纯CSS如何完成柱形图效果?(代码示例)
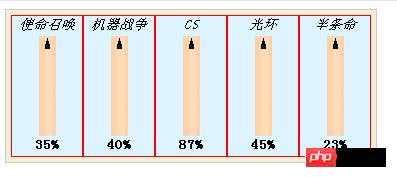
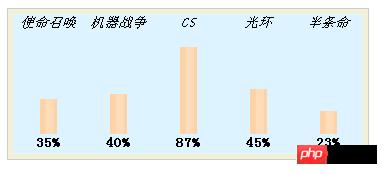
我们都知道,CSS在处理排版之强大,没有做不到,只有想不到。下面我们将一同实现一个柱状图。
先打好一个具体的框架。我们利用无序列表做整体,里面的东西我们根本选择内联无素span,strong,em来填充。

<ul class="chart">
<li><em>使命召唤</em><span>: </span><strong>35%</strong></li>
<li><em>机器战争</em><span>: </span><strong>40%</strong></li>
<li><em>CS</em><span>: </span><strong>87%</strong></li>
<li><em>光环</em><span>: </span><strong>45%</strong></li>
<li><em>半条命</em><span>: </span><strong>23%</strong></li>
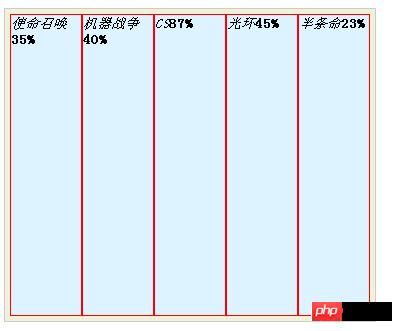
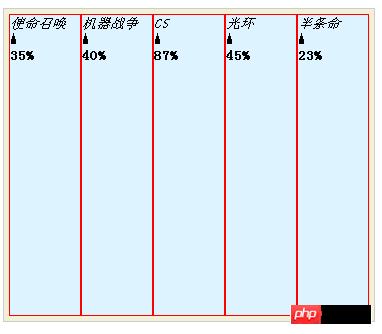
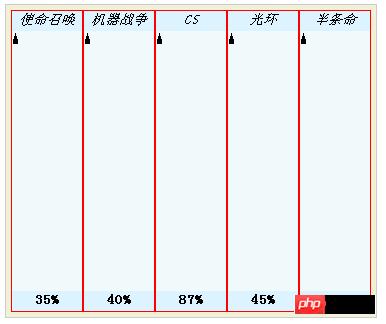
</ul>解释一下,ul里面的每一个li就代表我们要统计的内容,span为柱身,em为统计项的名字,strong为统计数值。我们可以添加一些背景颜色来区分他们。
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}