微信小程序富文本支持HTML及markdown解析wxParse Alpha0.1
[摘要]wxParse微信小程序富文本解析自定义组件,支持HTML及markdown解析,可能是第一个微信小程序富文本解析组件wxParse.gif代码库github地址: github.com/icind...
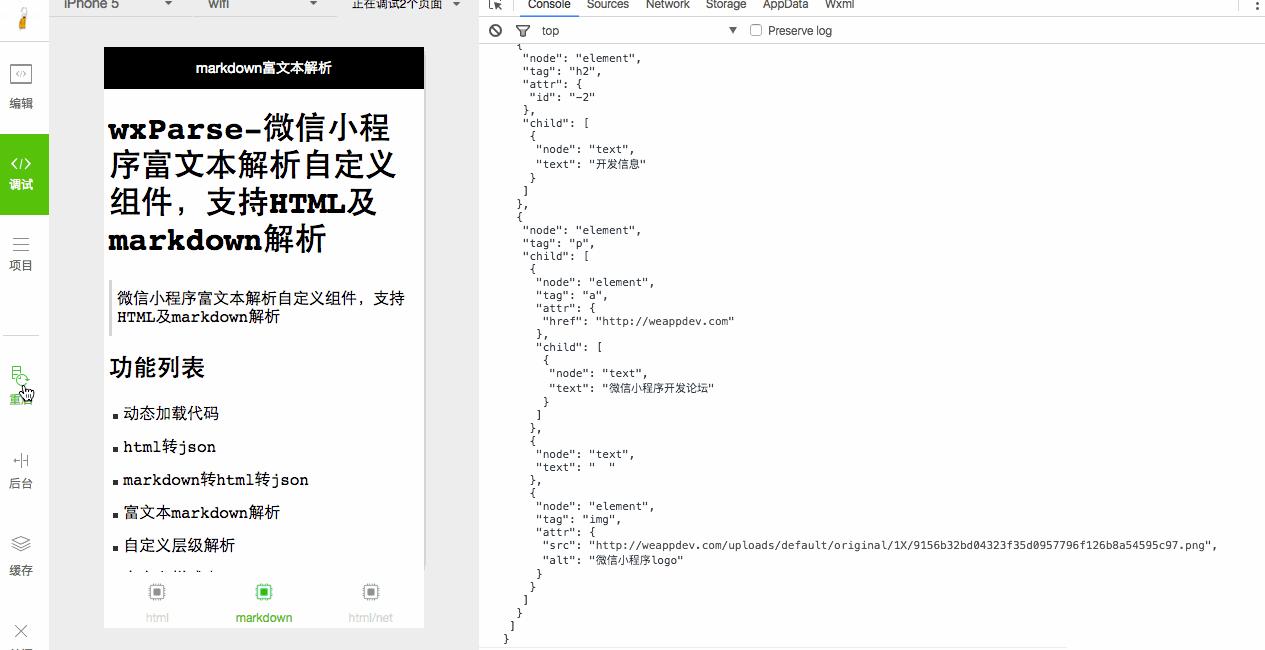
wxParse
微信小程序富文本解析自定义组件,支持HTML及markdown解析,可能是第一个微信小程序富文本解析组件

wxParse.gif
代码库
github地址: github.com/icindy/wxParse
示例
cnode版wxParse使用
github地址:github.com/icindy/wechat-webapp-cnode
现状
版本号: Alpha0.1-目前还不太适合直接使用
目前项目不属于完整版,只是大概完成了基础的构思项目,能够解析基本的html,基础的markdown。
希望大家能够发现问题,提交问题,也可以foke提交您的修改代码
项目目前在只是测试版,需要进一步完善
需要完善样式wxParse,wxss
需要加强markdown解析html
其他
组成
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
使用方法
复制整个文件夹
wxParse/到根目录把样式文件
wxParse.wxss引入到您调用本插件的作用域喜爱@import "你的路径/wxParse/wxParse.wxss";