微信小程序开发一键登录 取得session_key与openid的完成
[摘要]这篇文章主要介绍了微信小程序开发一键登录 获取session_key和openid实例的相关资料,需要的朋友可以参考下微信小程序开发一键登录 获取session_key和openid实例思来想去不愿...
这篇文章主要介绍了微信小程序开发一键登录 获取session_key和openid实例的相关资料,需要的朋友可以参考下微信小程序开发一键登录 获取session_key和openid实例
思来想去不愿自己的微信小程序是个单机版本.自己又不会写后台.现在借助leancloud可以实现微信小程序一键登录功能.尝试后,做笔记.
第一步:下载av-weapp.js,放到utils下.
第二步:使用 const AV = require('../../utils/av-weapp.js');路径根据具体情况而定.
第三步:做初始化.
AV.init({
appId: 'EJx0NSfY********-gzGzoHsz',
appKey: 'FBVPg5G**********T97SNQj',
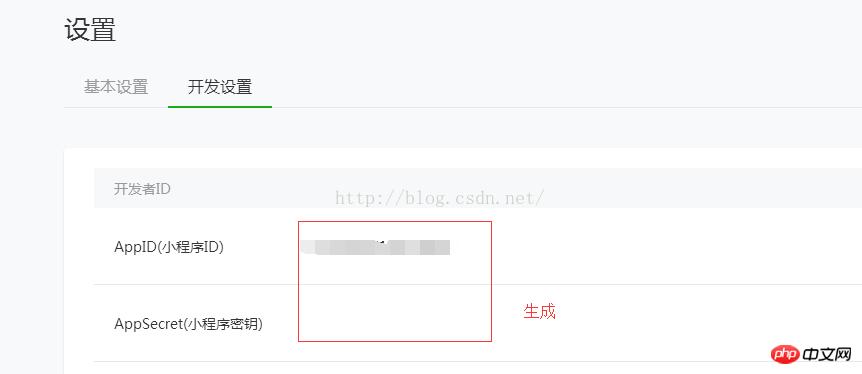
});第四步:在微信公众平台获取AppID(小程序ID) 和AppSecret(小程序密钥)

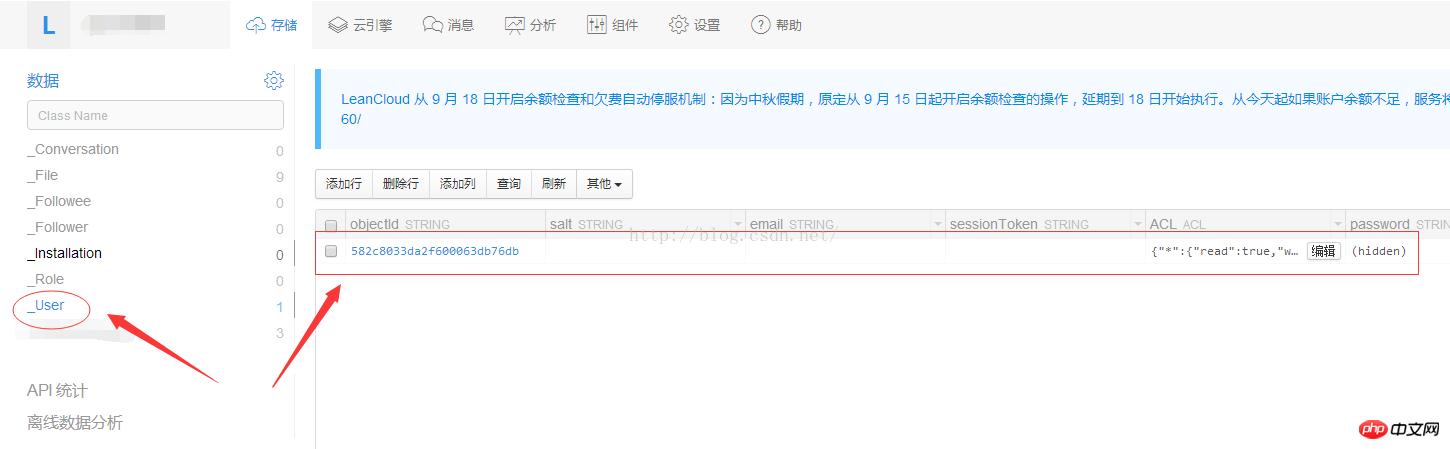
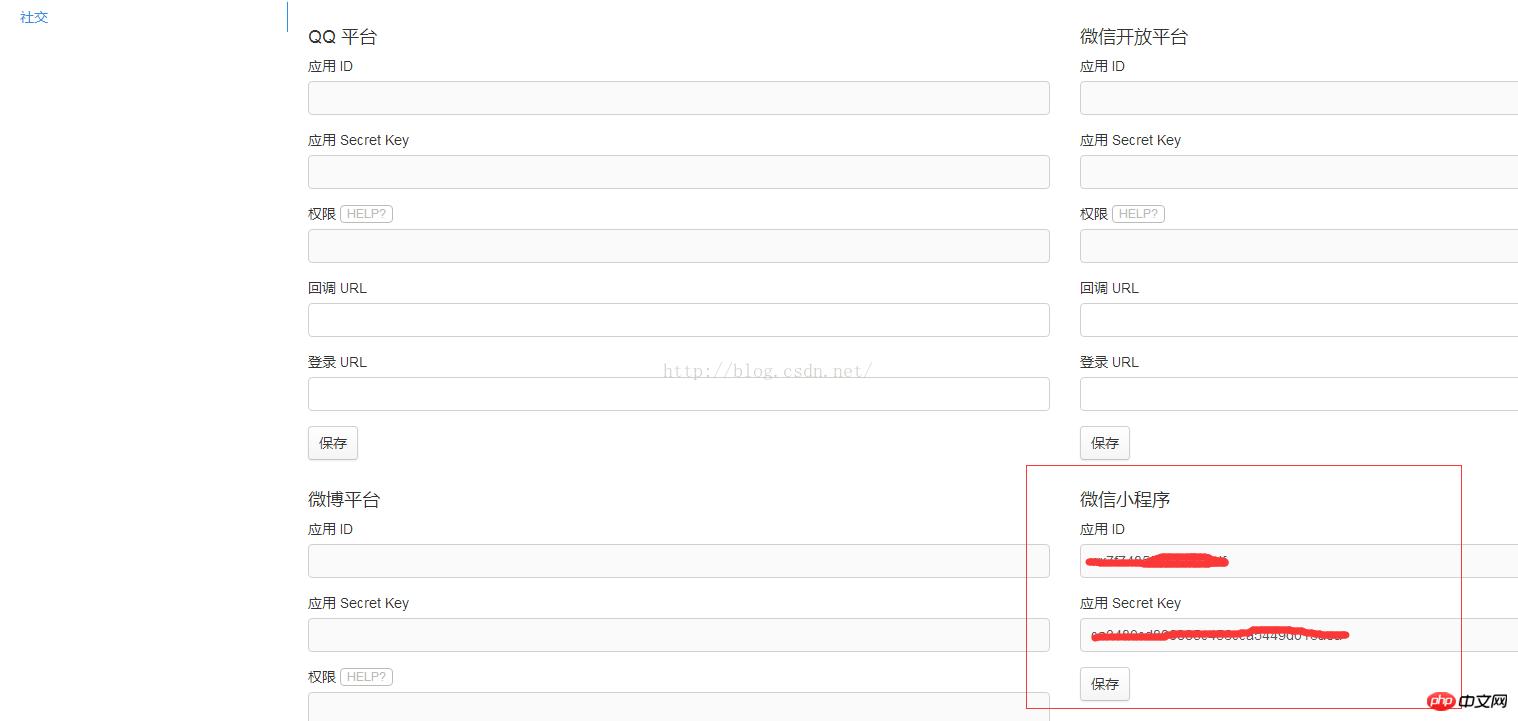
第五步:leancloud控制台配置AppID(小程序ID) 和AppSecret(小程序密钥)


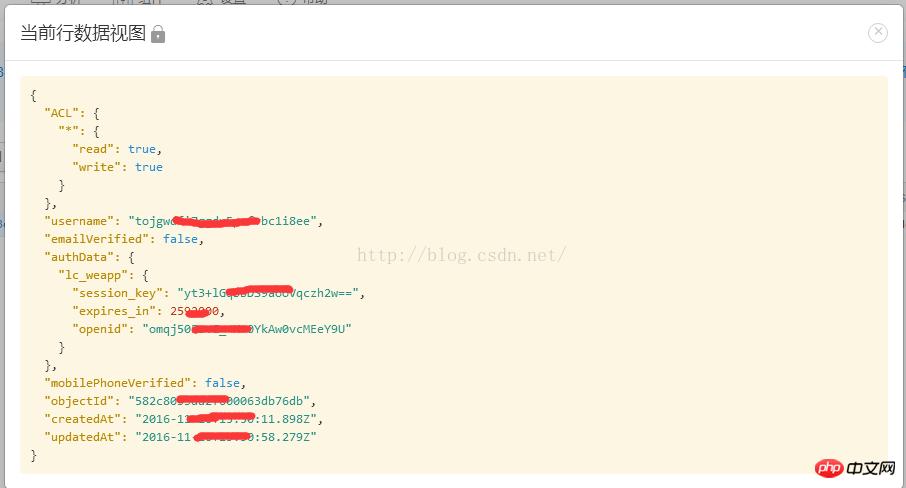
第六步:用户登录
<span style="font-size:24px;">AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
}).catch(console.error);</span>