微信小程序0.11.122100 版本更新详情介绍
新增 4 个新 API, 2个新组件
拓展了 10 个组件属性,新增 6 个组件事件
修复数十个 API 以及组件 bug,优化部分交互体验
开发者工具增加新 API 及组件的调试支持
开发者工具增加微信支付的调试支持
基础库更新
A 新增 API wx.switchTab 详情
A 新增 API wx.scanCode
A 新增 API wx.createMapContext
A 新增 API wx.createCanvasContext
A 新增 API wx.showToast 调用参数 mask
A 新增 页面方法 Page.onShareAppMessage 用于自定义分享内容
A 新增 框架方法 App.onError
A 新增 页面配置 disabelScroll
A 新增 <picker-view/> 组件
A 新增 <contact-button/> 组件,用于显示客服会话按钮
A 新增 <navigator/> 组件属性 openType
A 新增 <switch/> <checkbox/> <radio/> 组件属性 color
A 新增 <video/> 组件属性 objectFit
A 新增 <map/> 组件属性 markers polyline circles include-points controls show-location
A 新增 <swiper/> 组件属性 circular 控制衔接滑动
A 新增 <input/> 组件属性 cursor-spacing
A 新增 <textarea/> 组件属性 cursor-spacing
A 新增 <picker/> 组件属性 disabled
A 新增 <view/> 组件属性 hover-class
A 新增 <scroll-view/> 组件属性 scroll-x, scroll-y 动态修改支持
A 新增 <map/> 组件事件 bindtap bindmarkertap bindcontrolstap bindregionchange
A 新增 <input/>组件事件 bindconfirm
A 新增 <video/> 组件事件 bindtimeupdate
A 新增 <textarea/> 组件事件 bindconfirm
A 新增 <textarea/> 组件事件 bindinput
A 新增 <canvas/> 组件事件 bindlongtap
A 新增 AudioContext.setSrc() 上下文 API
A 新增 CanvasContext 上下文
A 新增 CanvasContext.arc() 上下文 API
A 新增 CanvasContext.fillRect() 上下文 API
A 新增 CanvasContext.strokeRect() 上下文 API
A 新增 CanvasContext.createLinearGradient() 上下文 API
A 新增 CanvasContext.createCircularGradient() 上下文 API
A 新增 <scroll-view/> 组件表现 滚动时禁止将页面滚动
U 更新 API wx.getSystemInfo 新增 platform 返回参数
U 更新 API wx.downloadFile 当 HTTP 状态码为 200 或 304 的时候会返回 tmpFilePath
U 更新 API wx.showModal 调用参数 confirmText cancelText 的字数限制
U 更新 WXML dataset 返回 支持 Object 和 Array
U 更新 <image/> 组件属性 mode 可选 widthFix
U 更新 <picker/> 组件属性 range 增加 ObjectArray 类型支持
U 更新 <switch/> <checkbox/> <radio/> 默认样式
U 更新 CanvasContext.save() CanvasContext.restore() 上下文 API 保存画笔 style
U 更新 CanvasContext.arc() 上下文 API 参数调整,新增 eAngle, counterclockwise,去除 sweepAngle
U 优化 <swiper/> 滑动体验
U 优化 <swiper/> <slider/> 在 <scroll-view/> 交互体验
U 优化 <navigator/> <button/> 组件点击体验
F 修复 wx.request 在 Android 上 method 只能用大写值的问题
F 修复 wx.uploadFile 在 iOS 上无法设置 header 的问题
F 修复 wx.getLocation type=gcj02 在 iOS 上不生效的问题
F 修复 wx.showToast 退出小程序后依然显示的问题
F 修复 wx.showModal 返回参数在 Android 和 iOS 不一致的问题
F 修复 wx.showModal content 太长时或 title 为空时,布局错乱的问题
F 修复 wx.showModal cancelText 和 confirmText 为空时,没有显示默认值的问题
F 修复 wx.showModal 期间,键盘弹出,无法收起键盘的问题
F 修复 wx.getImageInfo 在 Android 无法获取 http 链接图片的问题
F 修复 wx.getSystemInfo 因为 tabbar 出现导致获取的屏幕高度不一致的问题
F 修复 wx.downloadFile 在 Android 上下载后图片无法显示的问题
F 修复 wx.request 没有对请求数据正确 encode 的问题
F 修复 wx.login 在 iOS 中 App.onLaunch 没有回调的问题
F 修复 wx.createAnimationContext 设置 transformOrigin 异常及动画不能进行下一步的问题
F 修复 wx.navigateTo wx.redirectTo 在 iOS 上,Page.onLoad 无法调用的问题
F 修复 catch 阻止事件的默认行为失效的问题
F 修复 setInterval 在 iOS 传参错误导致页面卡死的问题
F 修复 onReachBottom 触发多次的问题
F 修复 <swiper/> 拥有文本节点后代时出错的问题
F 修复 <switch/> <radio/> <checkbox/> <image/> <video/> hidden 属性不生效的问题
F 修复 <checkbox/> <radio/> label 无法生效的问题
F 修复 <scroll-view/> 滑动到顶部或底部闪屏的问题
F 修复 <video/> 在 iOS 上事件不生效的问题
F 修复 <video/> 在 iOS 被移除了声音会继续存在的问题
F 修复 <text/> 内嵌不会动态更新 class 和 style 的问题
F 修复 <button/> disabled 时文字颜色不对的问题
F 修复 <input/> focus 属性无效的问题
F 修复 <input/> 在 iOS9 使用 display:flex 的时候,第一次输入不显示的问题
F 修复 <input/> 初始值为 undefined 时显示异常的问题
F 修复 <input/> placeholder 重影的问题
F 修复 <input/> <textare/> 聚焦前后颜色异常的问题
F 修复 <textarea/> position:fixed 定位异常的问题
F 修复 <textarea/> 在打开 picker 后不触发 blur 事件的问题
F 修复 <textarea/> 设置 auto-height 时高度变化的问题
F 修复 <textarea/> 销毁异常的问题
F 修复 <video/> 在 Android 全屏按钮点击两次才能生效的问题
F 修复 <audio/> 在多个页面中使用相同 id 冲突的问题
F 修复 <canvas/> drawImage 无法正常显示的问题
F 修复 <image/> 在 bindload 事件里面 setData 会出现死循环的问题
F 修复 <scroll-view/> scroll-into-view 失效的问题
F 修复 <form/> submit 取不到 input 的内容的问题
D 即将移除 <navigator/> redirect 属性
D 即将移除 wx.createContext 接口
D 即将移除 <input/> auto-focus 属性,直接使用 focus 属性即可
D 即将移除 <map /> covers 属性
开发者工具基础功能
A 新增 wx.switchTab 的调试支持
A 新增 wx.startRecord wx.stopRecord wx.playVoice wx.pauseVoice wx.stopVoice API 调试支持
A 新增 微信支付调试支持
A 新增 二维码扫码调试支持
A 新增 app.json 重复定义页面文件导致提交预览错误的提示
A 新增 模拟器加载图片网络错误的提示信息
A 新增 编译时候设置初始化页面以及参数的功能
A 新增 提交预览时候设置初始化页面以及参数的功能
F 优化 appdata panel 分页面查看数据,支持动态更新以及 code 模式显示
F 修复 wx.getBackgroundAudioPlayerState 在没有音乐播放的时候无返回的问题
F 修复 wx.getBackgroundAudioPlayerState 获取 status 不正确的问题
F 修复 wxml panel 某些情况下白屏的问题
F 修复 wxml panel 属性无法复制,并且复制带有回车的问题
F 修复 wxml panel 单一文本节点展示没有对齐的问题
F 修复 app.json 中 tabbar 的 position 设置为 top 时模拟器显示错误的问题
F 修复 devtools 和编辑器中点击外部链接错误的问题
F 修复 wx.requst 因为缓存无法发送请求的问题
wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
OBJECT 参数说明:
[tr]参数类型必填说明[/tr]
| url | String | 是 | 需要跳转的 tabBar 页面的路径(需在 app.json 的 字段定义的页面),路径后不能带参数 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
{ "tabBar": { "list": [{ "pagePath": "index", "text": "首页" },{ "pagePath": "other", "text": "其他" }] }}wx.switchTab({ url: '/index'})
wx.scanCode(OBJECT)
调起客户端扫码界面,扫码成功后返回对应的结果
Object 参数说明:
[tr]参数类型必填说明[/tr]
| success | Function | 否 | 接口调用成功的回调函数,返回内容详见返回参数说明。 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
[tr]参数说明[/tr]
| result | 码的内容 |
wx.scanCode({ success: (res) => { console.log(res) }})
onShareAppMessage
在 Page 中定义 onShareAppMessage 函数,设置该页面的分享信息。
只有定义了此事件处理函数,右上角菜单才会显示“分享”按钮
用户点击分享按钮的时候会调用
此事件需要 return 一个 Object,用于自定以分享内容
[tr]字段说明默认值[/tr]
| title | 分享标题 | 当前小程序名称 |
| desc | 分享描述 | 当前小程序名称 |
| path | 分享路径 | 当前页面 path ,必须是以 / 开头的完整路径 |
Page({ onShareAppMessage: function () { return { title: '自定义分享标题', desc: '自定义分享描述', path: '/page/user?id=123' } }})
wx.showToast(OBJECT)
显示消息提示框
OBJECT参数说明:
[tr]参数类型必填说明[/tr]
| title | String | 是 | 提示的内容 |
| icon | String | 否 | 图标,只支持"success"、"loading" |
| duration | Number | 否 | 提示的延迟时间,单位毫秒,默认:1500, 最大为10000 |
| mask | Boolean | 否 | 是否显示透明蒙层,防止触摸穿透,默认:false |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
wx.showToast({ title: '成功', icon: 'success', duration: 2000})
onShareAppMessage
在 Page 中定义 onShareAppMessage 函数,设置该页面的分享信息。
只有定义了此事件处理函数,右上角菜单才会显示“分享”按钮
用户点击分享按钮的时候会调用
此事件需要 return 一个 Object,用于自定以分享内容
[tr]字段说明默认值[/tr]
| title | 分享标题 | 当前小程序名称 |
| desc | 分享描述 | 当前小程序名称 |
| path | 分享路径 | 当前页面 path ,必须是以 / 开头的完整路径 |
Page({ onShareAppMessage: function () { return { title: '自定义分享标题', desc: '自定义分享描述', path: '/page/user?id=123' } }})
wx.createCanvasContext(canvasId)
定义
创建 canvas 绘图上下文(指定 canvasId)
Tip: 需要指定 canvasId,该绘图上下文只作用于对应的 <canvas/>
参数
[tr]参数类型说明[/tr]
| canvasId | String | 画布表示,传入定义在 <canvas/> 的 canvas-id |
新增组件:
audioContext
audioContext 通过 audioId 跟一个 <audio/> 组件绑定,通过它可以操作对应的 <audio/> 组件。
audioContext 对象的方法列表:
[tr]方法参数说明[/tr]
| setSrc | src | 音频的地址 |
| play | 无 | 播放 |
| pause | 无 | 暂停 |
| seek | position | 跳转到指定位置,单位 s |
<!-- audio.wxml --><audio src="{{src}}" id="myAudio" ></audio><button type="primary" bindtap="audioPlay">播放</button><button type="primary" bindtap="audioPause">暂停</button><button type="primary" bindtap="audio14">设置当前播放时间为14秒</button><button type="primary" bindtap="audioStart">回到开头</button>// audio.jsPage({ onReady: function (e) { // 使用 wx.createAudioContext 获取 audio 上下文 context this.audioCtx = wx.createAudioContext('myAudio') this.audioCtx.setSrc('http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46') this.audioCtx.play() }, data: { src: '' }, audioPlay: function () { this.audioCtx.play() }, audioPause: function () { this.audioCtx.pause() }, audio14: function () { this.audioCtx.seek(14) }, audioStart: function () { this.audioCtx.seek(0) }})

picker-view
嵌入页面的滚动选择器
[tr]属性名类型默认值说明[/tr]
| value | Number Array | 数组中的数字依次表示 picker-view 内的 picker-view-colume 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 | |
| indicator-style | String | 设置选择器中间选中框的样式 | |
| bindchange | EventHandle | 当滚动选择,value 改变时触发 change 事件,event.detail = {value: value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) |
picker-view-column
仅可放置于<picker-view />中,其孩子节点的高度会自动设置成与picker-view的选中框的高度一致
示例代码:
<view> <view>{{year}}年{{month}}月{{day}}日</view> <picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{value}}" bindchange="bindChange"> <picker-view-column> <view wx:for="{{years}}" style="line-height: 50px">{{item}}年</view> </picker-view-column> <picker-view-column> <view wx:for="{{months}}" style="line-height: 50px">{{item}}月</view> </picker-view-column> <picker-view-column> <view wx:for="{{days}}" style="line-height: 50px">{{item}}日</view> </picker-view-column> </picker-view></view>const date = new Date()const years = []const months = []const days = []for (let i = 1990; i <= date.getFullYear(); i++) { years.push(i)}for (let i = 1 ; i <= 12; i++) { months.push(i)}for (let i = 1 ; i <= 31; i++) { days.push(i)}Page({ data: { years: years, year: date.getFullYear(), months: months, month: 2, days: days, day: 2, year: date.getFullYear(), value: [9999, 1, 1], }, bindChange: function(e) { const val = e.detail.value this.setData({ year: this.data.years[val[0]], month: this.data.months[val[1]], day: this.data.days[val[1]] }) }})
Canvas增强
A 新增 CanvasContext 上下文
A 新增 CanvasContext.arc() 上下文 API
A 新增 CanvasContext.fillRect() 上下文 API
A 新增 CanvasContext.strokeRect() 上下文 API
A 新增 CanvasContext.createLinearGradient() 上下文 API
A 新增 CanvasContext.createCircularGradient() 上下文 API
createCircularGradient
定义
创建一个圆形的渐变颜色。
Tip: 起点在圆心,终点在圆环。
Tip: 需要使用 addColorStop() 来指定渐变点,至少要两个。
参数
[tr]参数类型定义[/tr]
| x | Number | 圆心的x坐标 |
| y | Number | 圆心的y坐标 |
| r | Number | 圆的半径 |
例子
const ctx = wx.createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)grd.addColorStop(0, 'red')grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)ctx.fillRect(10, 10, 150, 80)ctx.draw()

createLinearGradient
定义
创建一个线性的渐变颜色。
Tip: 需要使用 addColorStop() 来指定渐变点,至少要两个。
参数
[tr]参数类型定义[/tr]
| x0 | Number | 起点的x坐标 |
| y0 | Number | 起点的y坐标 |
| x1 | Number | 终点的x坐标 |
| y1 | Number | 终点的y坐标 |
例子
const ctx = wx.createCanvasContext('myCanvas')// Create linear gradientconst grd = ctx.createLinearGradient(0, 0, 200, 0)grd.addColorStop(0, 'red')grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)ctx.fillRect(10, 10, 150, 80)ctx.draw()

strokeRect
定义
画一个矩形(非填充)。
Tip: 用 setFillStroke() 设置矩形线条的颜色,如果没设置默认是黑色。
参数
[tr]参数类型范围说明[/tr]
| x | Number | 矩形路径左上角的x坐标 | |
| y | Number | 矩形路径左上角的y坐标 | |
| width | Number | 矩形路径的宽度 | |
| height | Number | 矩形路径的高度 |
例子
const ctx = wx.createCanvasContext('myCanvas')ctx.setStrokeStyle('red')ctx.strokeRect(10, 10, 150, 75)ctx.draw()

fillRect
定义
填充一个矩形。
Tip: 用 setFillStyle() 设置矩形的填充色,如果没设置默认是黑色。
参数
[tr]参数类型说明[/tr]
| x | Number | 矩形路径左上角的x坐标 |
| y | Number | 矩形路径左上角的y坐标 |
| width | Number | 矩形路径的宽度 |
| height | Number | 矩形路径的高度 |
例子
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 75)ctx.draw()

arc
定义
画一条弧线。
Tip: 创建一个圆可以用 arc() 方法指定其实弧度为0,终止弧度为 2 * Math.PI。
Tip: 用 stroke() 或者 fill() 方法来在 canvas 中画弧线。
参数
[tr]参数类型说明[/tr]
| x | Number | 圆的x坐标 |
| y | Number | 圆的y坐标 |
| r | Number | 圆的半径 |
| sAngle | Number | 起始弧度,单位弧度(在3点钟方向) |
| eAngle | Number | 终止弧度 |
| counterclockwise | Boolean | 可选。指定弧度的方向是逆时针还是顺时针。默认是false,即顺时针。 |
例子
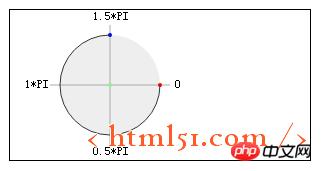
const ctx = wx.createCanvasContext('myCanvas')// Draw coordinatesctx.arc(100, 75, 50, 0, 2 * Math.PI)ctx.setFillStyle('#EEEEEE')ctx.fill()ctx.beginPath()ctx.moveTo(40, 75)ctx.lineTo(160, 75)ctx.moveTo(100, 15)ctx.lineTo(100, 135)ctx.setStrokeStyle('#AAAAAA')ctx.stroke()ctx.setFontSize(12)ctx.setFillStyle('black')ctx.fillText('0', 165, 78)ctx.fillText('0.5*PI', 83, 145)ctx.fillText('1*PI', 15, 78)ctx.fillText('1.5*PI', 83, 10)// Draw pointsctx.beginPath()ctx.arc(100, 75, 2, 0, 2 * Math.PI)ctx.setFillStyle('lightgreen')ctx.fill()ctx.beginPath()ctx.arc(100, 25, 2, 0, 2 * Math.PI)ctx.setFillStyle('blue')ctx.fill()ctx.beginPath()ctx.arc(150, 75, 2, 0, 2 * Math.PI)ctx.setFillStyle('red')ctx.fill()// Draw arcctx.beginPath()ctx.arc(100, 75, 50, 0, 1.5 * Math.PI)ctx.setStrokeStyle('#333333')ctx.stroke()ctx.draw()
针对 arc(100, 75, 50, 0, 1.5 * Math.PI)的三个关键坐标如下:

绿色: 圆心 (100, 75)
红色: 起始弧度 (0)
蓝色: 终止弧度 (1.5 * Math.PI)
在Canvas上画图
所有在 <canvas/> 中的画图必须用 JavaScript 完成:
WXML:(我们在接下来的例子中如无特殊声明都会用这个 WXML 为模板,不再重复)
<canvas canvas-id="myCanvas" style="border: 1px solid;"/>JS:(我们在接下来的例子中会将 JS 放在 onLoad 中)
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 75)ctx.draw()
第一步:创建一个 Canvas 绘图上下文
首先,我们需要创建一个 Canvas 绘图上下文 CanvasContext。
CanvasContext 是小程序内建的一个对象,有一些绘图的方法:
const ctx = wx.createCanvasContext('myCanvas')
第二步:使用 Canvas 绘图上下文进行绘图描述
接着,我们来描述要在 Canvas 中绘制什么内容。
设置绘图上下文的填充色为红色:
ctx.setFillStyle('red')用 fillRect(x, y, width, height) 方法画一个矩形,填充为刚刚设置的红色:
ctx.fillRect(10, 10, 150, 75)
第三步:画图
告诉 <canvas/> 组件你要将刚刚的描述绘制上去:
ctx.draw()
以上就是微信小程序0.11.122100 版本更新详情介绍的详细内容,更多请关注php中文网其它相关文章!
……