分享小程序开发调用接口的案例图文详细教程
[摘要]在这里通过一个简单的实例来说明微信小程序接口调用: 首先看一下效果: 这个就是小程序的真实样貌,体验度和原生APP还是有点相似的。JSON数据配置:{"navigationBarBackg...
在这里通过一个简单的实例来说明微信小程序接口调用:
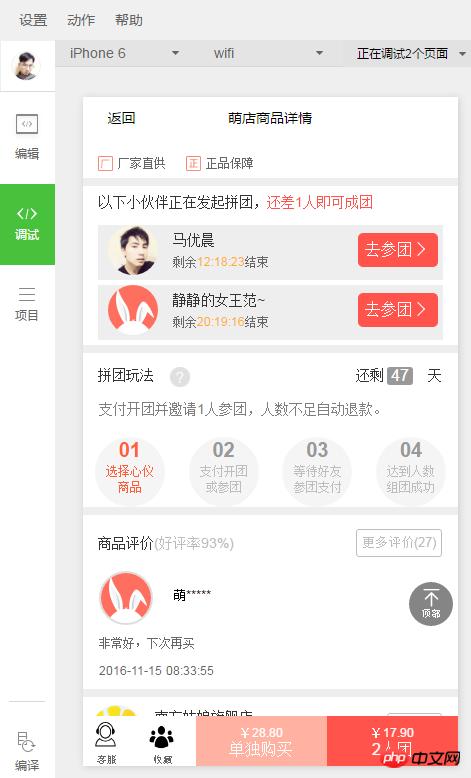
首先看一下效果: 

这个就是小程序的真实样貌,体验度和原生APP还是有点相似的。
JSON数据配置:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "萌店商品详情",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"}JS代码:
wx.request({
url: 'http://m.vd.cn/api/tuan/TuanGuide_api', //仅为示例,并非真实的接口地址
data: {
code:"oneyuan"
},
method: "POST",
header: { "Content-Type": "application/x-www-form-urlencoded" //post
},
complete: function( res ) {
that.setData( {
oneyuandata: res.data.data
}); if( res == null res.data == null ) {
reject(new Error('网络请求失败'))
}
},
success: function(res) {
if(res.data.code ==0){
resolve(res)
}
}
})