微信小程序开发之顶部导航栏案例
[摘要]这篇文章主要介绍了微信小程序 开发之顶部导航栏实例代码的相关资料,需要的朋友可以参考下微信小程序 开发之顶部导航栏需求:顶部导航栏效果图:wxml:<!--导航条--> <view...
这篇文章主要介绍了微信小程序 开发之顶部导航栏实例代码的相关资料,需要的朋友可以参考下微信小程序 开发之顶部导航栏
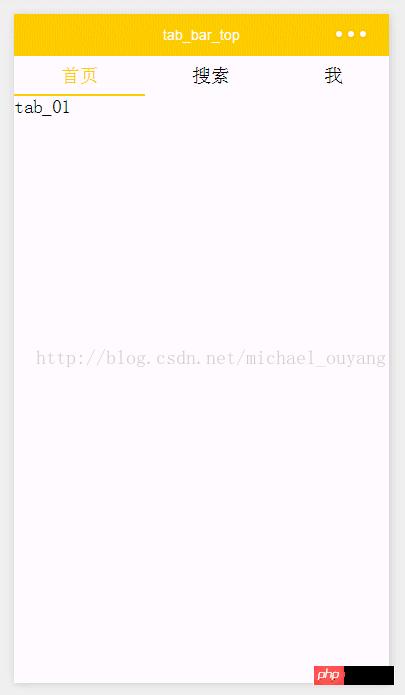
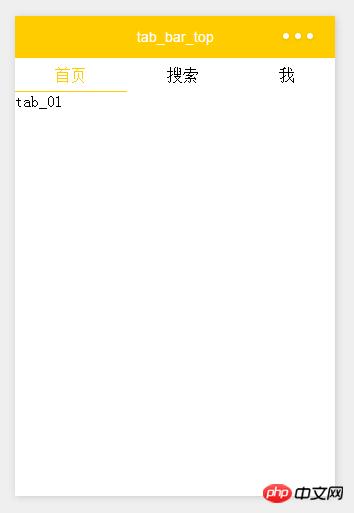
需求:顶部导航栏
效果图:

wxml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}