
js: document.getElementById("Content").value
jq:$("#Content").val()
在微信小程序中并不能这样写。
可以通过组件的属性 bindchange 将用户输入的储存存起来
test.wxml
<input id="postalCode" bindchange="bindChange" type="number" placeholder="输入邮政编码" auto-focus /> <input id="mail" bindchange="bindChange" type="number" placeholder="请输入邮箱地址" />
test.js
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
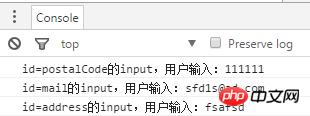
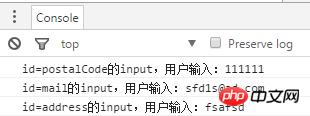
})后台输出

更多微信小程序-获得用户输入内容相关文章请关注PHP中文网!
……