微信小程序开发之注册与浏览小程序详细说明
[摘要]本教程旨在为想学习小程序的同学提供一个快速上手的教程,如果你之前接触过react.js或者vue.js之类的前端框架,相信你很快就能学会小程序的开发。如果没有接触过,也不要有畏难心理,本教程主要面向...
本教程旨在为想学习小程序的同学提供一个快速上手的教程,如果你之前接触过react.js或者vue.js之类的前端框架,相信你很快就能学会小程序的开发。如果没有接触过,也不要有畏难心理,本教程主要面向的就是初学者,所以会尽量写的详细一点。相信跟我一起走完教程,一定可以学会小程序的开发。
本教程分为三个部分:
第一部分:理论篇
这部分介绍微信小程序开发所涉及到的基础知识,让你对小程序的开发有一个整体的概念。
第二部分:实战篇
将带领读者朋友们和我一起开发一个真正的小程序,和我一起享受编程的乐趣。
第三部分:附录
一些额外的内容将在附录中说明。
在学习过程中,如果你有任何疑惑,请关注我的微信公众号,直接提问即可。
搭建开发环境
- 下载最新版微信小程序开发工具: 下载页面
- 选择适合你系统的版本进行安装,目前支持windows32,windows64以及mac系统
- 安装完成之后,打开微信web开发者工具,然后用手机微信扫码登陆。
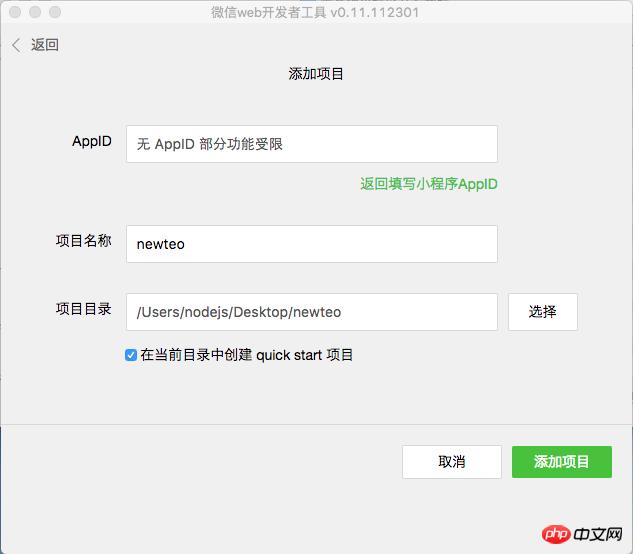
- 选择添加项目,可以看到,要添加一个新的小程序项目需要填写三部分内容:AppID,项目名称,项目目录。
在这里,为了能快速开发,我们先选择 无AppID 这个选项,更多有关AppID的内容,可以到附录中查看。这里不再赘述。
项目名称,就是你给你的项目取一个名字。
项目目录,是指你的小程序的代码将放在哪个目录下,你可以自己在本地创建一个文件夹,也可以在github创建一个新项目,都可以。在这里为了简单,我直接在桌面新建了一个文件夹。

注意,填好信息之后,工具会默认勾选 在当前目录中创建quick start项目 这个选项,我们使用默认的就好,不需改动。
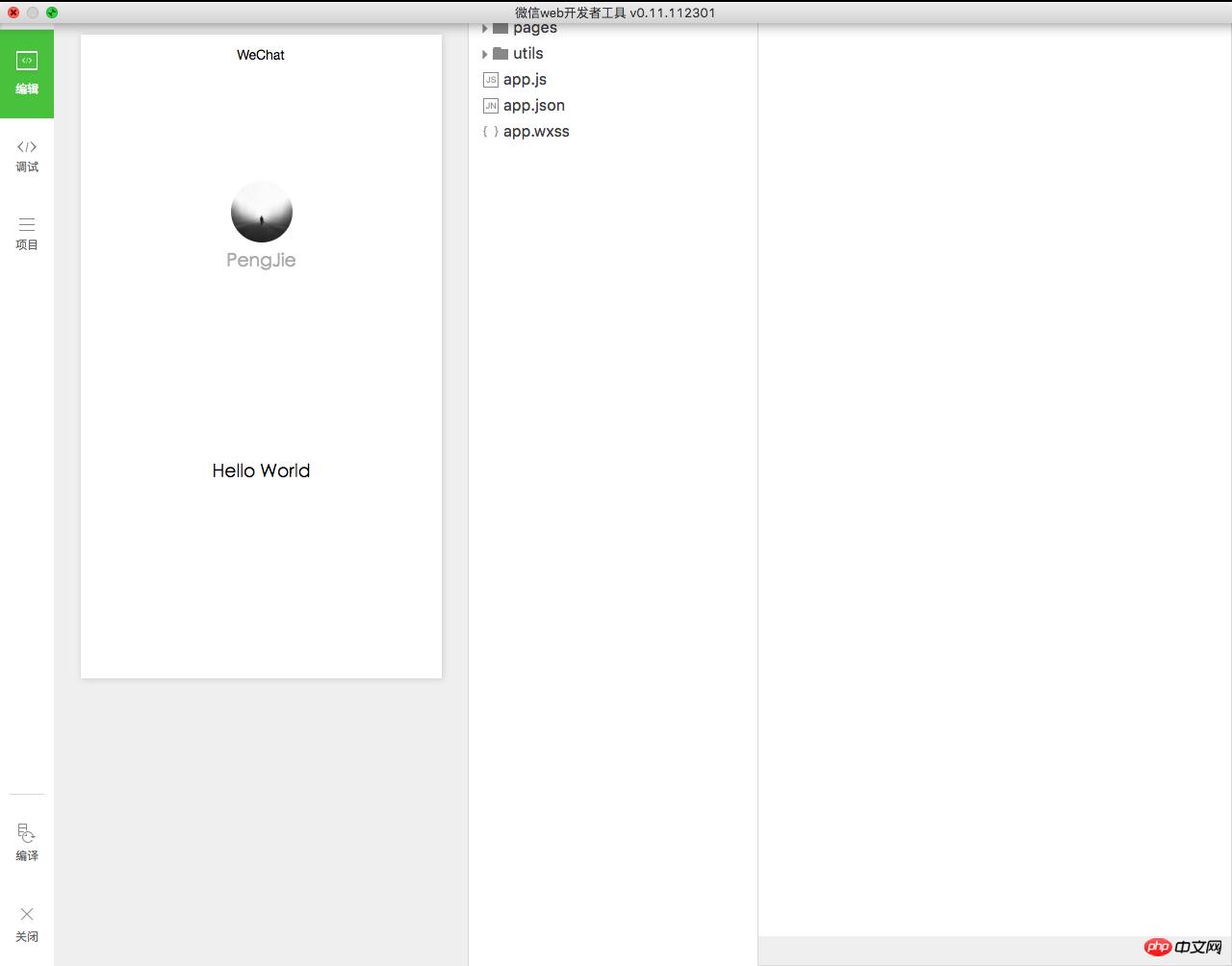
如果一切顺利,单击添加项目后,你应该能看到下面这张图所示的内容。

至此,开发小程序的环境已经搭建完成,本节内容也到此结束,下节我们将介绍如何配置小程序!
配置小程序
这一节,我们将介绍小程序的配置。首先,让我们来看看项目自动生成的app.json文件长什么样子。
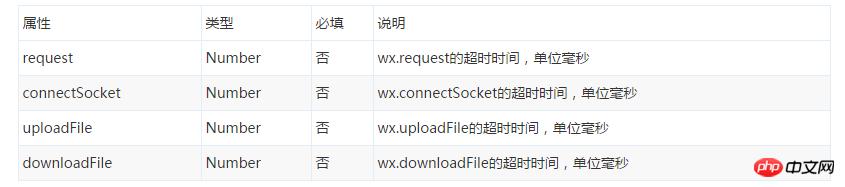
其实这里,共有五个部分可以配置,分别是pages, window, tarBar, networkTimeout和debug
pages:定义的是这个小程序由哪些页面组成。
在以后需要新增或者减少页面时,都需要在这里进行设置,有几个页面pages数组就有几项。
可以看到pages是一个数组,而数组的第一项就是小程序的初始页面,你可以试着把 logs 页面移动到最前面看看效果,这在开发的时候是一个不错的小技巧。
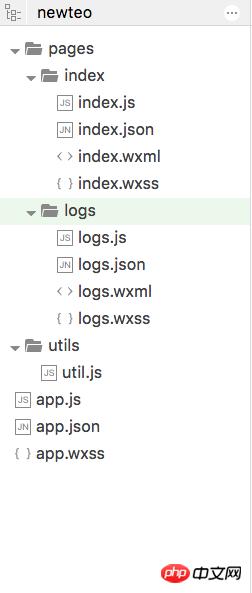
还有一个技巧要分享给你的是,在我们需要添加一个新页面的时候,没必要傻傻的手动去创建文件夹,然后新建xxx.josn, xxx.js, xxx.wxml, xxx.wxss这四个文件。我们只要在 pages数组中 添加一个你想创建的页面,然后 Ctrl + s 保存即可!是不是很酷?
{
"pages":[
"pages/logs/logs",
"pages/index/index"
],
...
}window: 定义的是窗口的配置信息。[td]

{
"tabBar": {
"backgroundColor": "#fbfbfb",
"borderStyle": "white",
"selectedColor":"#50e3c2",
"color": "#aaa",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/homeHL.png"
},{
"pagePath": "pages/me/me",
"text": "我",
"iconPath": "images/me.png",
"selectedIconPath": "images/meHL.png"
}]
}
}