微信小程序之开发环境的搭建 (图文)
从零到有写一个小程序系列专题,很早以前就想写来分享,但由于项目一直在进展,没有过多的时间研究技术,现在可以继续分享了。
1:注册
用没有注册过微信公众平台的邮箱注册一个微信公众号, 申请帐号 ,网址: https://mp.weixin.qq.com/ 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。注册完成之后开始登录。

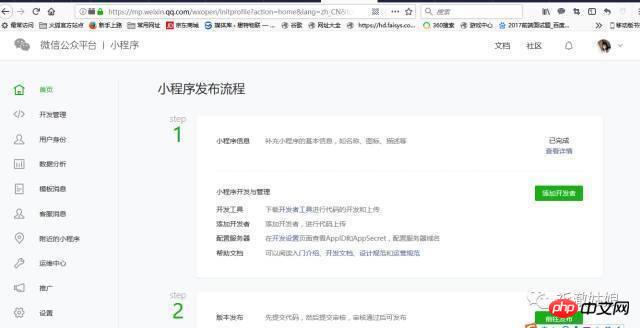
2:登录 https://mp.weixin.qq.com
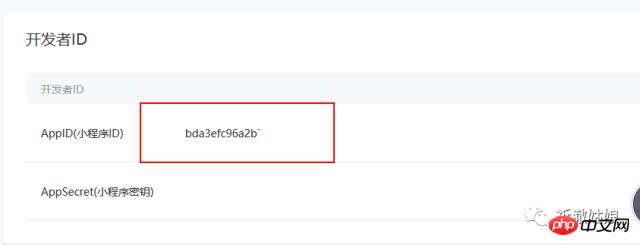
我们可以在菜单 “设置”-“开发设置” 看到小程序的 AppID 了 。小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。有了小程序帐号之后,我们需要一个工具来开发小程序。
根据官方教程进行开发https://mp.weixin.qq.com/debug/wxadoc/dev/

3:安装开发工具
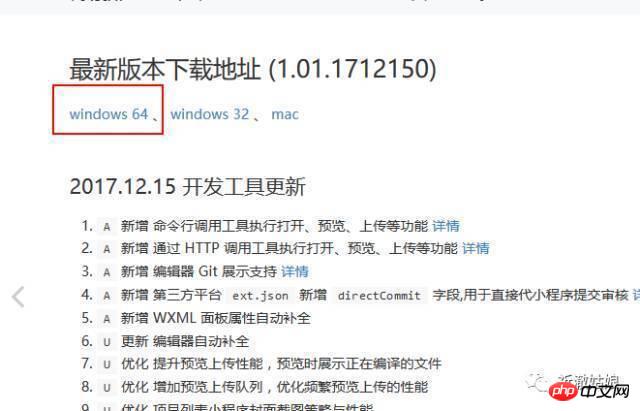
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》 。打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!我的电脑是64位的:

4:安装完成之后
你的第一个小程序开启:新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,最后,勾选 "创建 QuickStart 项目" (注意: 你要选择一个空的目录才会有这个选项),点击确定,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在 IDE 预览你的第一个小程序。


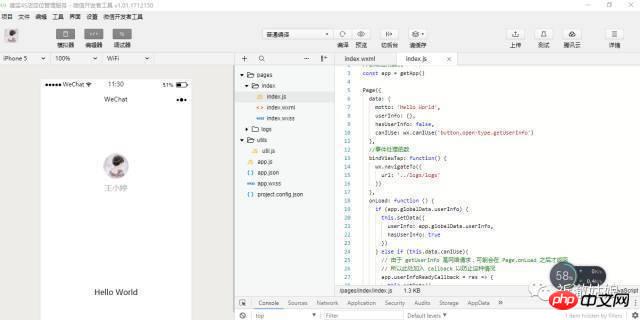
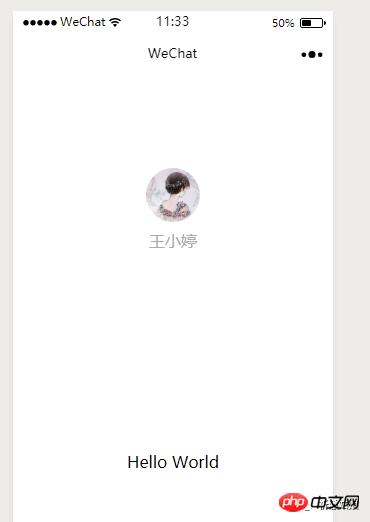
5:编译预览
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。OK,你已经成功创建了你的第一个小程序,并且在微信客户端上体验到它流畅的表现。

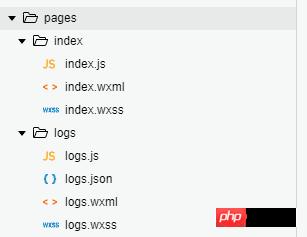
小程序初始化目录介绍:
1:page 页面文件夹 存放项目页面渲染相关文件

2:utils 存放js库和数字格式化文件

3: 配置文件

相关推荐:
微信小程序window_x64环境搭建详细介绍
微信小程序开发环境搭建技巧分享
以上就是微信小程序之开发环境的搭建 (图文)的详细内容,更多请关注php中文网其它相关文章!
……