微信小程序取得手机网络状态的办法【附源码】
[摘要]这篇文章主要介绍了微信小程序获取手机网络状态的方法,涉及微信小程序wx.getNetworkType函数检查网络连接状态的相关使用技巧,并附带源码供读者下载参考,需要的朋友可以参考下本文实例讲述了微...
这篇文章主要介绍了微信小程序获取手机网络状态的方法,涉及微信小程序wx.getNetworkType函数检查网络连接状态的相关使用技巧,并附带源码供读者下载参考,需要的朋友可以参考下本文实例讲述了微信小程序获取手机网络状态的方法。分享给大家供大家参考,具体如下:
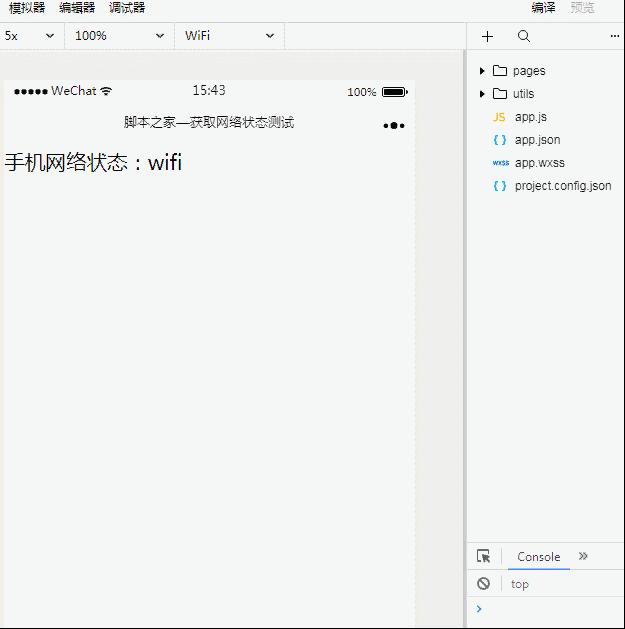
1、效果展示

2、关键代码
index.wxml布局文件代码
<view>手机网络状态:{{netWorkType}}</view>index.js逻辑文件代码
Page({
data: {
netWorkType:''
},
onLoad: function () {
var that=this
wx.getNetworkType({
success: function(res) {
that.setData({
netWorkType:res.networkType
})
}
})
}
})