对于微信小程序slider的介绍
[摘要]这篇文章主要介绍了微信小程序 slider 详解及实例代码的相关资料,需要的朋友可以参考下实现效果图:滑动选择器属性名类型默认值说明minNumber0最小值maxNumber100最大值stepN...
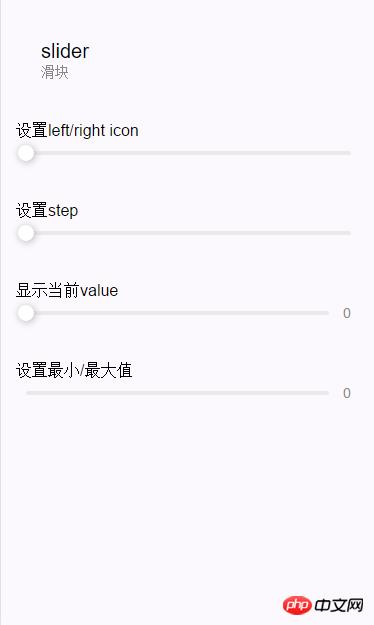
这篇文章主要介绍了微信小程序 slider 详解及实例代码的相关资料,需要的朋友可以参考下实现效果图:

滑动选择器
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被 (max - min) 整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| show-value | Boolean | false | 是否显示当前value |
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value:value} |
示例代码:
<view class="section section_gap"> <text class="section__title">设置left/right icon</text> <view class="body-view"> <slider bindchange="slider1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="section__title">设置step</text> <view class="body-view"> <slider bindchange="slider2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="section__title">显示当前value</text> <view class="body-view"> <slider bindchange="slider3change" show-value/> </view> </view> <view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="50" max="200" show-value/> </view> </view>
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`slider${index}change`] = function(e) {
console.log(`slider${index}发生change事件,携带值为`, e.detail.value)
}
})(i);
}
Page(pageData)