现在,使所有这些渐变是很容易的。我没有使用全彩色进行渐变,如红色和深红色,而是使用背景色为黑色的渐变,不透明度为0%直到黑色背景色的不透明度为65%。
然后将此渐变添加到常用按钮类的透明度中。
CSS
.button{
background-image: linear-gradient(rgba(0,0,0,0) 0%, rgba(0,0,0,0.65) 100%);
}好了,现在我们已经完成使用CSS中只有一个渐变来制作多个渐变色。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.button{
float:left;
height:40px;
line-height:40px;
margin-right:20px;
padding:0 15px;
color:#fff;
font-weight:bold;
font-size:16px;
font-family:arial;
background-color:#555;
border-radius:5px;
border:solid 1px rgba(0,0,0,0.5);
background-image: linear-gradient(rgba(0,0,0,0) 0%,rgba(0,0,0,0.65) 100%); /* W3C */
}
.button1{background-color:orange;}
.button2{background-color:red;}
.button3{background-color:green;}
.button4{background-color:RoyalBlue;}
.button5{background-color:OrangeRed;}
</style>
</head>
<body>
<a class="button button1">button 1</a>
<a class="button button2">button 2</a>
<a class="button button3">button 3</a>
<a class="button button4">button 4</a>
<a class="button button5">button 5</a>
</body>
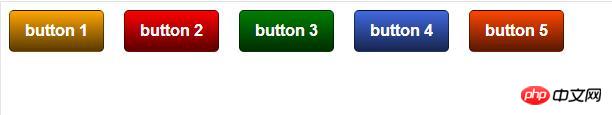
</html>效果如下:

如果你想要悬停样式,只需将渐变颜色反转,代码如下所示:
.button:hover{
background-image: linear-gradient(rgba(0,0,0,0.65) 0%,rgba(0,0,0,0) 100%); /* W3C */
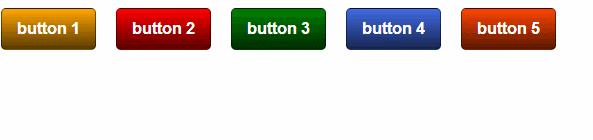
}效果如下:

以上就是css实现多个颜色渐变的小技巧(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……