//index.jsvar common = require('../commont/commont.js');
Page({ //加载视图的时候
onLoad:function (){
//调用
common.sayHello('dqk');
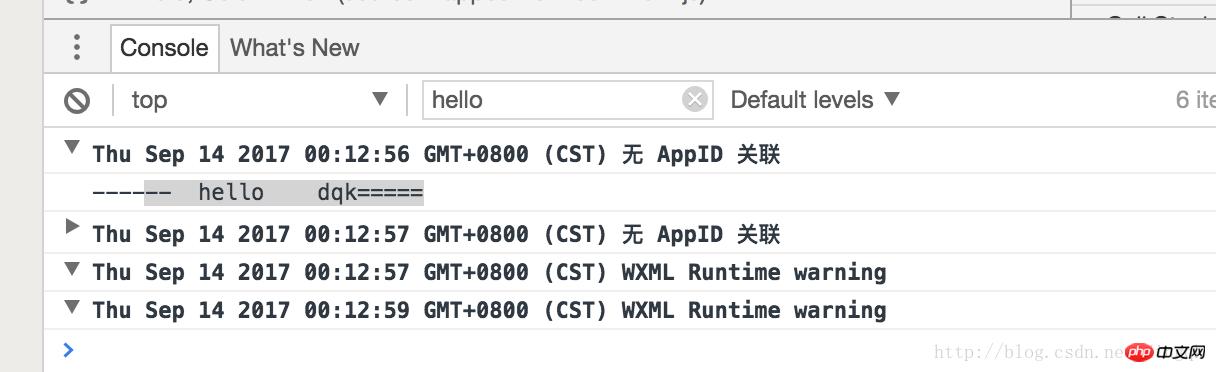
})控制台输出:

提示
require 暂时不支持绝对路径
以上就是微信小程序中文件作用域解析的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
……
相关阅读