所有其他值将保持不变,但我们将更改大小值(当前显示为closest-side),以便大家可以看到每个值对渐变外观的影响。
请注意,我已将中心位置设置50px 50px为有助于使形状和大小值更清晰。
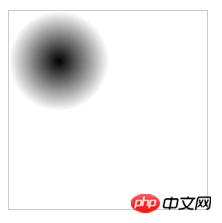
closest-side(最近端)
此值使渐变的边缘与最靠近渐变中心的元素一侧相交。这是它的外观:

closest-corner(最近的角)
此值使渐变的边缘与最接近渐变中心位置的元素的角相接。这里是:

请注意,渐变的整个形状的一部分被切掉了。这是因为它被推入元素的角落,使其边缘与元素的角落相交。
farthest-side(最远的端)
这一个与第一个值相反,导致渐变的边缘与距离渐变中心最远的元素一侧相遇:

请注意,此示例中渐变的大小与其他两个值不同,因为渐变被强制拉伸以触摸元素的最远边缘。
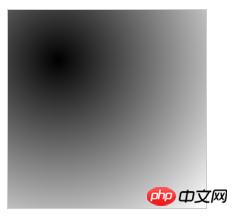
farthest-corner(最远的角落)
此值使渐变伸展到距离渐变中心位置最远的元素的角落:

现在,渐变覆盖了更多的元素。
contain(包含)
此值使元素放大渐变,直到它被完全包含,而不会被元素的边界切掉任何渐变:

看起来熟悉?嗯,它应该,因为这个值相当于closest-side,如上所述。
cover(覆盖)
该值将导致梯度放大,直到它覆盖元件的整个区域:

这个值是不是也看起来很熟悉,因为这个值相当于farthest-corner。
注:使用关键字定义大小是无法精准的定义一个进步圆的尺寸的。
总结:以上就是本篇文章所介绍的全部内容,希望能对大家的学习有所帮助。
以上就是详解css3径向渐变如何定义中心和大小形状(代码示例)的详细内容,更多请关注php中文网其它相关文章!
……