如何处理微信小程序搭建及处理登录失败的问题
等了好久的小程序,终于在近日曝光了。现在就带大家来尝尝鲜。以下是一张随便看看的图。

一、构建微信小程序的步骤
下载开发工具
考虑到微信0.9.092100的Web开发者工具对于登录做了限制,所以下载登录还是需要一点门路的,我在下面有介绍,希望大家耐心的往下面看~下载工具的地址:链接 密码: r3hc。
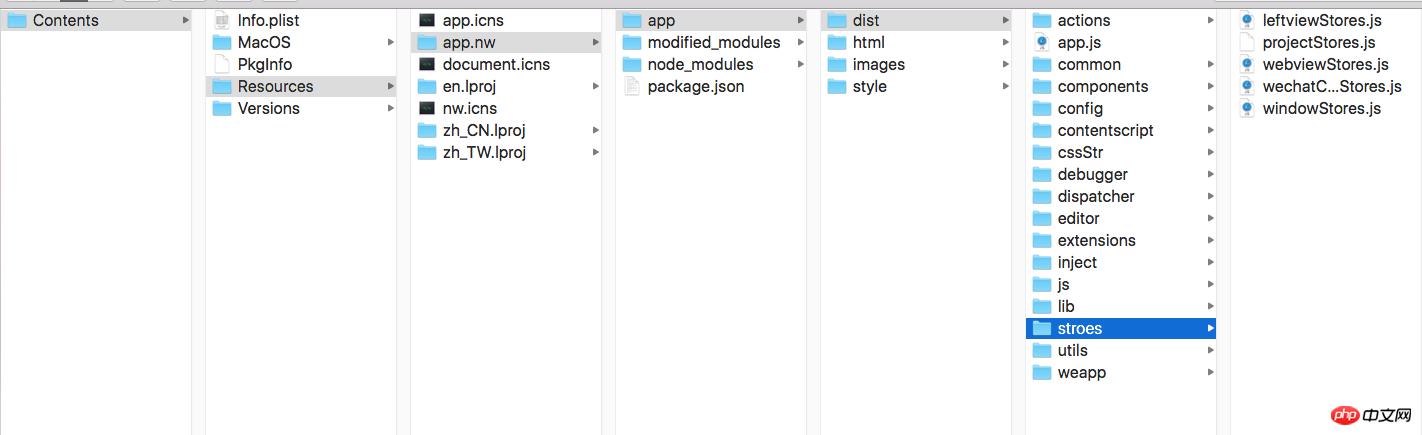
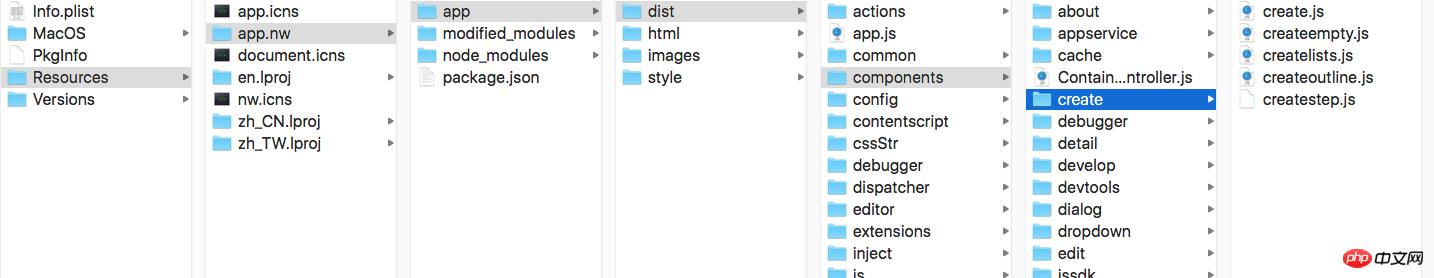
破解的步骤就是:将破解压缩包的两个文件,放到如下图路径:
这个是MAC路径:
应用程序->微信web开发者工具->显示包内容
/Resources/app.nw/app/dist/components/create/createstep.js
/Resources/app.nw/app/dist/stores/projectStores.js
Win目录:
E:\微信web开发者工具\package.nw\app\dist\stroes\projectStores.js
E:\微信web开发者工具\package.nw\app\dist\weapp\appservice\asdebug.js
如下图:


2.下载Demo,文档
下载地址:地址密码: 587y
3.导入Demo
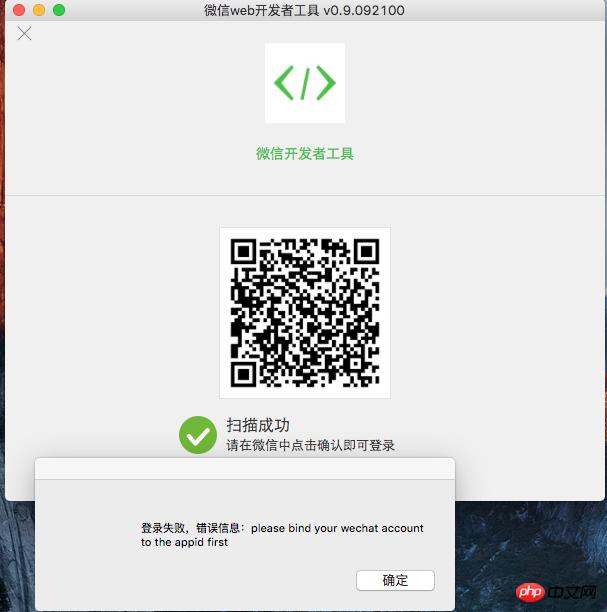
打开微信Web开发工具,扫码登录,大家会出现一个问题。如图:

登录失败,错误信息:Please bind your wechat account to the appid first
解决办法:下载旧版本的安装包,登录后,在打开新版本的开发工具即可。旧的指的是0.7,新版本指的是0.9,旧版本地址:旧版本,密码: zasb
登录成功之后,跟我做下面的步骤

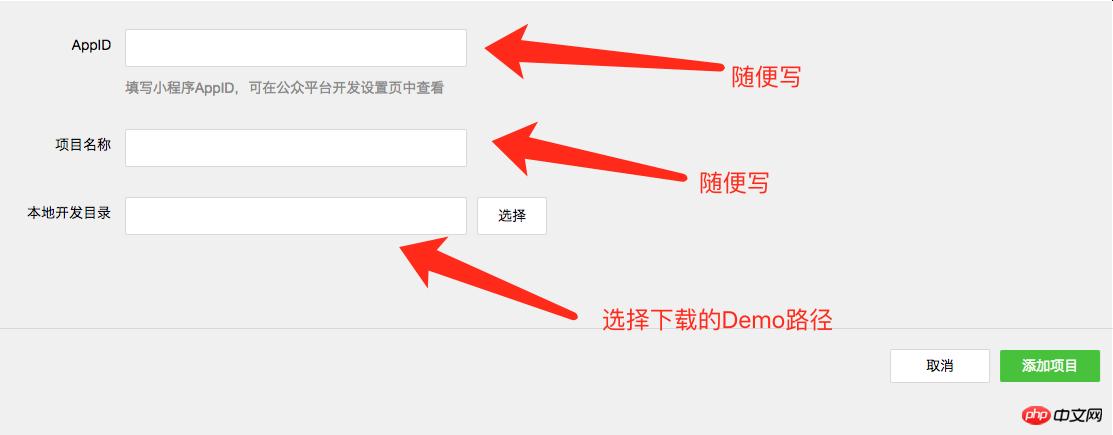
点击添加项目,之后配置参数,如下图

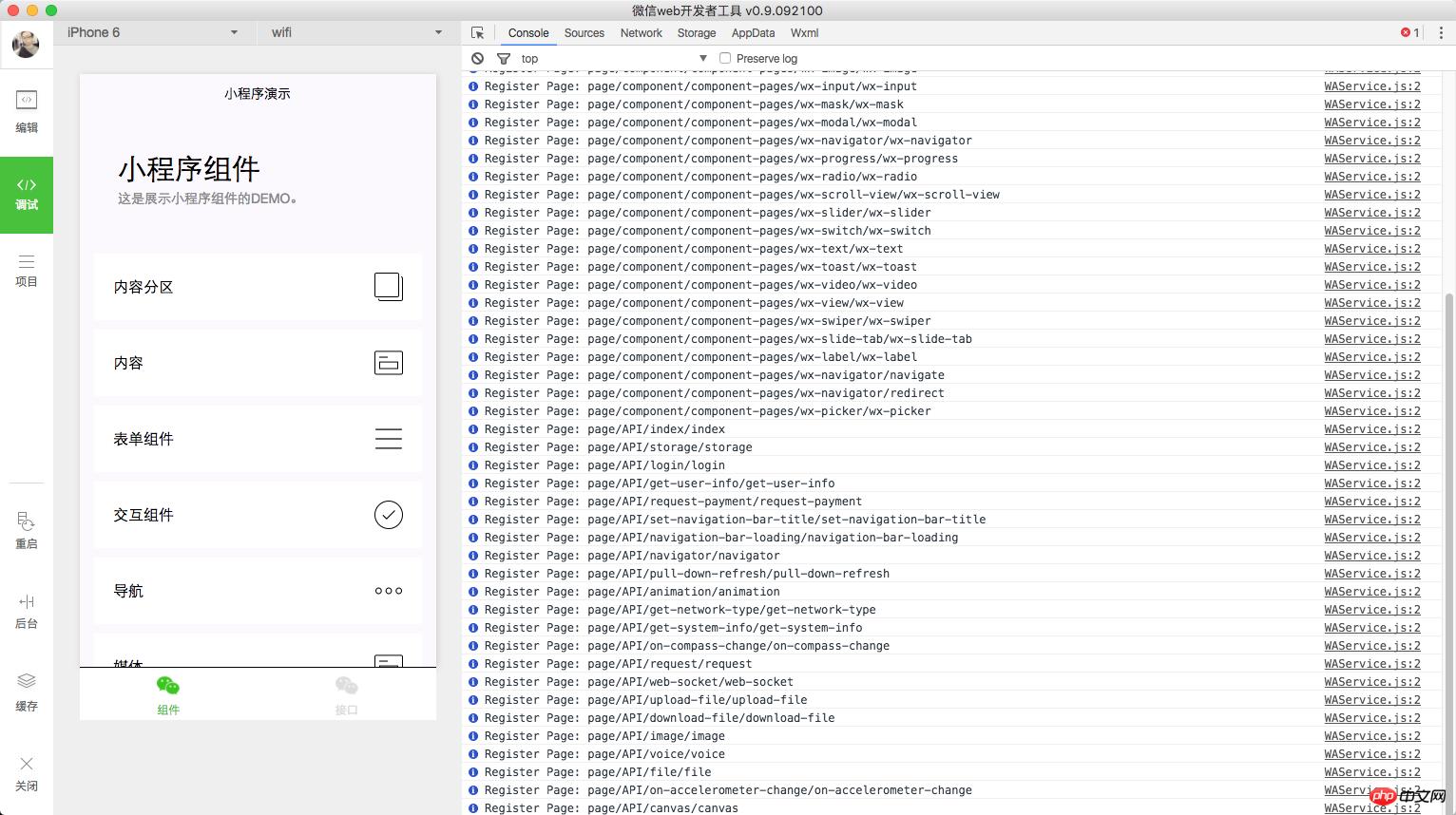
下一步之后,大家便可以看到

这就是微信小程序Demo的演示,后期我会陆续放上更多更有趣的微信小应用开发的教程的,谢谢大家~
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
后台https域名绑定和免费的https证书申请的介绍
微信小程序开发一键登录
获取session_key和openid的实现
以上就是如何解决微信小程序搭建及解决登录失败的问题的详细内容,更多请关注php中文网其它相关文章!
……