详细说明微信小程序组件:radio单选项目
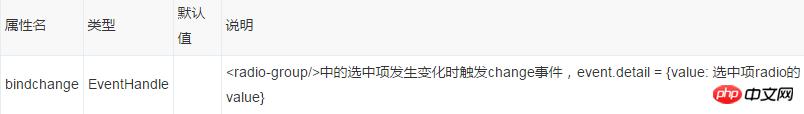
[摘要]radio单选项目组件说明:radio:单选项目。radio-group:单项选择器,内部由多个<radio/>组成。radio单选项目示例代码运行效果如下:下面是WXML代码:<...
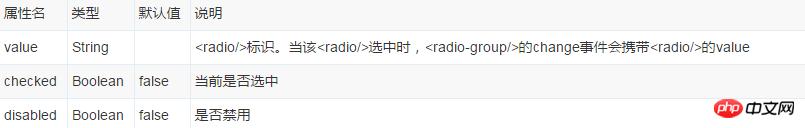
radio单选项目组件说明:radio:单选项目。
radio-group:
单项选择器,内部由多个<radio/>组成。
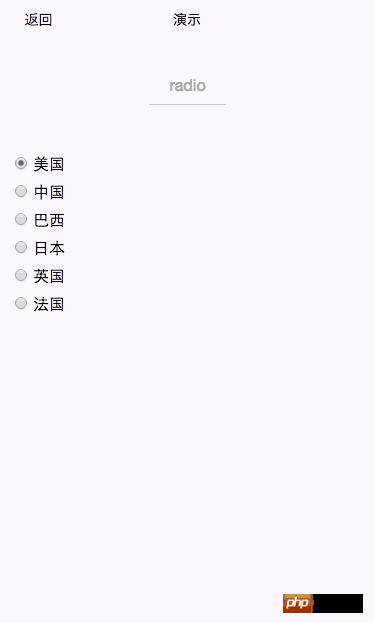
radio单选项目示例代码运行效果如下:

下面是WXML代码:
<view class="page">
<view class="page__hd">
<text class="page__title">radio</text>
<text class="page__desc">单选框</text>
</view>
<view class="page__bd">
<view class="section section_gap">
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</radio-group>
</view>
</view>
</view>下面是JS代码:
Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'FRA', value: '法国'},
]
},
radioChange: function(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
}
})