CSS filter:hue-rotate色彩旋转滤镜完成按钮大局部生产
//zxx: 很多效果为CSS3滤镜实时渲染,因此本文需要在Chrome等现代浏览器下浏览
一、传统色值按钮
传统按钮都是通过具体色值进行赋色的,例如下面这些按钮和其对应的色值(出自LuLu UI):
色值:#2486ff 色值:#01cf97 色值:#f4615c
有如下缺点:
每种按钮还有不同的:hover和:active颜色需要额外设置,按钮CSS代码量较多,出现颜色也很多;
如果出现新的状态按钮,例如今年流行紫色,需要一个紫色按钮。开发同学需要求助于设计师,因为自己选的紫色的亮度和饱和度往往和现有的按钮不搭。
实际上,有更简单的方法按钮赋色方法,可以规避上面的缺点,就是使用CSS3 filter滤镜中的hue-rotate()色调旋转滤镜。
二、色调旋转滤镜下的按钮
实际上,我们只需要写好一个按钮样式,其他各种颜色按钮都无需再多此一举写一大堆CSS代码。例如,现有蓝色主按钮如下:
主按钮
下面就是我分分钟实现的35个其他颜色的按钮:

Hover并点击按钮,大家可以看到,包括:hover和:active伪类状态也一起复制过来了。
实现很简单,就是给已经实现的按钮增加下面一行CSS即可:
.btn { filter: hue-rotate(60deg); }对比示意
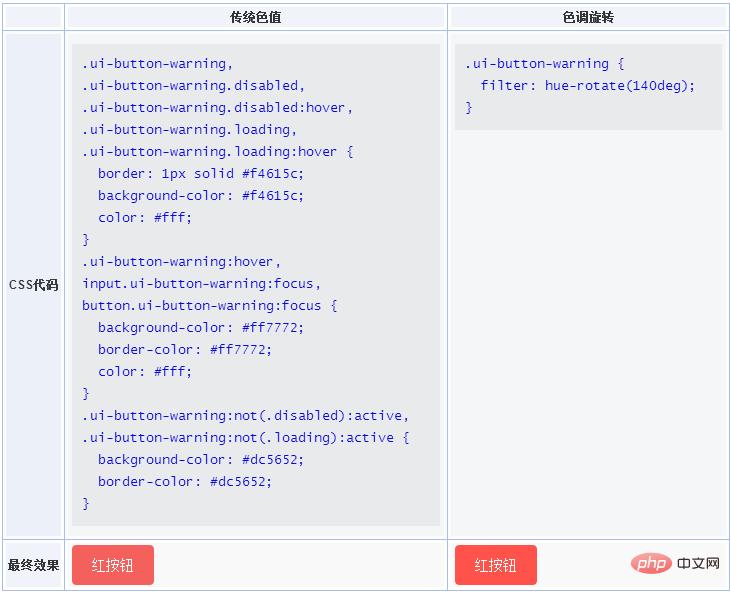
对比显真章,已知写好了一个蓝色主按钮CSS,现在要写一个红色按钮样式。
首先,色值法和色调法所使用HTML都是一样的,如下:
<button class="ui-button ui-button-warning">红按钮</button>