微信小程序案例:4个页面跳转的办法(附代码)
[摘要]本篇文章给大家带来的内容是关于微信小程序实例:四个页面跳转的方法(附代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。用法:用于页面跳转,相当于html里面的<a>...
本篇文章给大家带来的内容是关于微信小程序实例:四个页面跳转的方法(附代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。用法:用于页面跳转,相当于html里面的<a></a>标签。
API教程:https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui-navigate.html
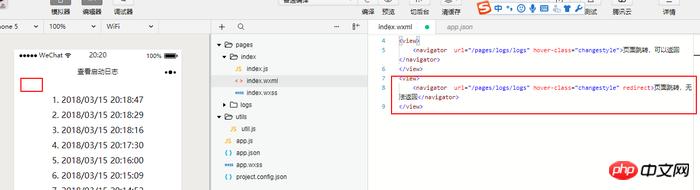
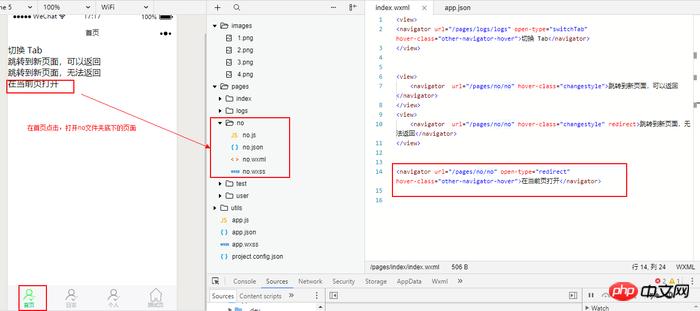
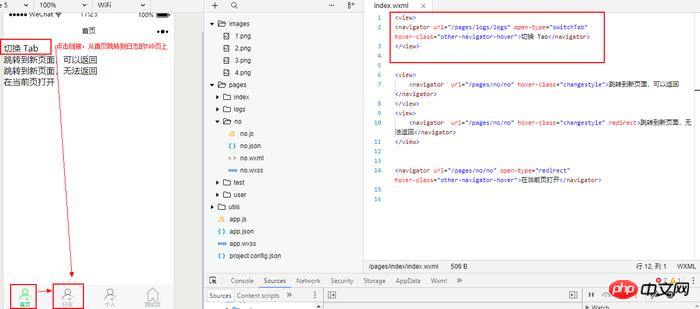
四种跳转的方法,在index里面写下一段代码进行测试
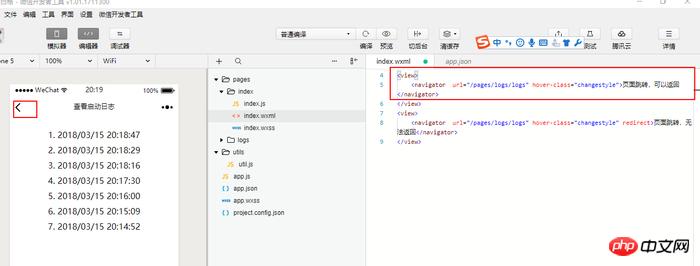
1:从首页跳转到日志页面(可以返回)
(注意,在没有设置底部导航的情况下,没有tab也可使用这个属性,有tab页则需更换switchTab属性)
<view>
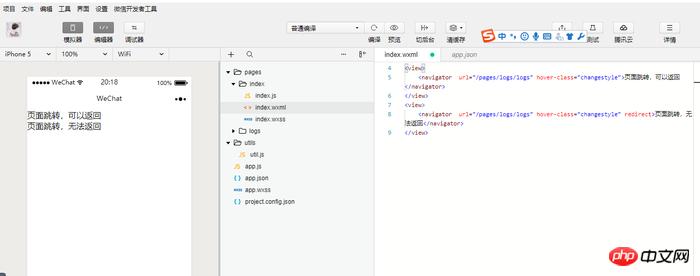
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator>
</view>

2:从首页跳转到日志页面(不可以返回)
(注意,在没有设置底部导航的情况下,没有tab也可使用这个属性,有tab页则需更换switchTab属性)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator>
</view>