
Box大小调整属性用于更改元素的高度和宽度。
从css2开始,box属性的工作方式如下所示 :
width + padding + border =元素框的实际可见/渲染宽度 height + padding + border =元素框的实际可见/渲染高度
意味着当您设置高度和宽度时,它会显得稍微大些,然后给定大小会导致元素边界和填充添加到元素的高度和宽度。
一:CSS大小调整属性
例如:
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
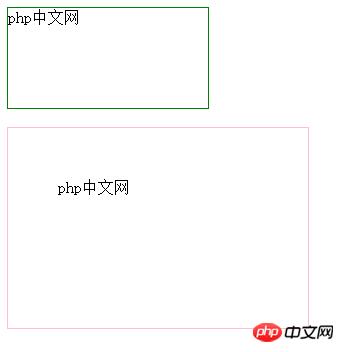
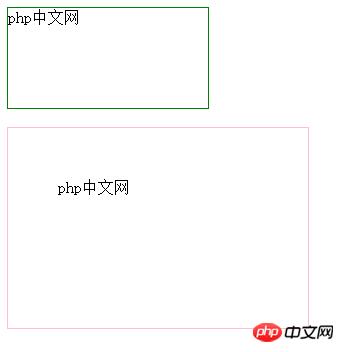
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>结果:

上图中两个元素的宽度和高度相同但给出的结果不同,导致第二个包含填充属性。
二:CSS3框大小属性
代码实例:
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
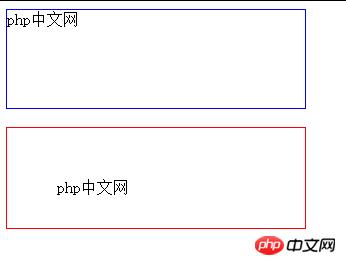
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>
上面的元素具有相同的高度和宽度与box-sizing:border-box,因此对于两个元素,结果总是相同的,如上所示。【推荐学习:CSS教程】
以上就是border-box如何改变盒子尺寸?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……