微信小程序开发之快递查询技巧的完成案例代码
微信小程序 快递查询功能:
产品需求,
准备api,
代码编写。
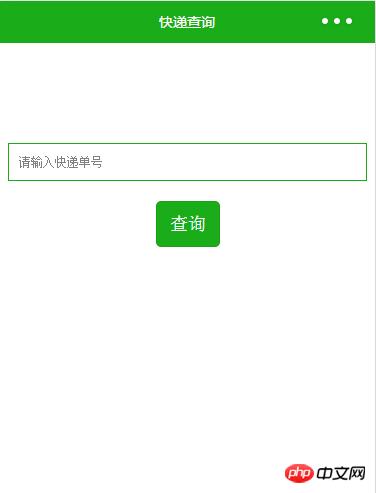
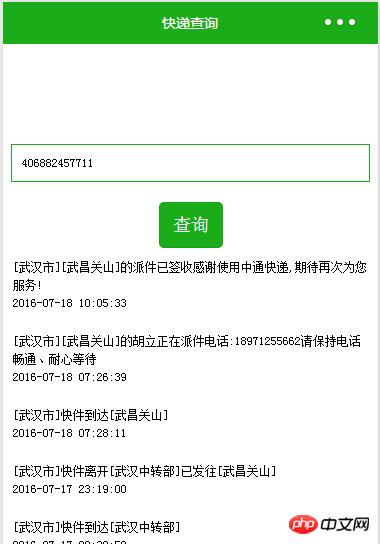
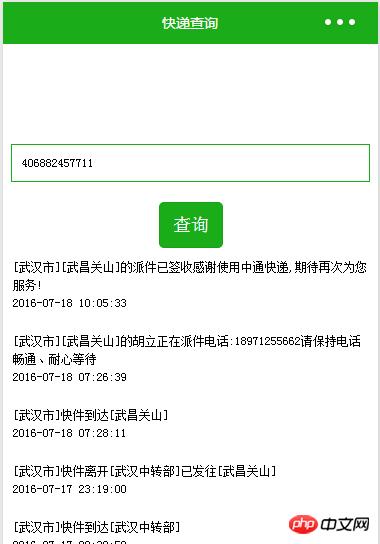
第一步:产品需求,我们需要实现如下图的一个功能,在文本框输入快递单号,点击查询,下面出来我们需要的快递信息

第二步:准备
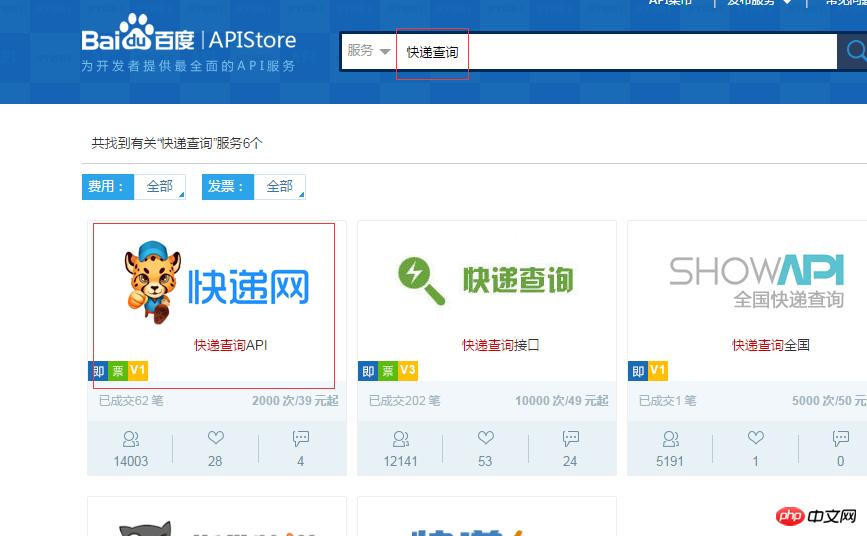
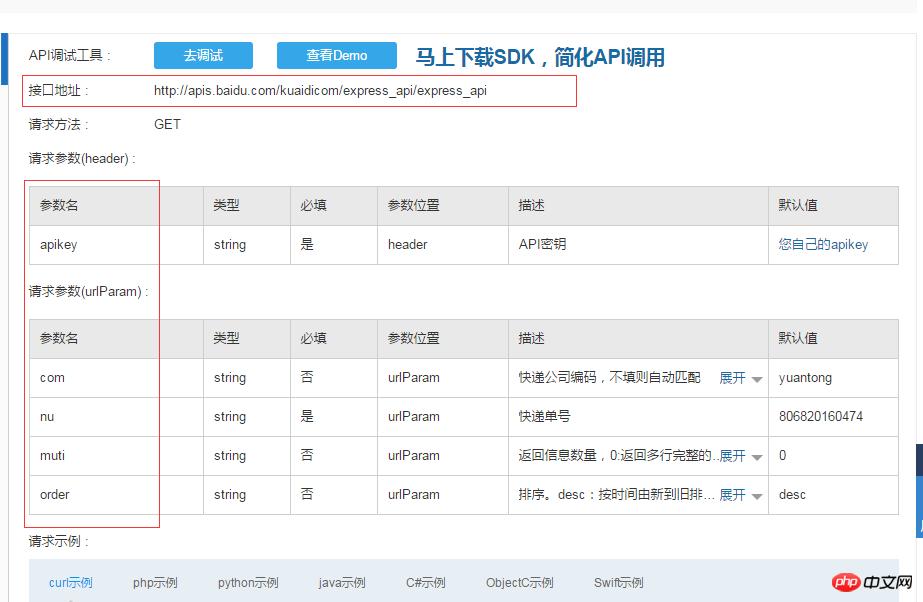
我们先找一个快递的api接口,通过http://apistore.baidu.com/我们可以看到很多的api,我们找一个快递查询的


我们可以看到有接口地址,和一些参数。做好这个准备接下来就开始编码工作了…………
第三步:编码工作
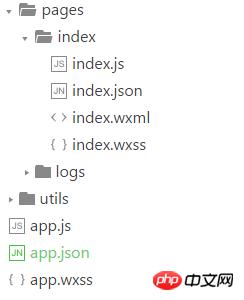
我们新建一个Express的文件,然后默认文件准备齐全

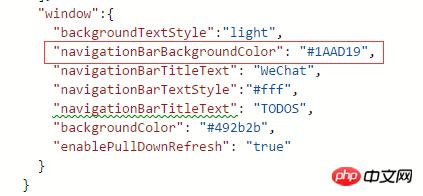
我们现在app.js中把我们的头部导航改为一个绿色的背景色

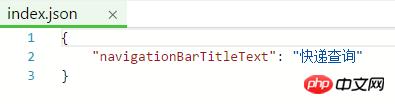
在index.json中设置导航的名称:“快递查询”

在index.wxml中,把默认的代码删掉,放上我们的一个文本输入框,一个查询按钮
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
接下来我们需要给文本框和按钮加上一个样式:在index.wxss中设置
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}