微信小程序商城开发之商城首页福利场不限下拉刷新动态API数据的代码完成
[摘要]本篇文章给大家带来的内容是关于微信小程序商城开发之商城首页福利场不限下拉刷新动态API数据的代码实现 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果展示话不多说,直接看实现效果...
本篇文章给大家带来的内容是关于微信小程序商城开发之商城首页福利场不限下拉刷新动态API数据的代码实现 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果展示
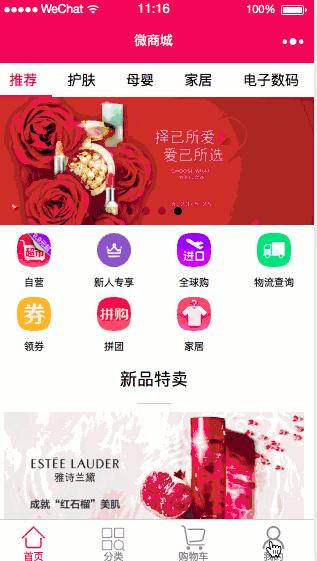
话不多说,直接看实现效果:

福利专场商品无限下拉展示.gif
电商首页回顾

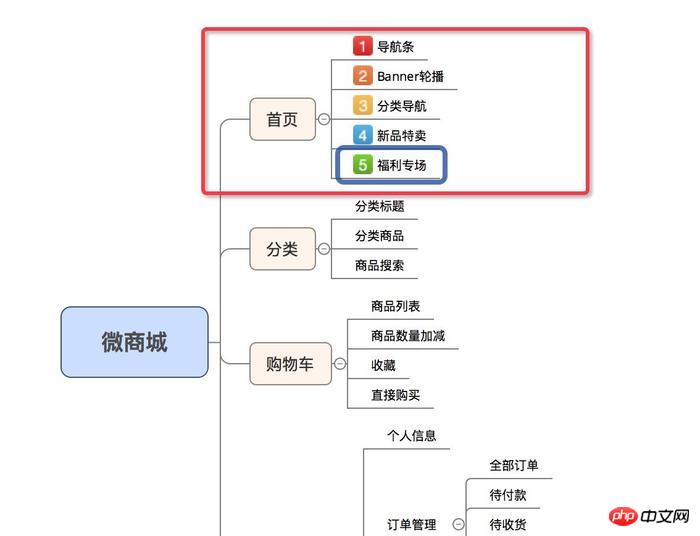
功能模块.jpg
如上图所示,电商首页只剩下第五个模块-福利专场,福利专场是商品列表集合 我们将采用无限下来刷新的方式来实现改业务。
福利专场数据模型

福利专场API.png
福利专场API详情可以通过访问 https://100boot.cn 选择案例查看。
home.wxml
福利专场商品列表布局
<!--福利专场 start-->
<view class="welfare-container">
<view class="category-title">
<text class="title">福利专场</text>
<view class="line_name">
<text>每天早10晚8准时上新</text>
</view>
</view>
<scroll-view scroll-y="true">
<view class="welfares">
<block wx:for-items="{{newGoods}}" wx:key="id">
<view class="welfares-good" catchtap="catchTapCategory" data-name="{{item.name}}" data-goodsid="{{item.id}}">
<view>
<image src="{{item.imgUrl}}" class="welfares-image" mode="widthFix"/>
</view>
<view class="product-name">
{{item.name}} </view>
<view class="product-price-wrap">
<p class="product-price-new">¥{{item.price}}</p>
<p class="product-price-old">¥{{item.privilegePrice}}</p>
<p class="discount">{{item.discount}}折</p>
</view>
</view>
</block>
</view>
</scroll-view> </view> <!--福利专场 end-->福利专场商品列表下拉加载更多布局
<view class="weui-loadmore" hidden="{{hidden}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">努力加载中</view>
</view>