微信小程序之页面跳转传值的案例
[摘要]这篇文章主要介绍了微信小程序 页面跳转传值实现代码的相关资料,这里分析实现的条件及实例代码,需要的朋友可以参考下微信小程序 页面跳转传值实现代码微信小程序的页面路径只能是五层;现在场景如下:inde...
这篇文章主要介绍了微信小程序 页面跳转传值实现代码的相关资料,这里分析实现的条件及实例代码,需要的朋友可以参考下微信小程序 页面跳转传值实现代码
微信小程序的页面路径只能是五层;
现在场景如下:
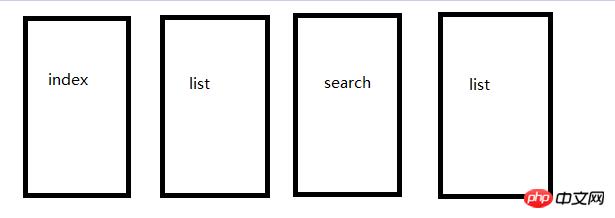
index(首页)打开新页面 list(列表)打开新页面search(条件查询)确定条件返回 list(列表);

这里有个限制,微信只能打开五层网页,意味着:在search页面点击确定的时候是要返回上一页:
wx.navigateBack(OBJECT)
该api是无法带参数返回上一页的,微信给出的方法是在全局变量里面添加对象;(真特么操蛋)
app.js加入变量search
search:'',