微信小程序开发系列(一)开发准备的详细说明
一:开发准备
一 注册微信开发者账号
登录:https://mp.weixin.qq.com/ 进行注册.
目前仅支持企业和组织等非个人注册微信小程序账号,注册详细情况可以参见如下链接:
http://kf.qq.com/faq/140806zARbmm161103r6vmiA.html
注:如果仅仅是为了学习开发微信小程序,可以参考这个地址注册测试号:
二 微信开发者工具下载
由于微信公众平台改版,导致原来可以在https://mp.weixin.qq.com/wiki下面可以免费下载微信小程序开发工具这种可能没有了。
必须拥有微信小程序的开发账号,在如下网址下载扫描二维码下载开发工具。
https://mp.weixin.qq.com/debug/wxadoc/introduction/#登录
另外如果只是学习开发而已,可以在百度搜索微信小程序开发工具随意下载网友分享的工具也可以。
二:开发工具使用简介
1:PC桌面打开微信小程序开发工具(微信web开发者工具),如图1所示:

图1
2: 用微信扫描图1中的二维码,如图2所示,并选择第一项“本地小程序项目”,如图3所示。(现在如果开发工具版本太低,扫描时会报错,请先升级开发工具,开发工具会自动检查版本并自动升级。)

图2

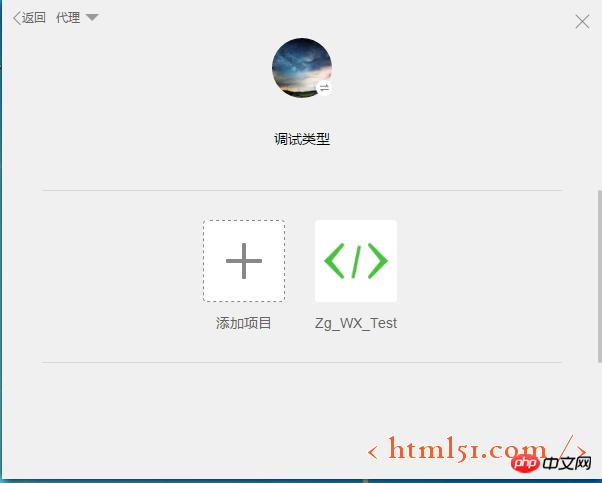
图3
3: 图3中如果第一次创建项目,请选择“添加项目”,否则选择已经添加的项目。选择“添加项目”,如图4所示。

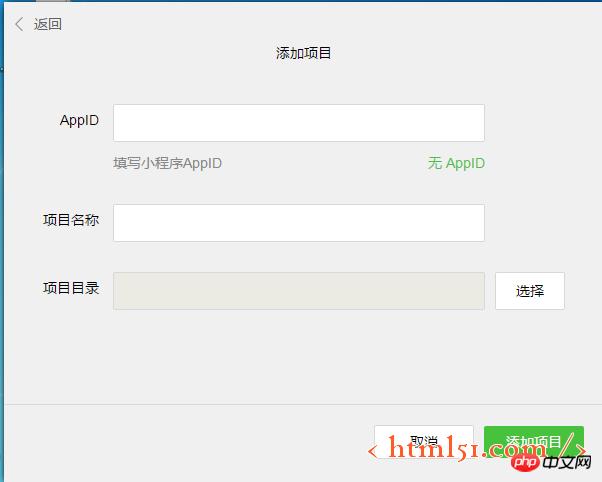
图4
4: 图4中如果仅仅是为了学习开发请选择“无AppID”,然后填写项目名称,选择项目目录,并且点解“添加项目”按钮。如图5所示,进入微信小程序开发工具主界面。

图5
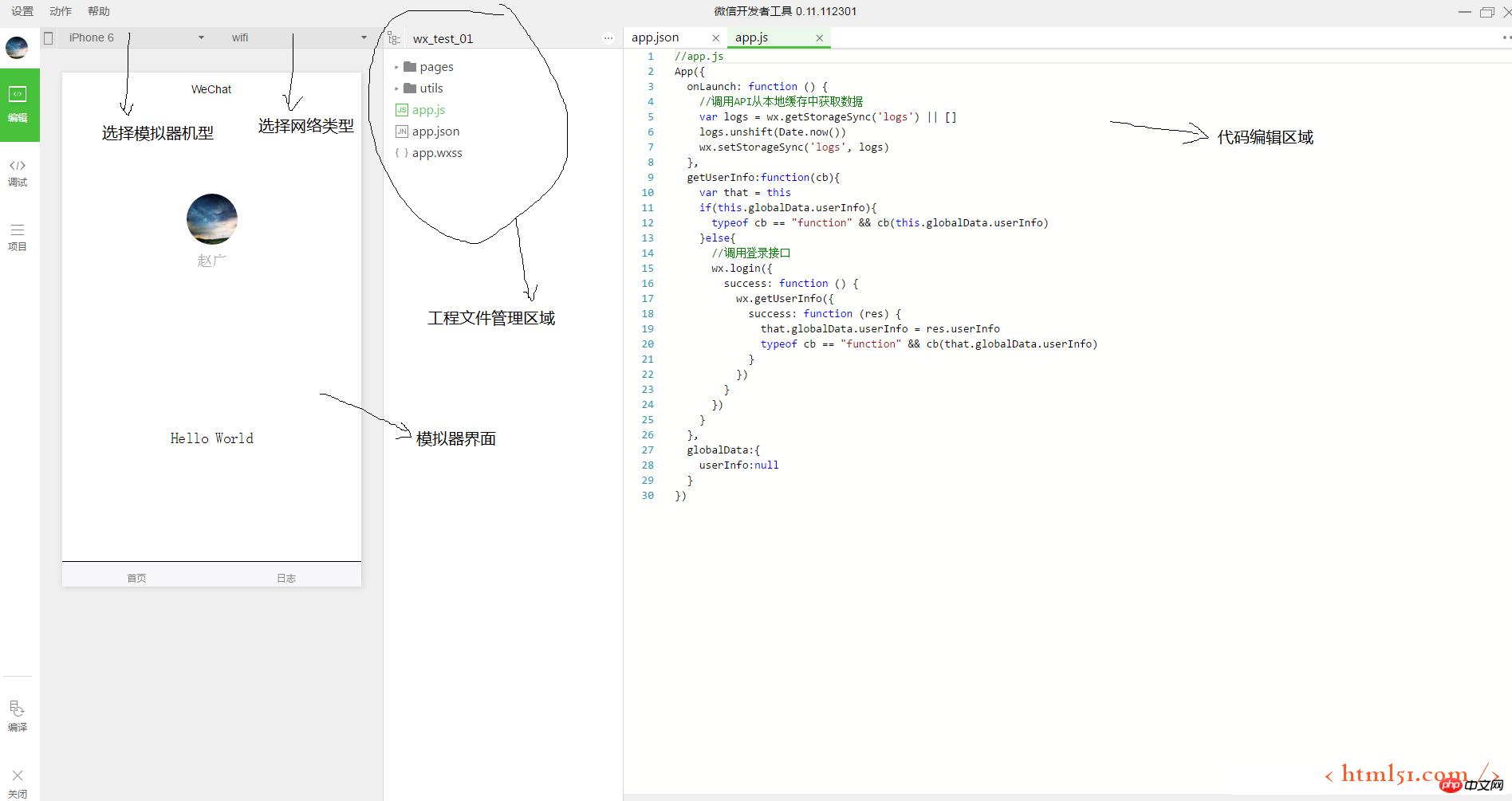
5: 图5中点击工具左上角的“编辑”,工具进入编辑模式界面,如图6所示

图6
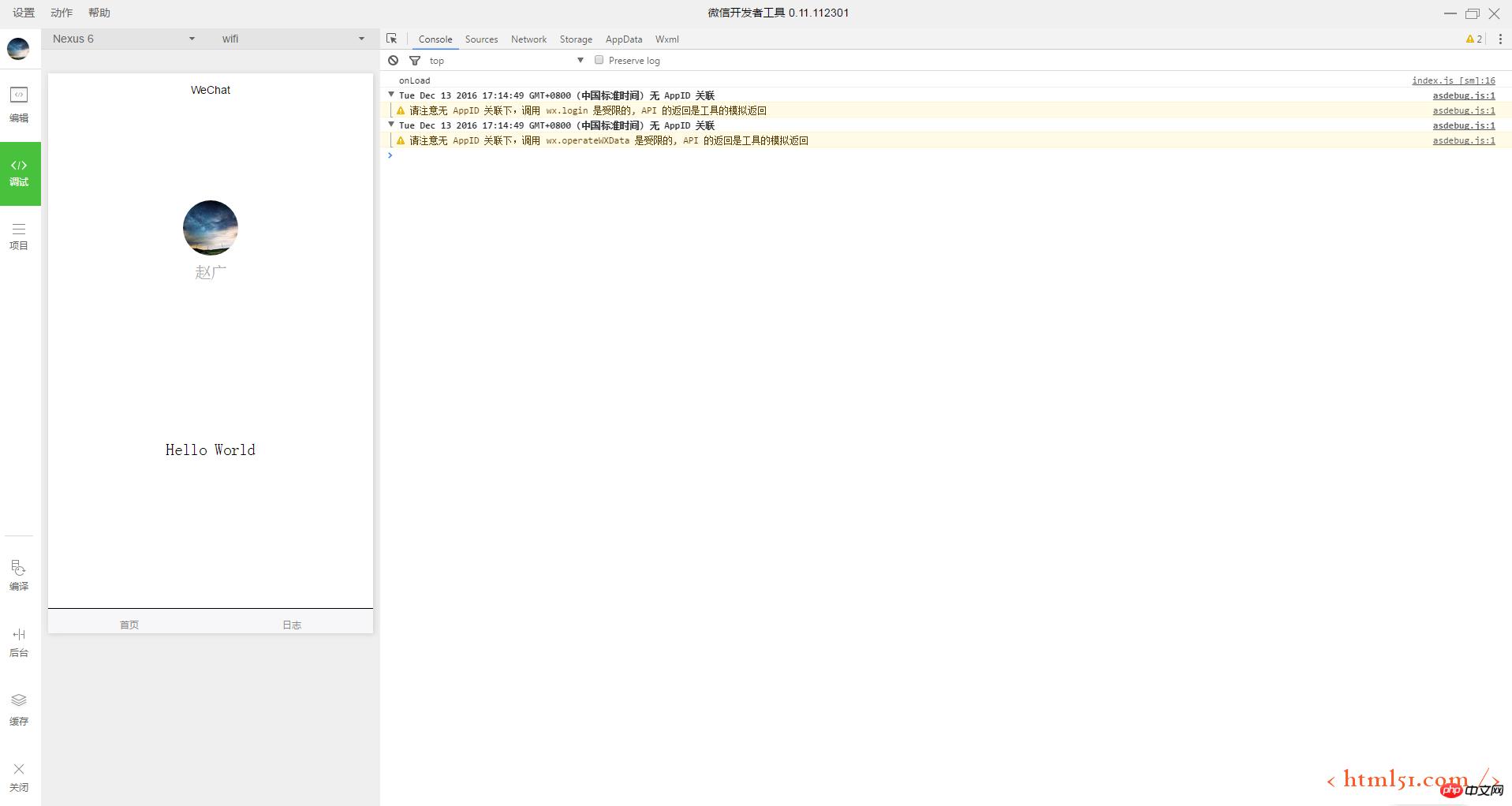
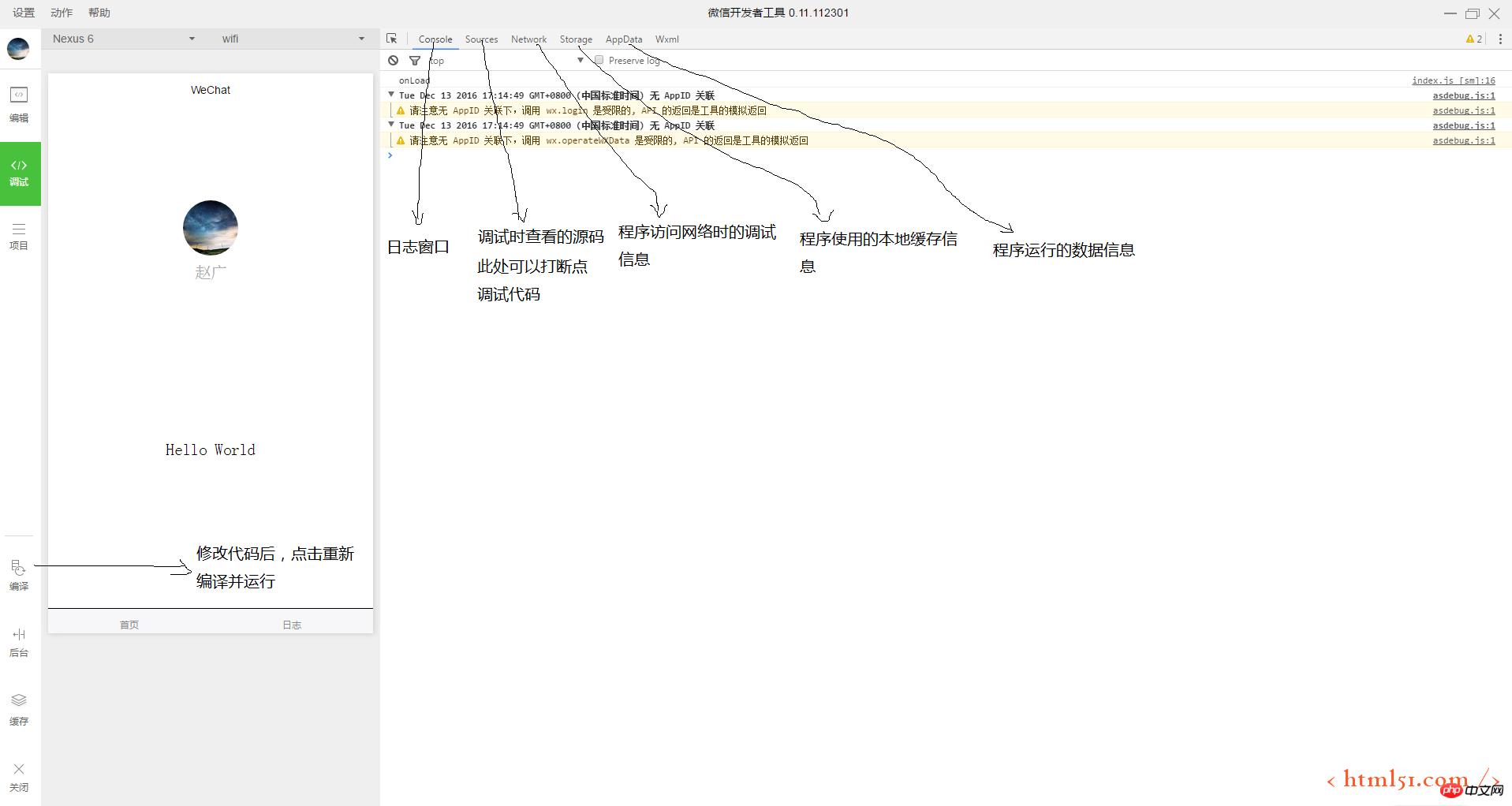
6: 图5中点击工具左上角的“调试”,工具进入调试模式界面,如图7所示

图7
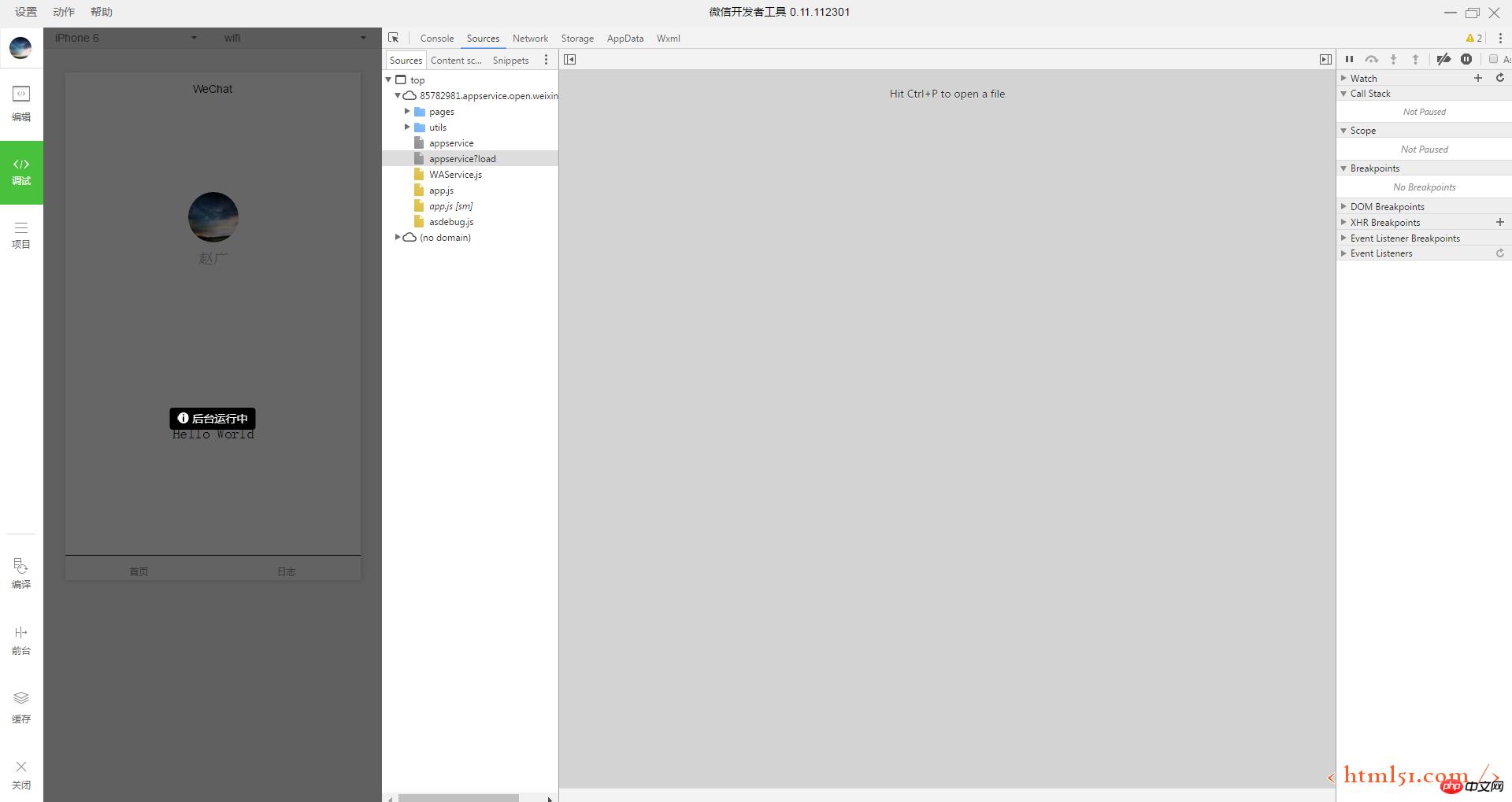
7: 图7中点击工具左下角的“后台”,此时程序模拟当电话打来时,微信小程序进入后台的状态,如图8所示

图8
三:工程目录结构
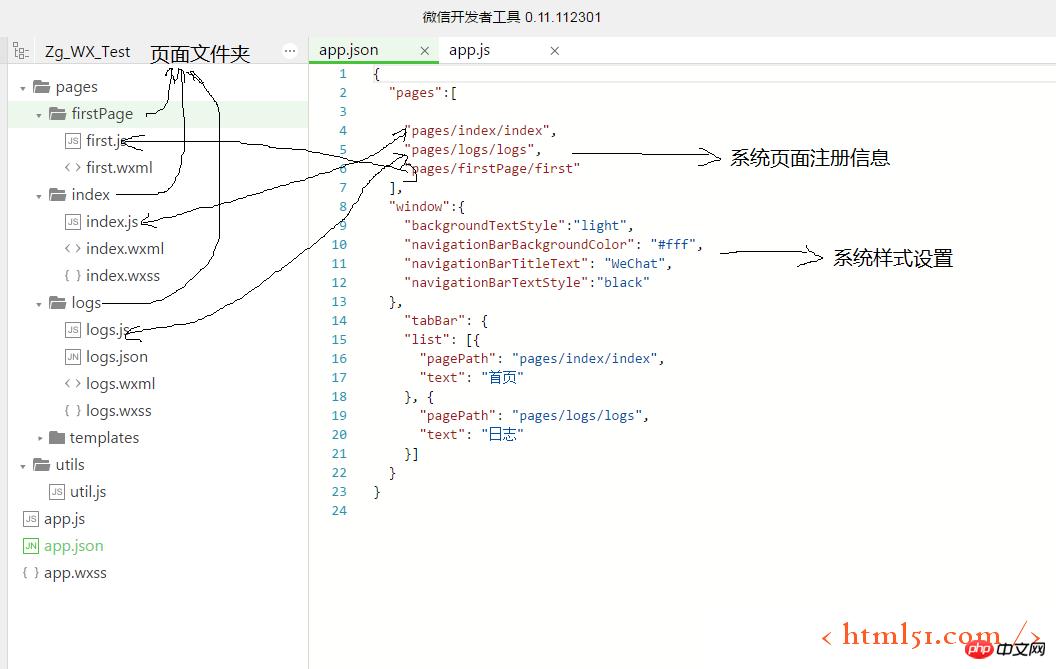
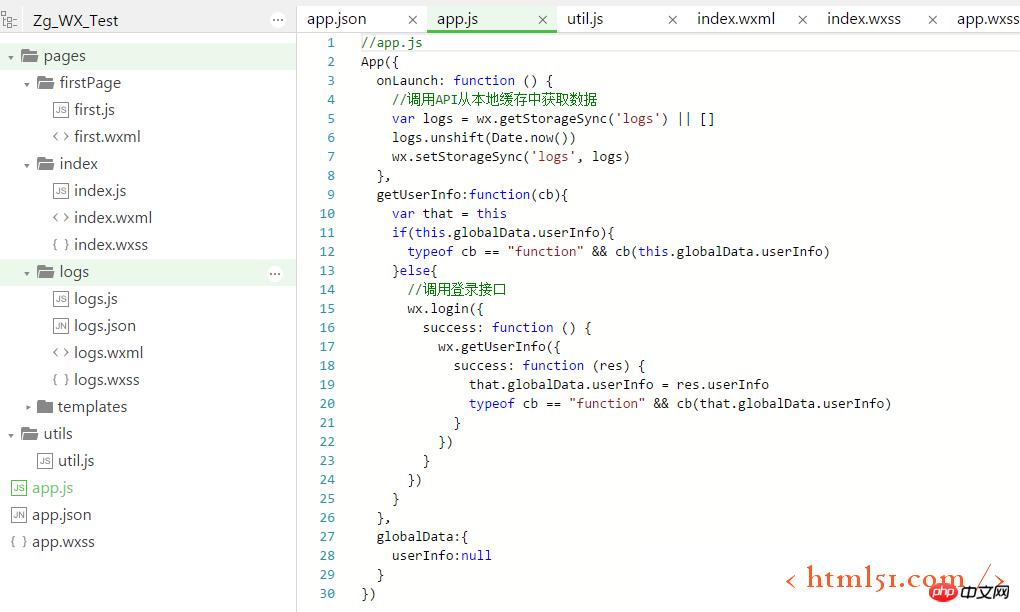
1:打开微信小程序开发工具,进入编辑模式,如下图1所示

图9
1:这个项目主要由pages/firstPage,pages/index,pages/logs,这几个文件夹组成,这几个文件夹主要描述整个小程序的界面信息。
每个文件下基本可以分为:.js,.wxml,.wxss,.json等文件组成。
例如:
index.js:描述index页面的逻辑信息(类比:js代码)
index.wxml:描述index页面的布局信息(类比:HTML页面布局)
index.wxss:描述index页面的布局的样式信息(类比:CSS信息)
2:项目总体配置信息:
由app.js,app.json,app.wxss三个文件组成
app.json:由图1所示,描述整个工程的页面信息(由"pages"描述),"window"主要描述该项目整体背景,导航栏等样式,如果某个文件夹中某个.json文件中有相同的描述,则会覆盖"window"中描述的信息。
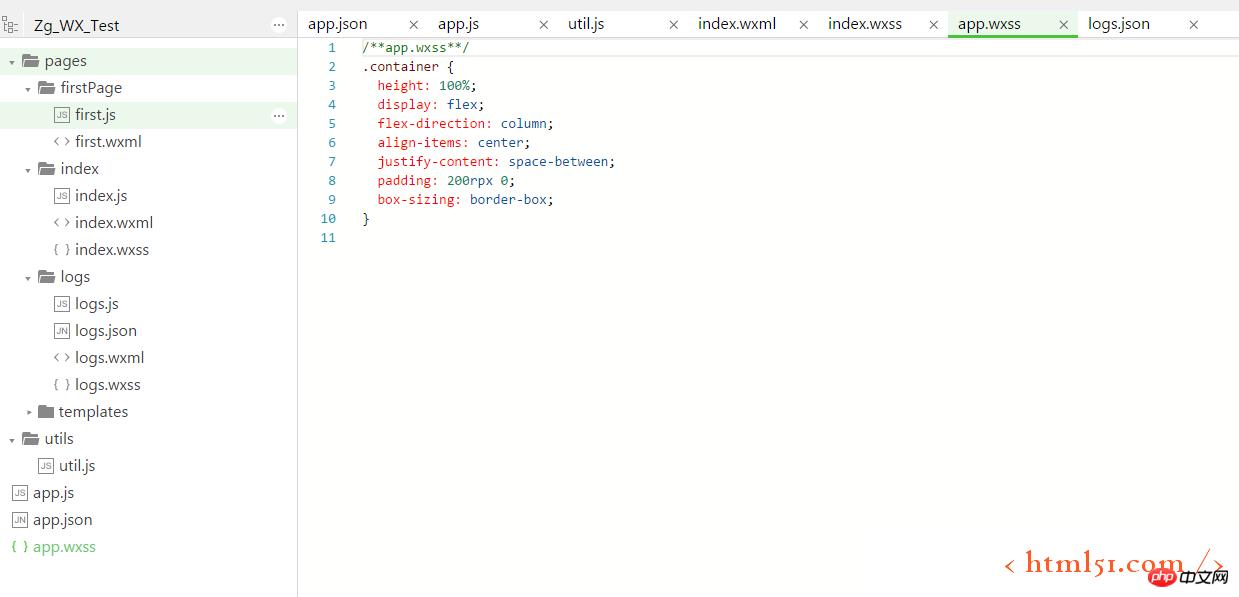
app.wxss:主要描述该项目整体的样式,如图2所示

图10
app.js:主要描述该项目入口逻辑,主要描述一些用户登录后的信息,如图3所示

图11
以上就是微信小程序开发系列(一)开发准备的详解的详细内容,更多请关注php中文网其它相关文章!
……