CSS中经常见的布局有哪一些?5种经常见的布局介绍
[摘要]本篇文章给大家带来的内容是CSS中常见的布局有哪些?5种常见的布局介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。本文将介绍如下5种常见的布局:单列布局两列自适应布局圣飞布局和...
本篇文章给大家带来的内容是CSS中常见的布局有哪些?5种常见的布局介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
本文将介绍如下5种常见的布局:
单列布局
两列自适应布局
圣飞布局和双飞翼布局
伪等高布局
粘连布局
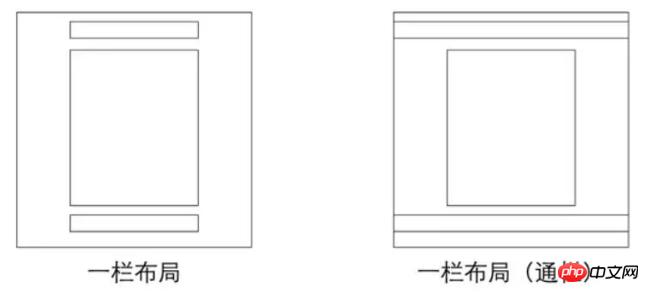
一、单列布局

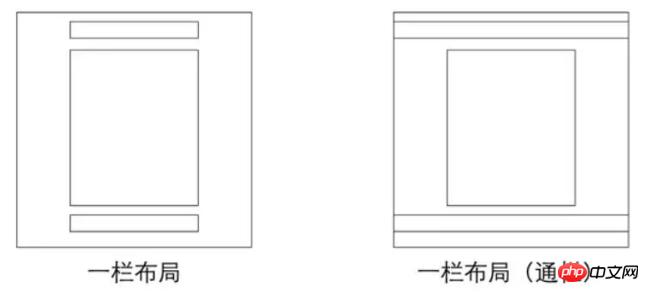
1、常见的单列布局:
header,content和footer等宽的单列布局
header与footer等宽,content略窄的单列布局
2、如何实现
对于第一种,先通过对header,content,footer统一设置width:1000px;或者max-width:1000px(这两者的区别是当屏幕小于1000px时,前者会出现滚动条,后者则不会,显示出实际宽度);然后设置margin:auto实现居中即可得到。
<p class="header"></p>
<p class="content"></p>
<p class="footer"></p>
.header{
margin:0 auto;
max-width: 960px;
height:100px;
background-color: blue;
}
.content{
margin: 0 auto;
max-width: 960px;
height: 400px;
background-color: aquamarine;
}
.footer{
margin: 0 auto;
max-width: 960px;
height: 100px;
background-color: aqua;
}对于第二种,header、footer的内容宽度不设置,块级元素充满整个屏幕,但header、content和footer的内容区设置同一个width,并通过margin:auto实现居中。
<p class="header">
<p class="nav"></p>
</p>
<p class="content"></p>
<p class="footer"></p>.header{
margin:0 auto;
max-width: 960px;
height:100px;
background-color: blue;
}
.nav{
margin: 0 auto;
max-width: 800px;
background-color: darkgray;
height: 50px;
}
.content{
margin: 0 auto;
max-width: 800px;
height: 400px;
background-color: aquamarine;
}
.footer{
margin: 0 auto;
max-width: 960px;
height: 100px;
background-color: aqua;
}二、两列自适应布局
两列自适应布局是指一列由内容撑开,另一列撑满剩余宽度的布局方式
1.float+overflow:hidden
如果是普通的两列布局,浮动+普通元素的margin便可以实现,但如果是自适应的两列布局,利用float+overflow:hidden便可以实现,这种办法主要通过overflow触发BFC,而BFC不会重叠浮动元素。由于设置overflow:hidden并不会触发IE6-浏览器的haslayout属性,所以需要设置zoom:1来兼容IE6-浏览器。具体代码如下:
<p class="parent" style="background-color: lightgrey;">
<p class="left" style="background-color: lightblue;">
<p>left</p>
</p>
<p class="right" style="background-color: lightgreen;">
<p>right</p>
<p>right</p>
</p>
</p>.parent {
overflow: hidden;
zoom: 1;
}
.left {
float: left;
margin-right: 20px;
}
.right {
overflow: hidden;
zoom: 1;
}注意点:如果侧边栏在右边时,注意渲染顺序。即在HTML中,先写侧边栏后写主内容
2.Flex布局
Flex布局,也叫弹性盒子布局,区区简单几行代码就可以实现各种页面的的布局。
//html部分同上
.parent {
display:flex;
}
.right {
margin-left:20px;
flex:1;
}3.grid布局
Grid布局,是一个基于网格的二维布局系统,目的是用来优化用户界面设计。
//html部分同上
.parent {
display:grid;
grid-template-columns:auto 1fr;
grid-gap:20px
}三、三栏布局
特征:中间列自适应宽度,旁边两侧固定宽度,实现三栏布局有多种方式(可以猛戳实现三栏布局的几种方法),本文着重介绍圣杯布局和双飞翼布局。
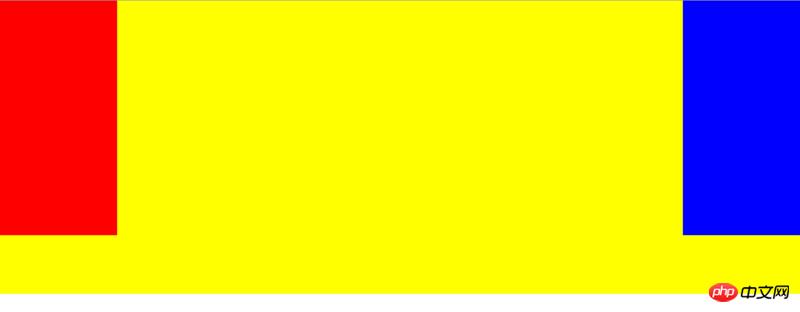
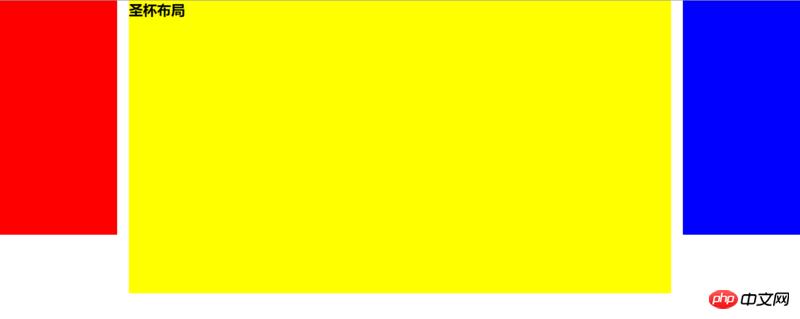
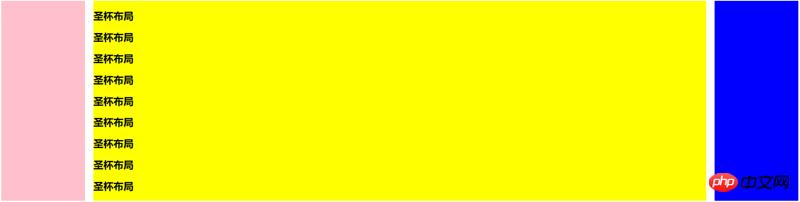
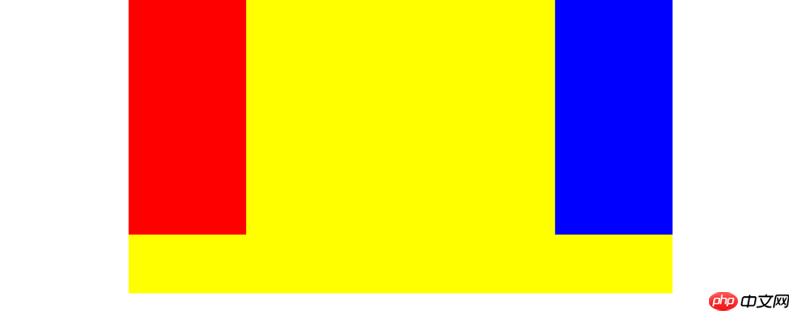
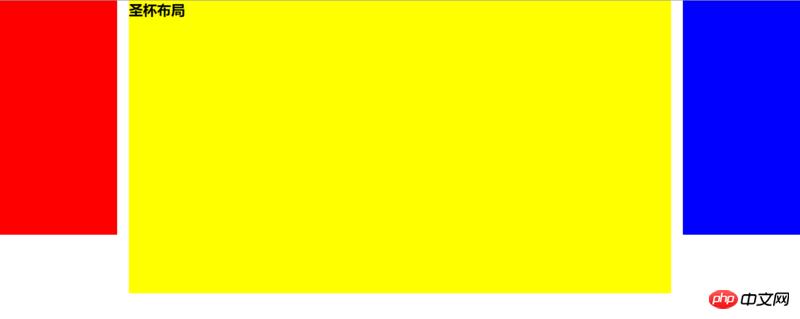
1.圣杯布局
① 特点
比较特殊的三栏布局,同样也是两边固定宽度,中间自适应,唯一区别是dom结构必须是先写中间列部分,这样实现中间列可以优先加载。
.container {
padding-left: 220px;//为左右栏腾出空间
padding-right: 220px;
}
.left {
float: left;
width: 200px;
height: 400px;
background: red;
margin-left: -100%;
position: relative;
left: -220px;
}
.center {
float: left;
width: 100%;
height: 500px;
background: yellow;
}
.right {
float: left;
width: 200px;
height: 400px;
background: blue;
margin-left: -200px;
position: relative;
right: -220px;
} <article class="container">
<p class="center">
<p>圣杯布局</p>
</p>
<p class="left"></p>
<p class="right"></p>
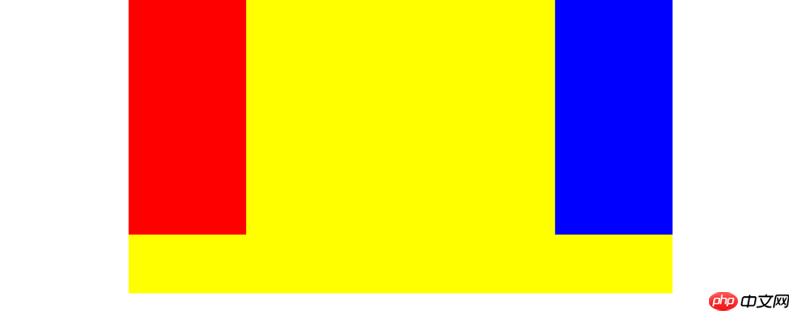
</article>② 实现步骤




③ 缺点

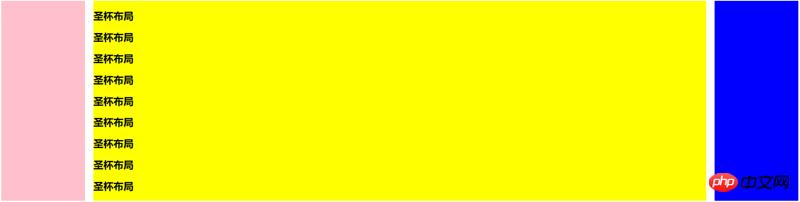
④ 伪等高布局
等高布局是指子元素在父元素中高度相等的布局方式。等高布局的实现包括伪等高和真等高,伪等高只是看上去等高而已,真等高是实实在在的等高。
此处我们通过伪等布局便可解决圣杯布局的第二点缺点,因为背景是在padding区域显示的,设置一个大数值的padding-bottom,再设置相同数值的负的margin-bottom,并在所有列外面加上一个容器,并设置overflow:hidden把溢出背景切掉。这种可能实现多列等高布局,并且也能实现列与列之间分隔线效果,结构简单,兼容所有浏览器。新增代码如下:
.center,
.left,
.right {
padding-bottom: 10000px;
margin-bottom: -10000px;
}
.container {
padding-left: 220px;
padding-right: 220px;
overflow: hidden;//把溢出背景切掉
}
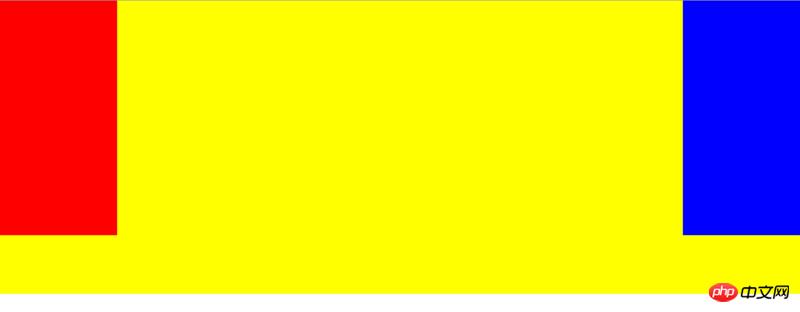
2.双飞翼布局
① 特点
同样也是三栏布局,在圣杯布局基础上进一步优化,解决了圣杯布局错乱问题,实现了内容与布局的分离。而且任何一栏都可以是最高栏,不会出问题。
.container {
min-width: 600px;//确保中间内容可以显示出来,两倍left宽+right宽
}
.left {
float: left;
width: 200px;
height: 400px;
background: red;
margin-left: -100%;
}
.center {
float: left;
width: 100%;
height: 500px;
background: yellow;
}
.center .inner {
margin: 0 200px; //新增部分
}
.right {
float: left;
width: 200px;
height: 400px;
background: blue;
margin-left: -200px;
} <article class="container">
<p class="center">
<p class="inner">双飞翼布局</p>
</p>
<p class="left"></p>
<p class="right"></p>
</article>② 实现步骤(前两步与圣杯布局一样)
三个部分都设定为左浮动,然后设置center的宽度为100%,此时,left和right部分会跳到下一行;
通过设置margin-left为负值让left和right部分回到与center部分同一行;
center部分增加一个内层p,并设margin: 0 200px;
③ 缺点
多加一层 dom 树节点,增加渲染树生成的计算量。
3.两种布局实现方式对比:
两种布局方式都是把主列放在文档流最前面,使主列优先加载。
两种布局方式在实现上也有相同之处,都是让三列浮动,然后通过负外边距形成三列布局。
两种布局方式的不同之处在于如何处理中间主列的位置:
圣杯布局是利用父容器的左、右内边距+两个从列相对定位;
双飞翼布局是把主列嵌套在一个新的父级块中利用主列的左、右外边距进行布局调整
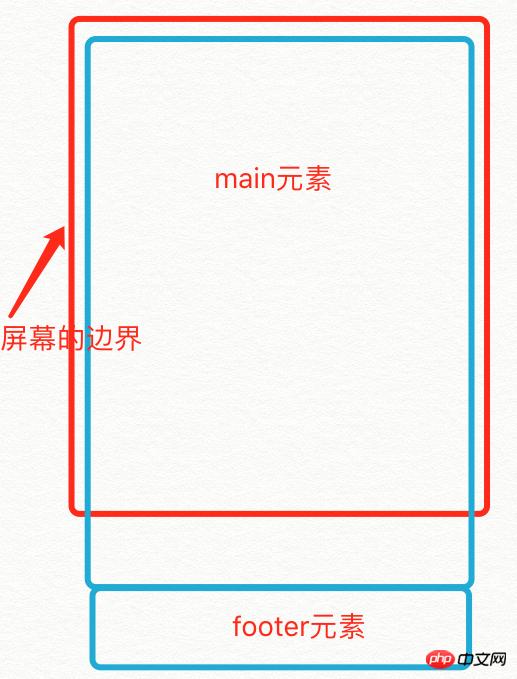
四、粘连布局
1.特点
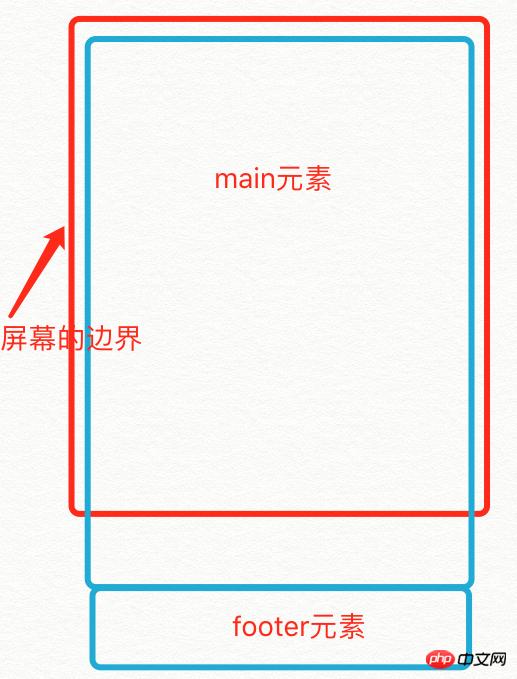
有一块内容<main>,当<main>的高康足够长的时候,紧跟在<main>后面的元素<footer>会跟在<main>元素的后面。
当<main>元素比较短的时候(比如小于屏幕的高度),我们期望这个<footer>元素能够“粘连”在屏幕的底部
当main足够长时

当main比较短时

具体代码如下:
<p id="wrap">
<p class="main">
main <br />
main <br />
main <br />
</p>
</p>
<p id="footer">footer</p> * {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;//高度一层层继承下来
}
#wrap {
min-height: 100%;
background: pink;
text-align: center;
overflow: hidden;
}
#wrap .main {
padding-bottom: 50px;
}
#footer {
height: 50px;
line-height: 50px;
background: deeppink;
text-align: center;
margin-top: -50px;
}2.实现步骤
(1)footer必须是一个独立的结构,与wrap没有任何嵌套关系
(2)wrap区域的高度通过设置min-height,变为视口高度
(3)footer要使用margin为负来确定自己的位置
(4)在main区域需要设置 padding-bottom。这也是为了防止负 margin 导致 footer 覆盖任何实际内容。
以上就是CSS中常见的布局有哪些?5种常见的布局介绍的详细内容,更多请关注php中文网其它相关文章!
微信
分享
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……