代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。开发过小程序的童鞋肯定都会遇到这样的问题,当我们在小程序中使用iconfont官方推荐的方法插入字体时,我们总会得到一个打印机(滑稽)。那么如何在小程序中正确的使用iconfont呢?
一、 IconFont添加字体
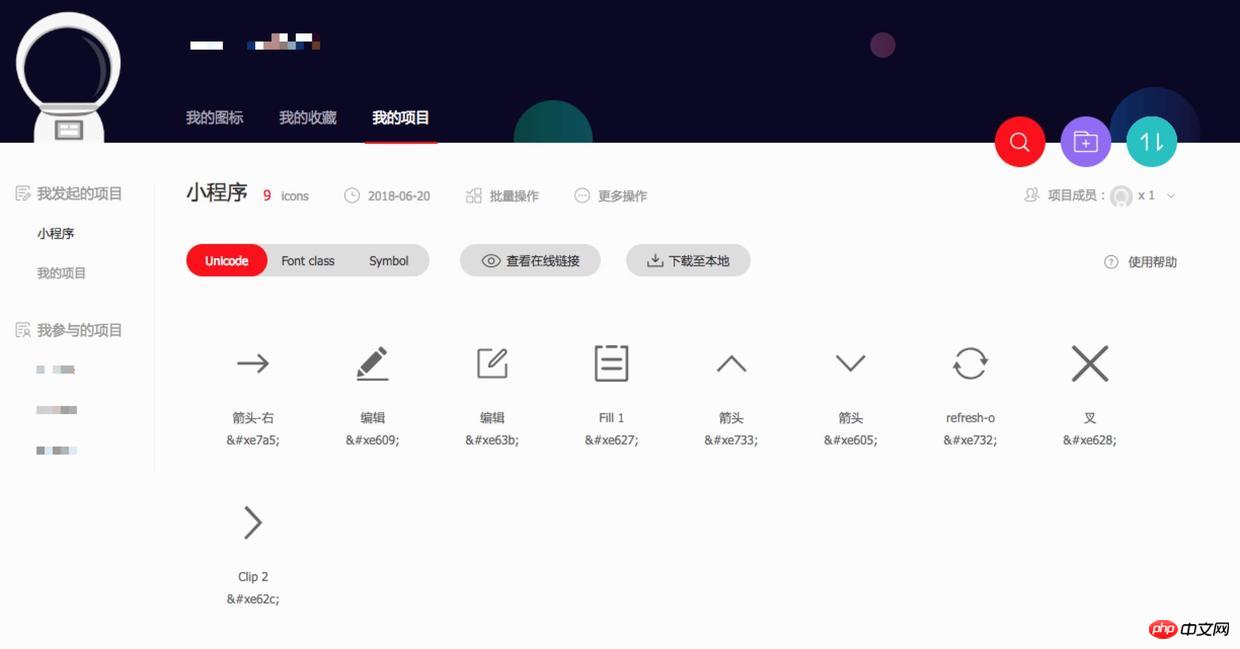
使用GitHub或其他账号登录iconfont,将我们需要的字体添加购物车,然后再添加到新建的项目中。

二、 生成代码
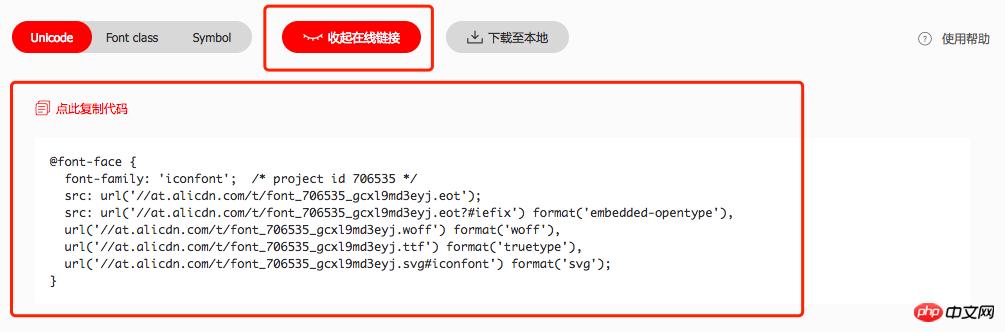
点击查看在线链接,生成代码。
三、 下载代码
点击下载到本地,将下载好的字体文件中的iconfont.css中的样式中的代码粘贴到小程序app.wxss中。
四、 复制代码
复制上面我们生成的在线链接粘贴到小程序app.wxss中,最后代码如下图。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* padding: 200rpx 0; */
box-sizing: border-box;
}
/*********在线字体代码start*********/
@font-face {
font-family: 'iconfont';
/* project id 706535 */
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot');
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.woff') format('woff'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.ttf') format('truetype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.svg#iconfont') format('svg');
}
/*********在线字体代码end*********/
/*********字体文件中的代码start*********/
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon_back::before {
content: "\e62c";
}
.icon_close::before {
content: "\e628";
}
.icon_refresh::before {
content: "\e732";
}
.icon_jiantou_bottom::before {
content: "\e605"
}
.icon_jiantou_top::before {
content: "\e733"
}
.icon_bill::before {
content: "\e627";
}
.icon_edit::before {
content: "\e63b";
}
.icon_edit_pen::before {
content: "\e609";
}
.icon_right_jiantou::before {
content: "\e7a5"
}
/*********字体文件中的代码end*********/五、 自定义类名
如果我们觉得icon的名字不好看,我们可以自定义每个icon的类名。
/*** icon_back是自定义的类名 ***/
. icon_back::before {
content: "\e7a5"
}