微信小程序开发中navigator页面跳转的介绍
[摘要]在微信小程序的官方手册中有介绍,navigator跳转页面样式分为两种一种是左上角带返回按钮跳转到新的页面,另一种不带即在本页跳转,通过控制redirect属性我们分别演示一下上述两种方式:先看效果...
在微信小程序的官方手册中有介绍,navigator跳转页面样式分为两种一种是左上角带返回按钮跳转到新的页面,另一种不带即在本页跳转,通过控制redirect属性
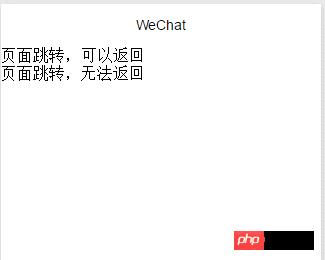
我们分别演示一下上述两种方式:先看效果图

上述的效果图中,我们可以看出两种页面跳转的区别。
.js代码
<view>
<navigator url="../other/other" hover-class="changestyle">页面跳转,可以返回</navigator>
</view>
<view>
<navigator url="../other/other" hover-class="changestyle" redirect>页面跳转,无法返回</navigator>
</view>.wxss代码
.changestyle{
color: red;
}