CSS完成容易的选项卡切换效果(附代码)
[摘要]本篇文章给大家带来的内容是关于CSS实现简单的选项卡切换效果(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。利用锚点的思想可以实现一个简单的选项卡切换效果。页面布局及样式:...
本篇文章给大家带来的内容是关于CSS实现简单的选项卡切换效果(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。利用锚点的思想可以实现一个简单的选项卡切换效果。
页面布局及样式:
<div class="box">
<div class="list" id="one">1</div>
<div class="list" id="two">2</div>
<div class="list" id="three">3</div>
<div class="list" id="four">4</div>
</div>
<div class="link">
<a href="#one">1</a>
<a href="#two">2</a>
<a href="#three">3</a>
<a href="#four">4</a>
</div>
......
.box {
height: 10em;
border: 1px solid #ddd;
overflow: hidden;
}
.list {
line-height: 10em;
background: #ddd;
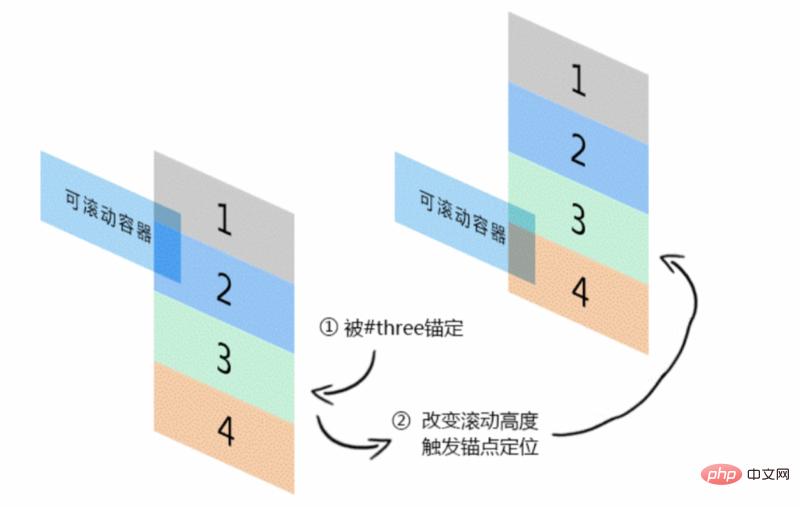
}容器设置了 overflow:hidden,且每个列表高度和容器的高度一样高,这样保证永远 只显示一个列表。当我们点击按钮,如第三个按钮,会改变 URL 地址的锚链为#three,从 而触发 id 为 three 的第三个列表发生的锚点定位,也就是改变容器滚动高度让列表 3 的上 边缘和滚动容器上边缘对齐,从而实现选项卡效果。

但是这种方式有一定的不足之处:
其一,容器高度需要固定;
其二,锚点定位会触发窗体的重定位,也就是如果页面可以滚动,那么点击选项页面也会发生跳动
为了改变这种情况,下面利用下面的方式。页面布局为:
<div class="box">
<div class="list"><input id="one">1</div>
<div class="list"><input id="two">2</div>
<div class="list"><input id="three">3</div>
<div class="list"><input id="four">4</div>
</div>
<div class="link">
<label class="click" for="one">1</label>
<label class="click" for="two">2</label>
<label class="click" for="three">3</label>
<label class="click" for="four">4</label>
</div>