微信小程序开发系列(3)APP的生命周期的详细说明
[摘要]本文讲述微信小程序开发系列(三)APP的生命周期的详解本系列为作者从入门开始进行详解,适合初入门者按照系列逐步观看学习;1:微信小程序APP的生命周期方法:在微信小程序工程中的app.js中增加如图...
本文讲述微信小程序开发系列(三)APP的生命周期的详解本系列为作者从入门开始进行详解,适合初入门者按照系列逐步观看学习;
1:微信小程序APP的生命周期方法:
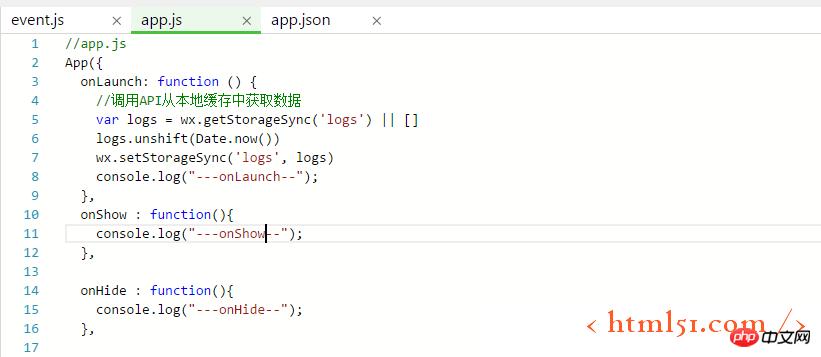
在微信小程序工程中的app.js中增加如图1所示方法

图1
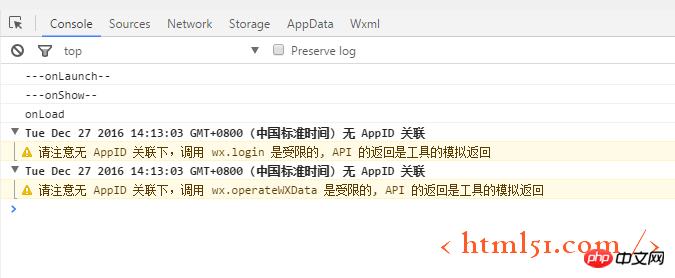
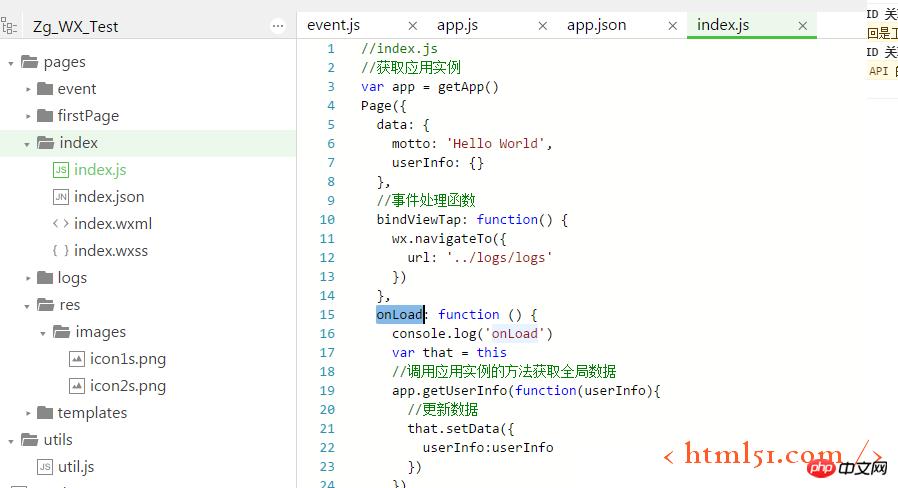
编译运行,查看日志如图2,图3所示:微信小程序启动时,调用生命周期方法为:onLaunch方法(app.js)---onShow方法(app.js)---onLoad方法(首页面:index.js的onLoad方法)

图2

图3
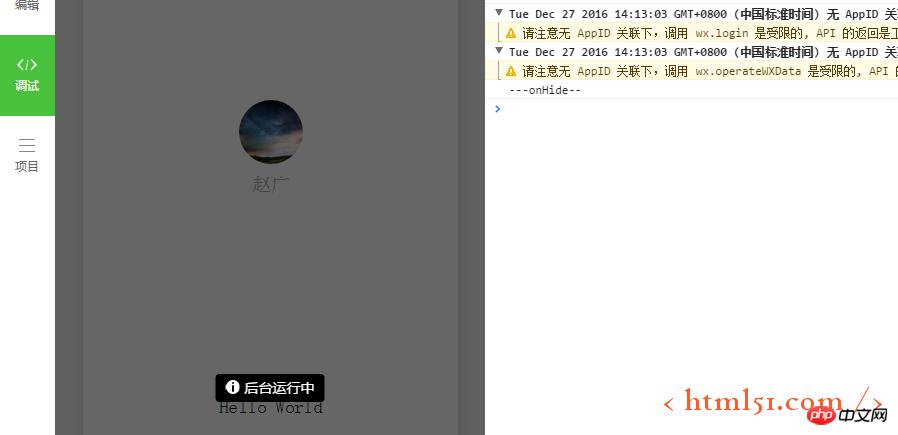
当将小程序置于后台(开发工具左下角有模拟后台按钮)时,系统回调生命周期方法:onHide

图4
2:调用小程序APP级别的全局方法和变量
在app.js中可以自定义全局变量:例如加入如下代码
myData:{
username : "abc123"
},
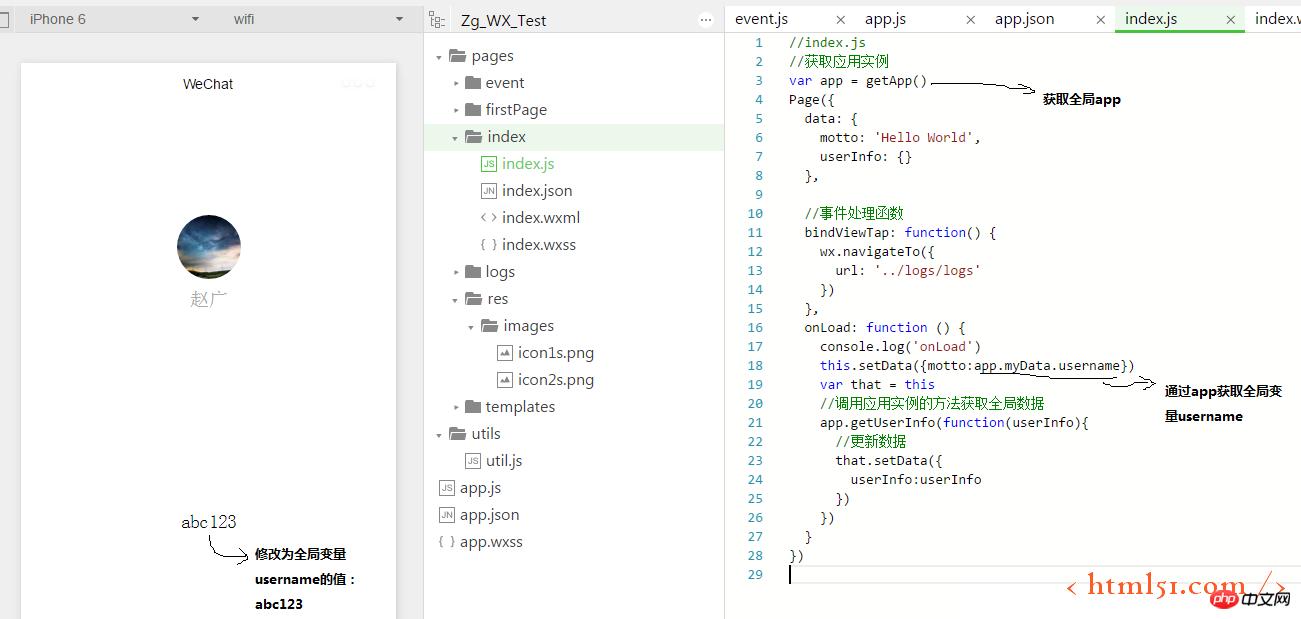
如果想在index.js中调用全局变量:username ,则如下图5所示:先获取全局app,然后通过app可以获取myData,再获取username

图5
以上就是微信小程序开发系列(三)APP的生命周期的详解的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
……