微信小程序http请求的图文详细说明
在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求。
普通HTTPS请求(wx.request)
上传文件(wx.uploadFile)
下载文件(wx.downloadFile)
WebSocket通信(wx.connectSocket)
这里以介绍wx.request,wx.uploadFile,wx.dowloadFile三种网络请求为主
设置域名
要微信小程序进行网络通信,必须先设置域名,不然会出现错误:
URL 域名不合法,请在 mp 后台配置后重试
需要在微信公众平台的小程序中设置域名。
在微信小程序的设置界面可以看到设置选项:

设置
选择开发设置:

开发设置
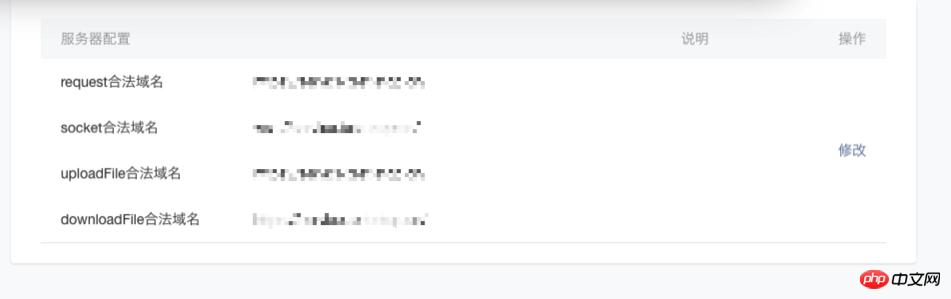
可以看到服务器设置:

服务器设置
在这里可以设置对应四种网络访问的域名,每一种类型的网络请求需要设置一个域名,注意如果在这里设置域名为https://example.com/api/,那么https://example.com/api是无法调用的,必须加上后面/。
http请求
使用wx.request可以发起一个http请求,一个微信小程序被限制为同时只有5个网络请求。
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{
// "Content-Type":"application/json"
},
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}上面的代码会发送一个http get请求,然后打印出返回的结果。其中的参数也比较容易理解。
url 服务器的url地址
data 请求的参数可以采用String data:"xxx=xxx&xxx=xxx"的形式或者Object data:{"userId":1}的形式
header 设置请求的header
success 接口成功的回调
fail 接口失败的回调
另外还有两个参数没有在代码里:
method http的方法,默认为GET请求
complete 调用接口结束之后的回调,无论成功或者失败该接口都会被调用
上传文件
上传文件的api为wx.uploadFile,该api会发起一个http post请求,其中的Content-type为multipart/form-data。服务器端需要按照该Content-type类型接收文件,示例代码:
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}