css3+js完成烟花绽放的动画效果(代码示例)
[摘要]本篇文章给大家介绍通过js+css3的transforms属性和keyframes属性来实现烟花绽放的动画效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来看看效...
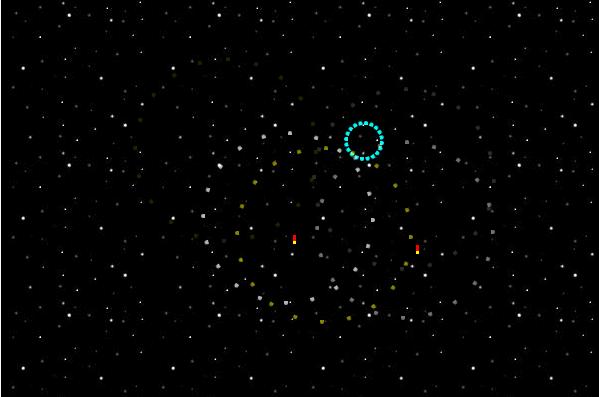
本篇文章给大家介绍通过js+css3的transforms属性和keyframes属性来实现烟花绽放的动画效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来看看效果:

动画的实现原理:
动画使用了两个关键帧(keyframes):
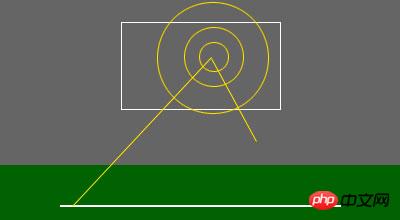
一个是烟花筒上升的轨迹,另一个是烟花绽放中的火星碎片。在这里你可以看到正在进行的基本草图:


每个烟花筒沿着场地底部的线分配一个随机的起始位置。它还在标记的区域内分配了一个随机目标。当烟花筒接近其目标点时,它会缩小为不可见(0x0像素)。
此时,耀斑变得可见。这些实际上是一系列以径向方式向外指向的DIV,在向外的尖端有一种颜色 - 就像火柴棍一样。为了模拟爆炸,他们只是增加了长度,使灯光向外移动。
JavaScript用于:
1、将所有必需的元素添加到页面(DOM);
2、为每个烟花筒创建和分配关键帧 ; 和
3、指定颜色并将每个光斑旋转到正确的位置。
代码示例:
html代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>烟花绽放</title> <link rel="stylesheet" type="text/css" href="css-fireworks.css"> </head> <body> <div id="stage"><!-- 动画效果发生在这里 --></div> <script type="text/javascript" src="css-fireworks.js"></script> </body> </html>
css代码(css-fireworks.css)
@-webkit-keyframes explosion {
from {
width: 0;
opacity: 0;
}
33% {
width: 0;
opacity: 0;
}
34% {
width: 10px;
opacity: 1.0;
}
40% {
width: 80px;
opacity: 1.0;
}
to {
width: 90px;
opacity: 0;
}
}
@-moz-keyframes explosion {
from {
width: 0;
opacity: 0;
}
33% {
width: 0;
opacity: 0;
}
34% {
width: 10px;
opacity: 1.0;
}
40% {
width: 80px;
opacity: 1.0;
}
to {
width: 90px;
opacity: 0;
}
}
#stage {
position: relative;
width: 600px;
height: 400px;
margin: 100px auto;
background: #000 url(img/outerspace.jpg);
}
.launcher {
position: absolute;
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: infinite;
-moz-animation-duration: 4s;
-moz-animation-iteration-count: infinite;
background: red;
border-bottom: 3px solid yellow;
}
.launcher div {
position: absolute;
opacity: 0;
-webkit-animation-name: explosion;
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: infinite;
-moz-animation-name: explosion;
-moz-animation-duration: 4s;
-moz-animation-iteration-count: infinite;
left: 3px;
top: 3px;
width: 10px;
height: 4px;
border-right: 4px solid yellow;
border-radius: 2px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
}