分享一个容易的小程序demo
前言
这是一个比较简单的小程序demo,就是简单能记录文字笔记而已,两个月前写的,写好没多久就忙着考试了……从我一开始接触小程序到写完这项目用了一天不到的时间,服务器是我自己的云服务器(别玩坏了!),用php写的,不多说,你们看demo去吧~
github
mycloudnote客户端
mycloudnote服务器端
注意:由于我并没申请取得appid,所以我无法获得用户的微信账号id,我里面用的是用户微信的昵称作为数据库的主键,所以用重名的话可能户出bug,另外由于没有appid,所以所有并没有试过真机测试……
截图




关于小程序的个人感悟
这玩意就是html+css+js,如果你熟悉前端那么上手就真的是太快了………………
小程序每个页面由4个文件组成,分别是 .wxml .json .js .wxss

wxml文件和html很像,也是一种类xml的语言,应该说wxml就是为了小程序而改编的html,去掉一些html标签添加一些新标签,懂html的话十分简单掌握,看官方api就行,下面是demo中的一个wxml页面代码…………
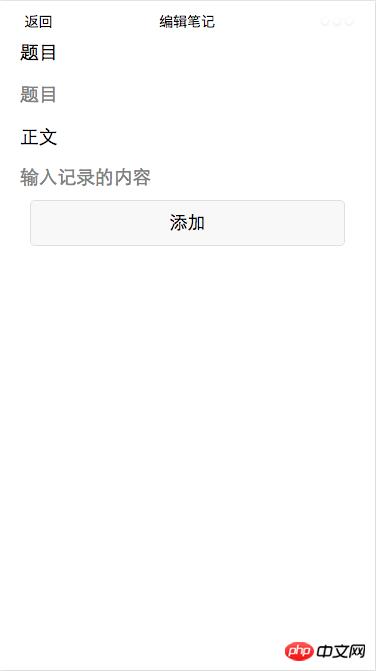
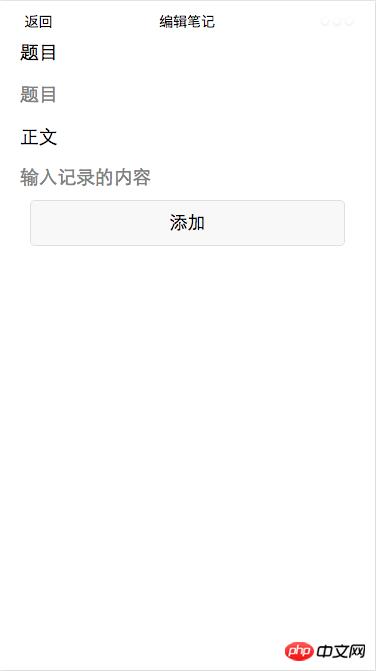
<!--addNote.wxml--> <form bindsubmit="save"> <label class="label">题目</label> <view class="log-list"> <input name="title" type="text" value="{{title}}" placeholder="题目"/> </view> <label class="label">正文</label> <view class="log-list"> <textarea name="context" value="{{context}}" auto-height placeholder="输入记录的内容" maxlength="-1"/> <view class="submit"><button form-type="submit">添加</button></view> </view> </form>
对应以下页面

wxss文件是小程序版的css,也是很简单,看官方文档就行~就像这样(和上面的wxml结合):
/*addNote.wxss*/ .log-list { display: flex; flex-direction: column; padding: 40rpx; } .submit { padding: 20rpx; } .hide { display: none; } .label { margin-left: 20px; }