css3径向渐变详细说明之精确定义渐变的形状大小、添加多种终止颜色
[摘要]本篇文章给大家带来的内容是css3径向渐变详解之精确定义渐变的形状大小、添加多种终止颜色。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。定义明确的形状和大小在之前的文章【详解css...
本篇文章给大家带来的内容是css3径向渐变详解之精确定义渐变的形状大小、添加多种终止颜色。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。定义明确的形状和大小
在之前的文章【详解css3径向渐变如何定义中心和大小形状】中我们介绍定义渐变中心、使用关键字定义渐变形状与大小的方法,大家可以参考一下。但,有时我们需要更加精准的定义一个径向渐变的大小与形状,这就需要使用长度值或或百分比值来实现了。如下所示:
.demo {
/* Safari 5.1 - 6.0 */
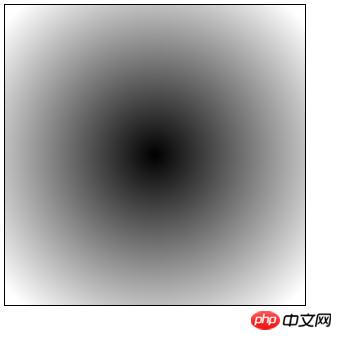
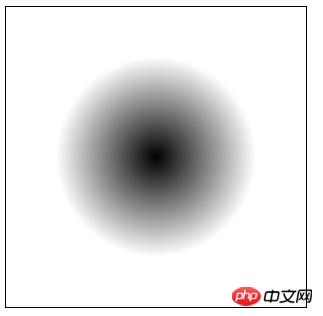
background-image: -webkit-radial-gradient(center center, 100px 100px, black, white);
/* 标准的语法 */
background-image: radial-gradient(center center, 100px 100px, black, white);
}效果图:

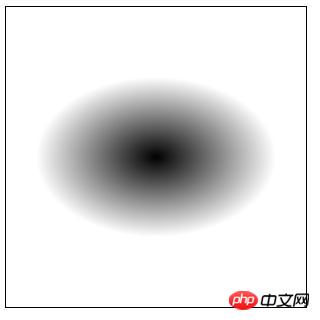
这是定义了一个直径为100px的正圆,我们也可以定义椭圆:
.demo {
/* Safari 5.1 - 6.0 */
background-image: -webkit-radial-gradient(center center, 120px 80px, black, white);
/* 标准的语法 */
background-image: radial-gradient(center center, 120px 80px, black, white);
}