分享一个序中字体变大不居中的办法
[摘要]场景:点击一个字母弹出一个modal,把这个字母显示在modal里。style:.modal{position: absolute;left: 0;right: 0;top: 0;bottom: 0...
场景:点击一个字母弹出一个modal,把这个字母显示在modal里。style:
.modal{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: 600rpx 300rpx 0 300rpx;
height: 140rpx;
border-radius: 10rpx;
line-height: 160rpx;
color: #fff;
font-size: 40pt;
box-sizing: border-box;
background-color: rgba(178, 178, 178, 0.7)
}
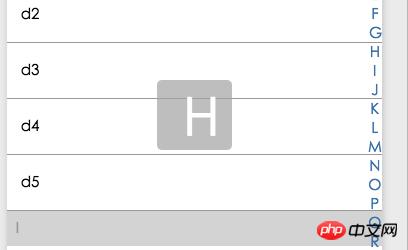
结果如下:

1.png
解析:通过对字体的放大缩小可以看出来字体小的时候居中,放大的时候是以左边线进行放大的,这与css里的机制中心点放大不一样。
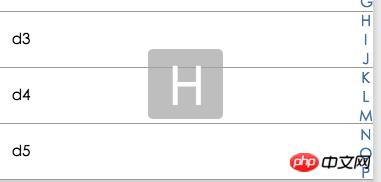
解决的方式:添加paddingpadding-right: 23rpx;
结果如下:

2.png
以上就是分享一个序中字体变大不居中的方法的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
……