CSS Box盒模型的详细解说
简而言之,CSS中的盒模型描述了为HTML元素生成的框。在下面的这篇文章中,您将学习关于CSS盒子模型的示例和技巧,以便最好地利用CSS开发。
什么是CSS Box模型?
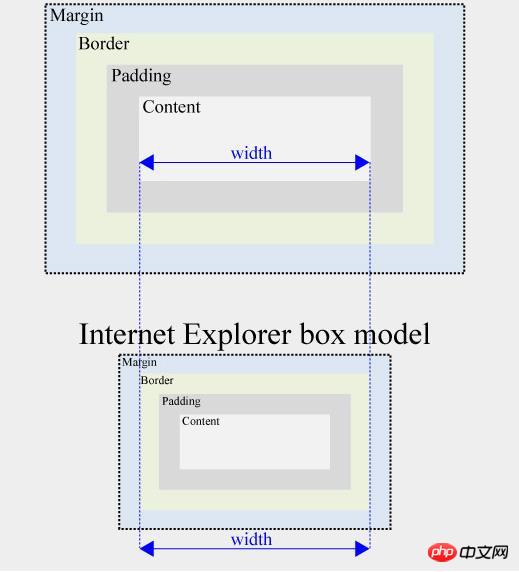
文档树中的每个元素都由矩形框定义。在CSS盒模型描述了那些箱子和定义每个人都有的属性。理解盒子模型如何工作的最简单方法是使用简单的图像。

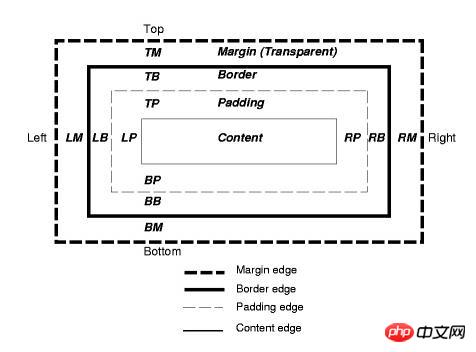
每个元素的宽度和高度与其内容区域相关联。然后,每个元素具有围绕内容的填充区域和包含填充和内容区域的边界。最后,每个元素的边界之外都有一个边距。填充,边框和边距的顶部,右侧,底部和左侧都有值。
如果你想要一个元素的边缘作为它的边框则padding控制元素内部的空间,margin控制元素外部和相邻元素之间的空间。请注意,在考虑任何背景扩展时元素边框扩展并不包含元素边距的任何元素的背景属性。
块元素和内联元素之间的差异
如果您熟悉CSS显示属性,则表示它具有block,inline和none的值。Block和inline是两种不同类型的盒子。两者都遵循盒子模型,每个在页面上的布局方式有一个关键差异。
块级盒一个接一个地垂直布置。如果你的html中有两个彼此相邻的块级别框,则第二个将位于第一个之下。另一方面,内联框水平布置。假设在包含元素中有足够的空间,内联框将始终位于其前面的框的右侧。
内联元素将一直包装。它们将从前一个框的右侧开始,并填充剩余的任何水平空间。然后它们将换行到下一行并再次移动以填充水平空间。在填充任何空格之前,块级别框将自动下降到下一行。
块和内联覆盖两个显示属性。第三个没有表示没有块存在。如果为任何CSS框分配none值,则该框将从普通文档流中完全删除。相反,如果您将CSS属性可见性设置为隐藏,则框仍然会根据CSS框模型规则填充空间。你没有看到它,但确实占据了空间。
浮动,定位和正常文档流程
上面关于块和内联框的讨论假设每个都在正常的文档流程中。浮动和定位元素仍然是框,但它们以不同方式从正常文档流中移除。两者都会改变其他元素对盒子的反应。
正常流程 - 在CSS 2.1中,正常流程包括块框的块格式化,内联框的内联格式化,块或内联框的相对定位以及导入框的定位。
浮动(float) -在浮动模型中,盒子首先根据正常流动,然后取出来的流动以及移位到左边或右边尽可能布置。内容可能沿着浮子的一侧流动。
绝对定位(absolute) - 在绝对定位模型中,完全从正常流中移除一个框(它对后来的同级元素没有影响),并为相应的包含块指定一个位置。
相对定位 (relative)- 在相对定位模型中,相对于其在正常文档流中的位置移动框。其他元素不受影响,并且位于没有定位的位置。
盒子将围绕浮动元素流动,它们将表现为绝对定位的元素不存在,并且它们将处理相对定位的元素,就好像根本没有应用定位一样。
计算盒子的宽度和高度
在CSS中设置宽度或高度时,您只需设置框的内容区域部分的宽度或高度。包含块(框)的宽度和高度定义如下:
包含块的宽度(框)='margin-left'+'border-left-width'+'padding-left'+'width'+'padding-right'+'border-right-width'+'margin-right “
包含块的高度(框)='margin-top'+'border-top-width'+'padding-top'+'height'+'padding-bottom'+'border-bottom-width'+'margin-bottom “