微信小程序之网络请求API详细说明
[摘要]这篇文章主要介绍了微信小程序 网络请求API详解的相关资料,需要的朋友可以参考下wx.request(OBJECT)发起的是https请求。一个微信小程序,同时只能有5个网络请求连接。OBJECT...
这篇文章主要介绍了微信小程序 网络请求API详解的相关资料,需要的朋友可以参考下wx.request(OBJECT)发起的是https请求。一个微信小程序,同时只能有5个网络请求连接。
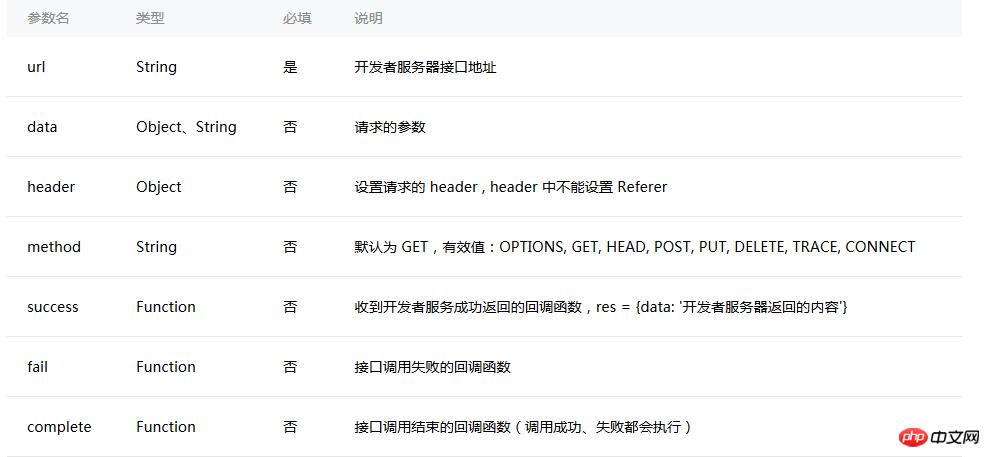
OBJECT参数说明:

效果图:

net.js
Page({
data:{
result:{},
},
onLoad:function(options){
this.getDate('http://baobab.wandoujia.com/api/v2/feed?num=2');
},
/**
* 网络请求的函数:接收一个URL参数
*/
getDate:function(URL){
var that = this;
// 申请一个网络请求
wx.request({
url:URL,
method:'GET',
//添加data
// data: {
// x: '',
// y: ''
// },
//添加头信息
// header: {
// 'Content-Type': 'application/json'
// },
// 请求成功的回调
success: function(res) {
that.setData({
result:res.data
})
console.log(res.data)
}
})
},
})net.wxml:
<block wx:for-items="{{result.issueList}}">
<Text style="color:green;">第{{index+1}}个列表</Text>
<block wx:for-items="{{item.itemList}}">
<image style="width:100%;height:200px;" src="{{item.data.cover.feed}}"></image>
</block>
</block>