微信小程序开发之Tabbar案例图文详细说明
微信小程序 Tabbar
1.下载微信小程序开发软件;
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714
2.扫描二维码登录,在手机点击确认登录

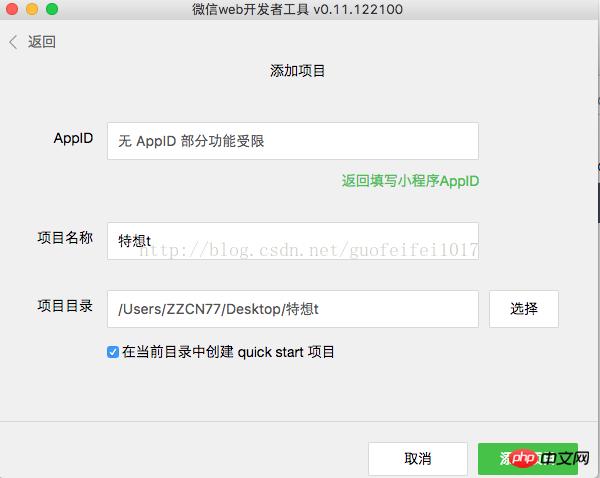
3.新建一个项目,这里选择无APPID,如果需要填写APPID,需要到微信小程序里面注册,然后就可以获取APPID,填写项目名称,选择项目目录(注释:微信小程序不会自己创建主目录文件,所以自己先建立一个项目文件夹,然后选择存放到这个文件夹中),添加项目,就生成了一个项目工程,这是注意有一个单选单按钮,如果取消这个单选按钮,就会创建一个空的工程,我选择选中这个按钮;

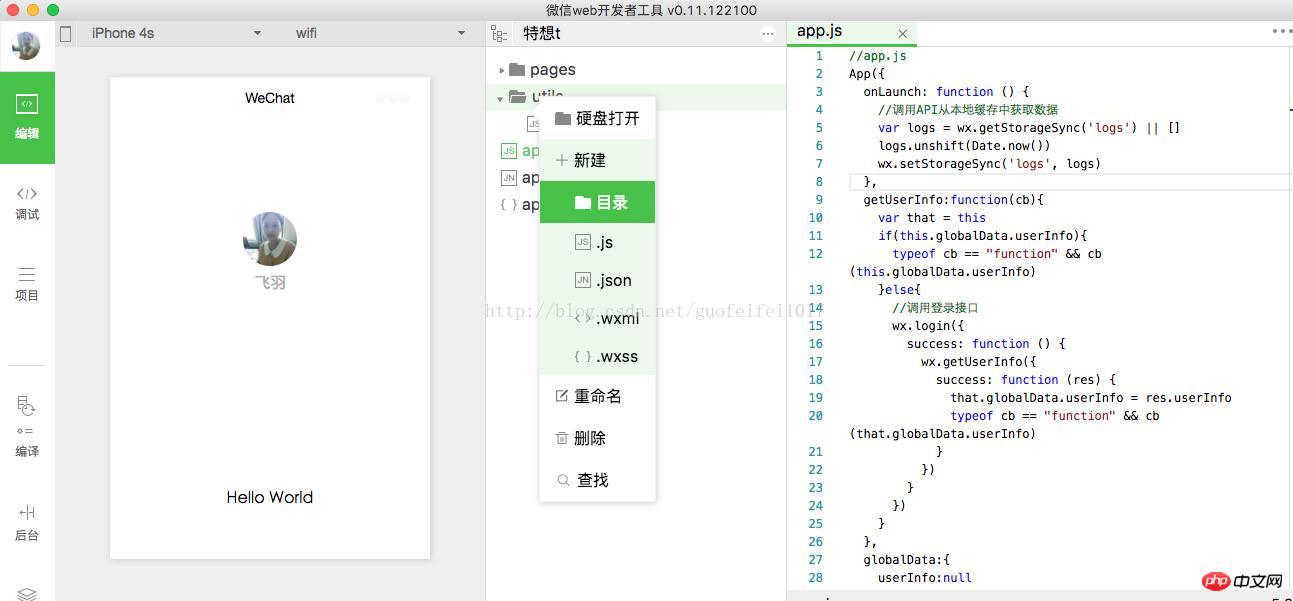
4.然后得到一个新的工程,现在在下方要放一个tabbar,先新建一个image目录,点击目录右键->新建->目录


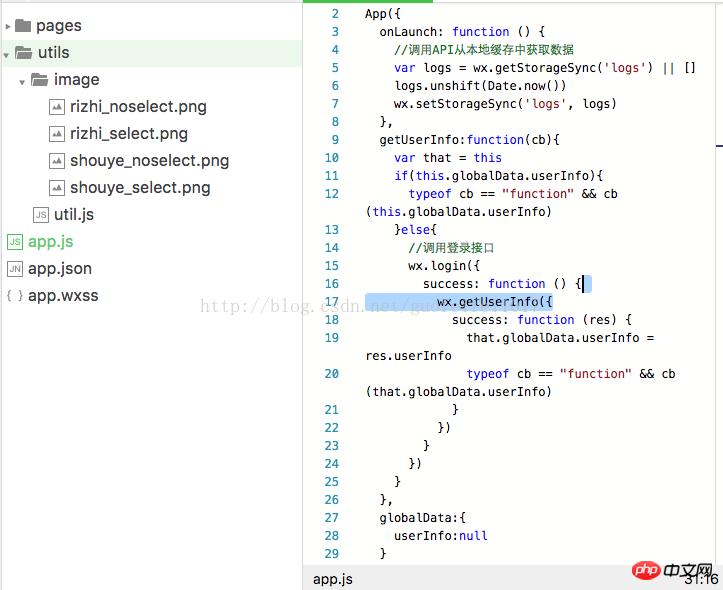
5.点击image文件夹->硬盘打开,将图片拉入次目录中,注意:图片大小限制为40kb,尺寸81px * 81px;

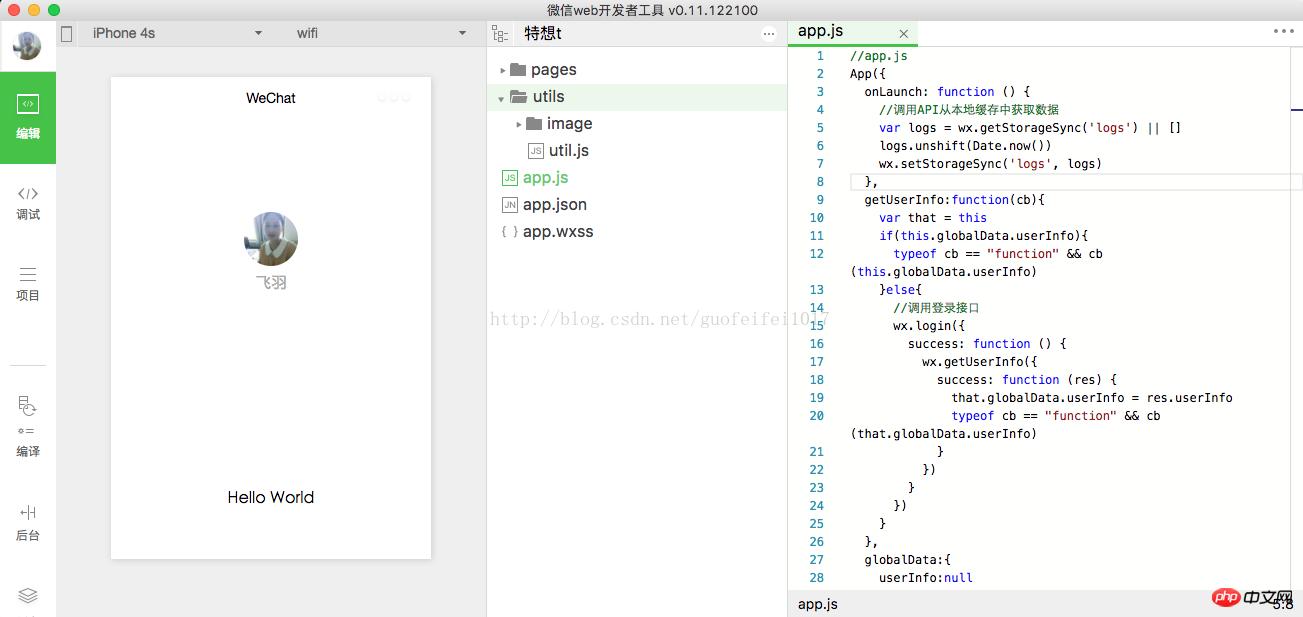
6。先看一下目录结构,程序有两个目录,一个pages和utils,其中pages里面又包含index和logs,这个两个目录是两个页面(第一个页面就是运行程序看到的,第二页面是点击我们的头像出来的),我们就要这两个页面作为tabbar两个页面;
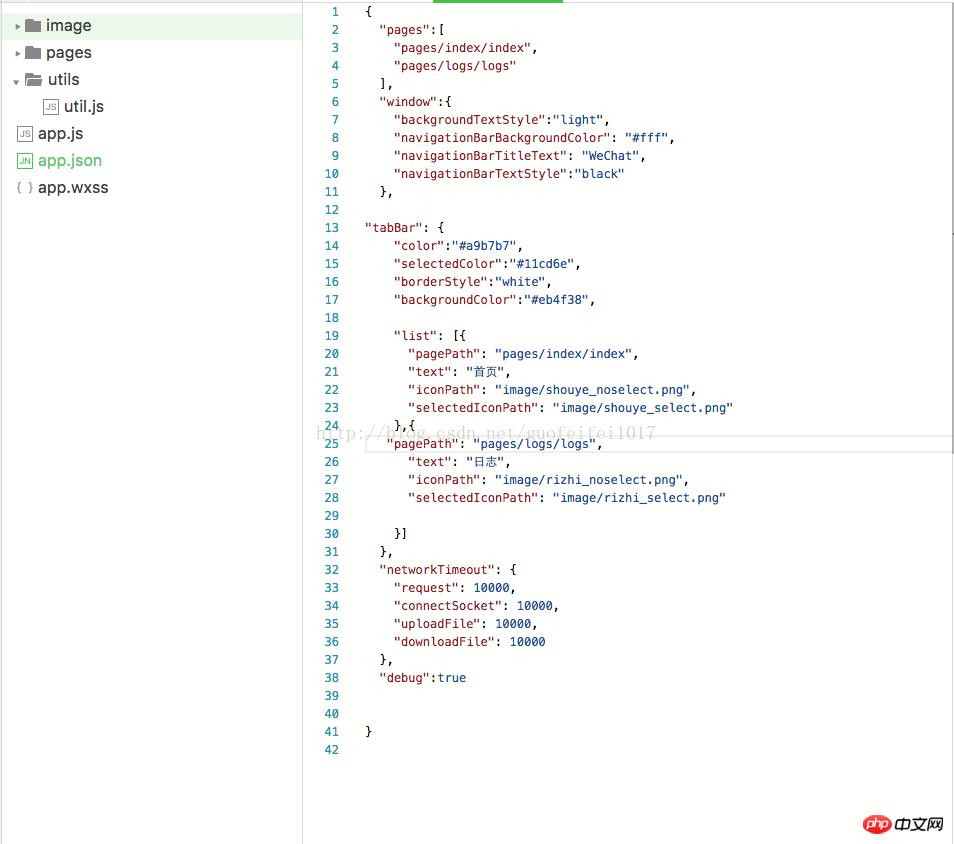
点击点击app.json写tabbar控件;为了方便我把image放到了根目录下,选择image目录点击右键->硬盘打开->将Image目录copy到根目录下,删除原目录就可以了,代码如下:

方法说明:
color:未选择字体颜色
selectedColor:选择字体颜色
borderStyle:tabbar上方线的颜色white(仅支持白色和黑色)
backgroundColor:tabbar背景颜色
networkTimeout:设置网络超时时间
debug:设置debug模式开启
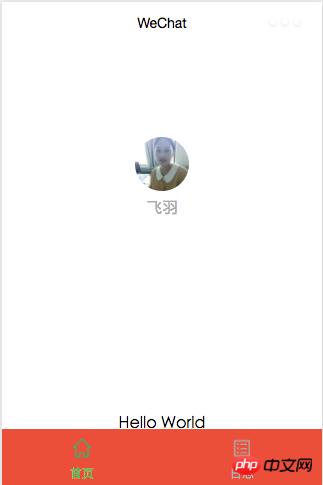
效果如图:

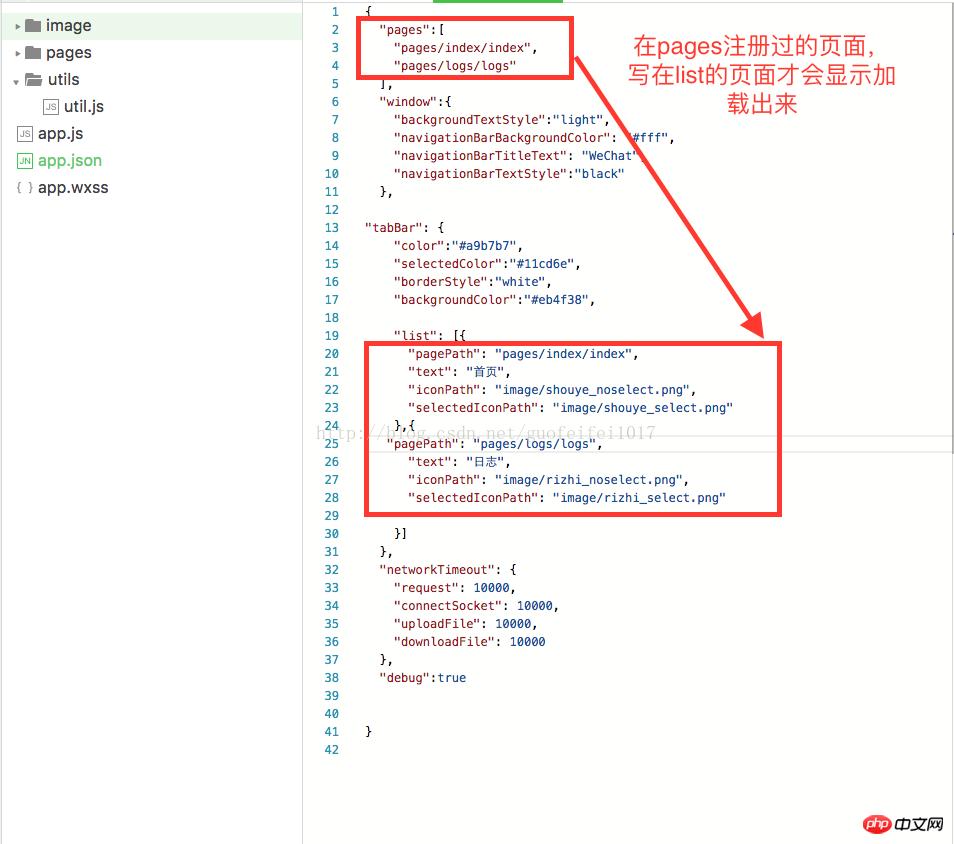
注意:list的页面不许在app.json的pages里面注册过;

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上就是微信小程序开发之Tabbar实例图文详解的详细内容,更多请关注php中文网其它相关文章!
……