详细说明小时钟程序的完成办法
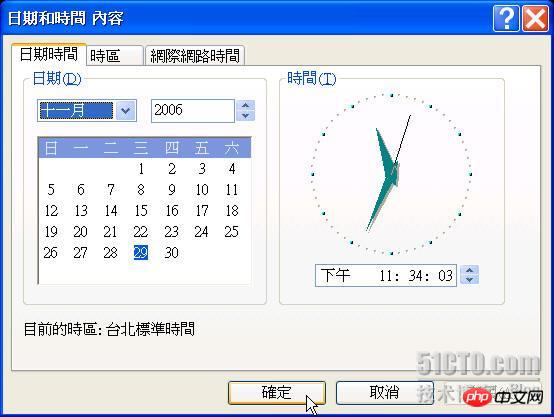
[摘要]一般来说,在Windows XP画面的右下角会提示用户目前的时间与日期,如果用点两下右下角的时间或是日期文字后,会出现如图表1所示之「日期和时间 内容」对话框。请注意对话框右方的小时钟,时针、分针与...

一般来说,在Windows XP画面的右下角会提示用户目前的时间与日期,如果用点两下右下角的时间或是日期文字后,会出现如图表1所示之「日期和时间 内容」对话框。请注意对话框右方的小时钟,时针、分针与秒针会随着时间的流逝而改变位置,就好像真的时钟一样。现在,利用一些逻辑的推演与.Net Framework精巧的绘图类别,也能够轻易做出类似的效果,以下是我们的说明。 程序范例

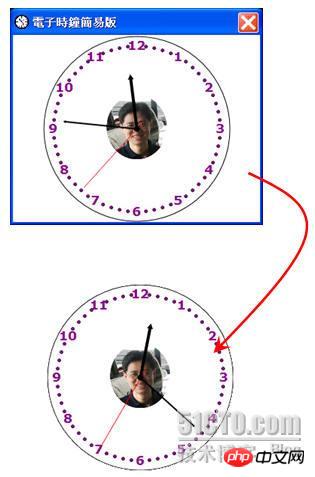
图表2所示者是程序范例的执行结果,在窗体的Load事件处理例程中,计算绘制时钟的半径以及坐标位置,当用户调整时钟所属之窗体大小时,窗体会以双重缓冲的控制模式,自动重绘时钟的内容。之所以设定双重缓冲,是为了减少窗体重绘时所造成的画面闪动,程序代码如下所列:
private void Blog_DemoForm007_Load(object sender, EventArgs e)
{
// 判断窗体的框线样式是否为可调整的框线。
DoShowFrame = (this.FormBorderStyle == FormBorderStyle.Sizable);
DemoClock = new Clock(this);
// 取回矩型的宽度与高度坐标。
ClientOffset = CalcClientLocation();
// 计算时钟半径与坐标。
CalcCircleSize();
// 指定窗体样式位,当控件重新调整大小时,会重新绘制。
this.SetStyle(ControlStyles.ResizeRedraw, true);
// 指定窗体样式位,控件会忽略窗口讯息WM_ERASEBKGND 以降低重绘闪动,
// 控件会自己绘制,操作系统不必执行,
// 并且绘制已在缓冲区执行,绘制完成后将结果输出至屏幕,
// 设定双重缓冲能避免控件重绘时所造成的重绘闪动。
this.SetStyle(ControlStyles.AllPaintingInWmPaint
ControlStyles.UserPaint ControlStyles.DoubleBuffer, true);
}用户除了能够改变窗体的大小,还可以让时钟外围的窗体框架消失,如此一来小时钟的外型就跟一般传统的时钟没有什么两样,如图表3所示:

也许您会问,在没有窗体外框的情况下,能不能够用鼠标拖拉的方式将小时钟移动到想要的位置上?答案是肯定的。请在窗体的MouseDown、MouseUp与MouseMove事件处理例程撰写如下所示之程序代码:
private void Blog_DemoForm007_MouseDown(object sender, MouseEventArgs e)
{
// 用户按下鼠标左键。
if (e.Button == MouseButtons.Left)
{
IsMouseDown = true;
MouseOffset.X = e.X;
MouseOffset.Y = e.Y;
}
}
private void Blog_DemoForm007_MouseUp(object sender, MouseEventArgs e)
{
IsMouseDown = false;
}
private void Blog_DemoForm007_MouseMove(object sender, MouseEventArgs e)
{
// 移动窗体位置。
if (IsMouseDown)
{
this.Location = new Point(
this.Location.X + e.X - MouseOffset.X,
this.Location.Y + e.Y - MouseOffset.Y);
}
}