
对于行间距的设置肯定是需要行高属性line-height来设置间距。(相关推荐:CSS学习手册)
指定绝对值时
代码如下:
LineHeight.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="LineHeight.css" /> <meta charset="utf-8" /> </head> <body> <div class="TextFrame">采薇采薇,薇亦作止。曰归曰归,岁亦莫止。靡家靡室,猃狁之故。不遑启居,猃狁之故。采薇采薇,薇亦柔止。曰归曰归,心亦忧止。忧心烈烈,载饥载渴。我戍未定,靡使归聘。采薇采薇,薇亦刚止。曰归曰归,岁亦阳止。王事靡盬,不遑启处。忧心孔疚,我行不来。彼尔维何,维常之华。彼路斯何,君子之车。戎车既驾,四牡业业。岂敢定居,一月三捷。驾彼四牡,四牡騤騤。君子所依,小人所腓。四牡翼翼,象弭鱼服。岂不日戒,猃狁孔棘。昔我往矣,杨柳依依。今我来思,雨雪霏霏。行道迟迟,载饥载渴。我心伤悲,莫知我哀。</div> </body> </html>
LineHeight.css
.TextFrame {
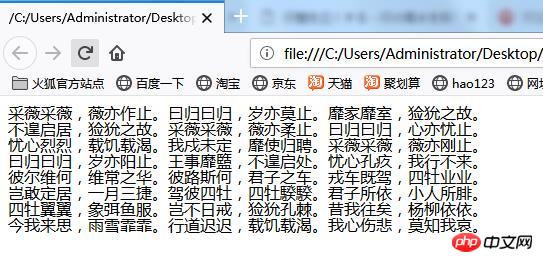
line-height:48px;
width:480px;
}效果如下:

将LineHeight.css的行高更改为24px。
LineHeight.css
.TextFrame {
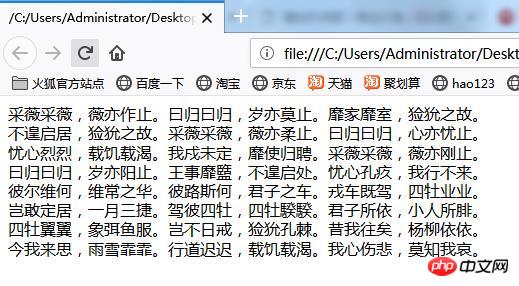
line-height:24px;
width:480px;
}效果如下:更改为上述代码后,行间距变窄了

进一步将LineHeight.css的行高更改为8px。
LineHeight.css
.TextFrame {
line-height:8px;
width:480px;
}效果如下:缩小行间距太多,内容将会重叠。

指定相对值时
代码如下:
除了将上一行的高度指定为像素或其他单位的绝对值外,还可以指定字体值的相对值。
LineHeight.css
.TextFrame {
line-height:1.0;
width:480px;
}如果您在不指定单位的情况下编写数字,则它将相对于字体的大小。对于1.0,字体的高度是行的高度。
更改为上面的CSS并在Web浏览器中打开Lineheight.html。将显示如下所示的屏幕。由于行的高度与字体的高度相同,因此几乎没有行间距。

将CSS代码改为以下内容
.TextFrame {
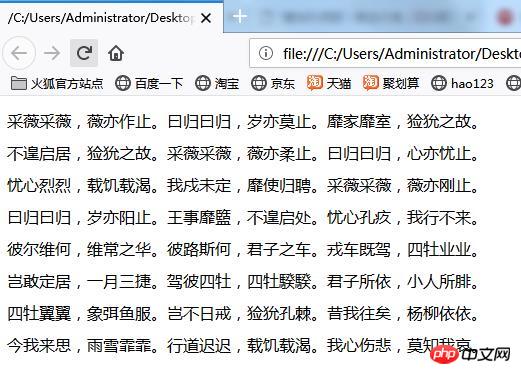
line-height:1.2;
width:480px;
}更改后,在Web浏览器中打开Lineheight.html。将显示结果如下图所示。由于行高是字体高度的1.2倍,因此行间距打开。

进一步将CSS代码更改为以下内容
.TextFrame {
line-height:1.2;
width:480px;
}更改后,在Web浏览器中打开Lineheight.html。将显示结果如下图所示。行高是字体高度的两倍,并打开一行的行间距。

以上就是CSS设置文字行间距的方法介绍(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……